データの更新系を考えてみます。
データを更新する場合、当然のように入力値をチェックしないと、整合性が取れないデータがユーザからの入力されてしまいます。
今回はデータの新規登録時に値をチェックする仕組みを入れてみます。
まずは、データをチェックするタイミングを考えます。
新規登録からデータを登録する「登録内容を確認する」(下記、画像ファイルを参照)というボタンを押した時の動作をきっかけにチェックを入れます。
次にソース上で、そのボタンが押された箇所の処理をみます。
/**
* 登録確認
*/
function regist_check()
{
$sample_name = $_REQUEST["sample_name"];
//データ一覧
echo <<< EOL
<form action="" method="post">
<h2>データ登録確認</h2>
<table border="1">
<tr>
<td>NAME</td>
<td>{$sample_name}</td>
</tr>
</table>
<input type="hidden" name="sample_name" value="{$sample_name}">
<input type='submit' name='submit[regist_exec]' class='button-primary' value='登録する' />
<input type='submit' name='submit[regist]' class='button-primary' value='戻る' />
EOL;
echo "</form>";
}
単純に入力画面で入力した文字列をそのまま変数に代入して、確認画面を出していることがわかります。
このままでは空白や、危険な文字列が入力された場合に、意図しない動作になってしまいます。
次のように修正します。
/**
* 登録確認
*/
function regist_check()
{
//入力値が空白の場合の処理(ここでは単純に0バイトだったら)
if (!strlen($_REQUEST["sample_name"])) {
self::regist(false);
return;
}
$sample_name = esc_attr($_REQUEST["sample_name"]);
//データ一覧
echo <<< EOL
<form action="" method="post">
<h2>データ登録確認</h2>
<table border="1">
<tr>
<td>NAME</td>
<td>{$sample_name}</td>
</tr>
</table>
<input type="hidden" name="sample_name" value="{$sample_name}">
<input type='submit' name='submit[regist_exec]' class='button-primary' value='登録する' />
<input type='submit' name='submit[regist]' class='button-primary' value='戻る' />
EOL;
echo "</form>";
}
チェック方法が少し荒っぽいですが、未入力チェックと、< > & ” ‘ (小なり、大なり、アンパサンド、ダブルクォート、シングルクォート) 文字参照をエンコードする関数「esc_attr」を処理に入れています。
また、もし入力された値が空白だった場合「self::regist(false)」という形で、また登録画面を呼び出しています。
引数にfalseを渡し、チェック時に何が起きたのかを新規登録画面へ伝えます。
新規登録画面側の処理は、以下のように修正します。
/**
* 登録
*/
function regist($error_message_flg = null)
{
if ($error_message_flg !== false) {
$sample_name = esc_attr($_REQUEST["sample_name"]);
}
echo <<< EOL
<form action="" method="post">
<h2>データ登録</h2>
EOL;
//エラーメッセージのフラグがfalseの場合、メッセージを表示する
if ($error_message_flg == false) {
echo "<div class='updated fade'><p><strong>";
echo _e('NAMEを入力してください');
echo "</strong></p></div>";
}
echo <<< EOL
<table border="1">
<tr>
<td>NAME</td>
<td>
<input type="text" name="sample_name" value="{$sample_name}">
</td>
</tr>
</table>
<input type='submit' name='submit[regist_check]' class='button-primary' value='登録内容を確認する' />
<input type='submit' name='submit[]' class='button-primary' value='戻る' />
</form>
EOL;
}
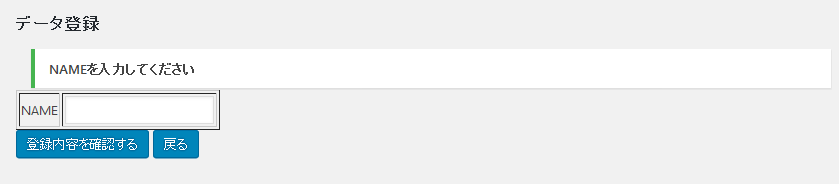
このように処理を書くことで、未入力の場合には「NAMEを入力してください」
というメッセージが表示されるようになります。
今回は未入力チェックのみの実装でしたが、その他にも入力項目の種類に合わせたチェック方法を実装する場面が出てきます。
当然のごとくエラーの表示場所や、文言、レイアウトなどはもっと工夫する必要があります。
書き方は数多くあるので、もっと良い書き方を考えて改良する予定です。