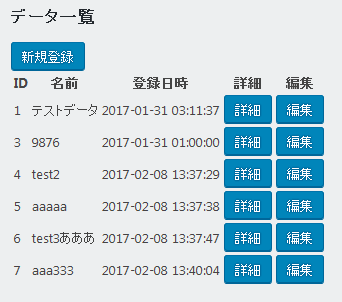
前回までのプログラムに、新規登録画面を追加します。
まずは、「登録画面」「登録確認画面」「登録完了画面」の処理の為に分岐を作っておきます。
そしてそれぞれ違うメソッドを呼ぶように関数を追加。
/**
* 管理画面のHTMLの生成と表示
*/
function sample_plugin()
{
if (isset($_REQUEST["submit"]["detail"])) {
//詳細
self::detail();
} else if (isset($_REQUEST["submit"]["edit"])) {
//修正
self::edit();
} else if (isset($_REQUEST["submit"]["edit_check"])) {
//修正確認
self::edit_check();
} else if (isset($_REQUEST["submit"]["edit_exec"])) {
//修正実行
self::edit_exec();
} else if (isset($_REQUEST["submit"]["delete_check"])) {
//削除確認
self::delete_check();
} else if (isset($_REQUEST["submit"]["delete_exec"])) {
//削除実行
self::delete_exec();
} else if (isset($_REQUEST["submit"]["regist"])) {
//新規登録
self::regist();
} else if (isset($_REQUEST["submit"]["regist_check"])) {
//新規登録確認
self::regist_check();
} else if (isset($_REQUEST["submit"]["regist_exec"])) {
//新規登録
self::regist_exec();
} else {
//初期表示
self::disp();
}
}
次に、プログラム内の任意の箇所に、以下の関数を追加します。
/**
* 登録
*/
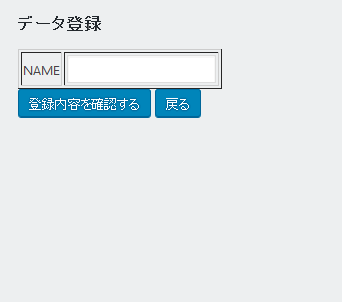
function regist()
{
if (isset($_REQUEST["sample_name"])) {
$sample_name = $_REQUEST["sample_name"];
}
echo <<< EOL
<form action="" method="post">
<h2>データ登録</h2>
<table border="1">
<tr>
<td>NAME</td>
<td>
<input type="text" name="sample_name" value="{$sample_name}">
</td>
</tr>
</table>
<input type='submit' name='submit[regist_check]' class='button-primary' value='登録内容を確認する' />
<input type='submit' name='submit[]' class='button-primary' value='戻る' />
</form>
EOL;
}
/**
* 登録確認
*/
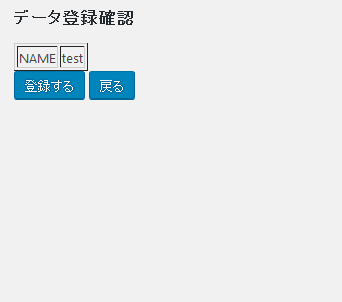
function regist_check()
{
$sample_name = $_REQUEST["sample_name"];
//データ一覧
echo <<< EOL
<form action="" method="post">
<h2>データ登録確認</h2>
EOL;
echo <<<EOL
<table border="1">
<tr>
<td>NAME</td>
<td>{$sample_name}</td>
</tr>
</table>
<input type="hidden" name="sample_name" value="{$sample_name}">
<input type='submit' name='submit[regist_exec]' class='button-primary' value='登録する' />
<input type='submit' name='submit[regist]' class='button-primary' value='戻る' />
EOL;
echo "</form>";
}
/**
* 登録実行
*/
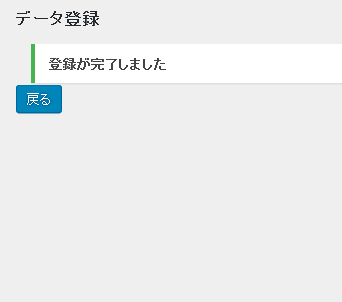
function regist_exec()
{
global $wpdb;
$sample_name = $_REQUEST["sample_name"];
//投稿を登録
$table_name = $wpdb->prefix . 'sample_mst';
$result = $wpdb->insert(
$table_name,
array(
'sample_name' => $sample_name,
'create_date' => current_time('mysql')
)
);
//データ一覧
echo <<< EOL
<form action="" method="post">
<h2>データ登録</h2>
<div class='updated fade'><p><strong>
EOL;
echo _e('登録が完了しました');
echo <<<EOL
</strong></p></div>
<input type='submit' name='submit[]' class='button-primary' value='戻る' />
EOL;
echo "</form>";
}
これで、新規登録ボタンを押した後に、登録フォーム→確認画面→完了画面へ遷移し、最後にDB内にデータを保存する流れができます。
ちなみに入力値チェックは確認画面のタイミングで書く必要がありますので、次の課題として進めます。
かなり簡単な登録画面(項目も1個のみ)ですが、文字列の登録が管理画面上から可能になりました。