フレームについて
ウィンドウをオープンした時にwindowオブジェクトをjavascriptから参照したように、
同じドキュメント内にあるframeに対しても、親画面から子画面(子frame)に対して参照ができます。
例えば、以下のようなHTMLを用意します。
test1.html test2.html test3.html
はそれぞれ、親画面から呼び出される子画面(フレーム)です。
親画面から上記の3ファイルを呼び出すHTMLを用意します。
<html>
<head>
<title>フレーム使用例</title>
<script src="./jquery.js"></script>
<script src="./main.js"></script>
</head>
<frameset rows="150,*">
<frame id="frm1" src="test1.html" name="ue">
<frameset cols="250,*">
<frame id="frm2" src="test2.html" name="hidari">
<frame id="frm3" src="test3.html" name="migi">
</frameset>
<noframes>
このページはフレームを使用しています。
</noframes>
</frameset>
</html>
画面表示は、このようになります。

このHTMLに対して、main.js内で以下のようにframeオブジェクトを参照してみます。
$(function(){
//フレームを取得(オブジェクトとして取得される)
let frm1 = $('#frm1');
console.log("frm1 -> " + frm1);
//フレームのwindowオブジェクトを参照する方法
let frm1_cw = frm1[0].contentWindow;
console.log("frm1_cw -> " + frm1_cw);
//windowオブジェクトに標準に定義されている「frames」プロパティを参照する
console.log("frames -> " + frames[0]);
});
ブラウザにアクセスした結果、コンソール画面には次のように出力されます。
frm1 -> [object Object] frm1_cw -> [object Window] frames -> [object Window]
出力結果から、「$(‘#frm1’)」で参照した場合と、「frm1[0].contentWindow」と「frames[0]」で参照したものはオブジェクトの種類が異なります。
id指定で取得したものはObjectになり、残りの2つで参照したものはwindow(オブジェクト)になります。
フレーム内のdocumentに対して、操作をしてみます。
先ほどのjavascriptに以下のように追記します。
window.onload = function(){
frames[1].document.body.style.background = "#99CCFF";
}
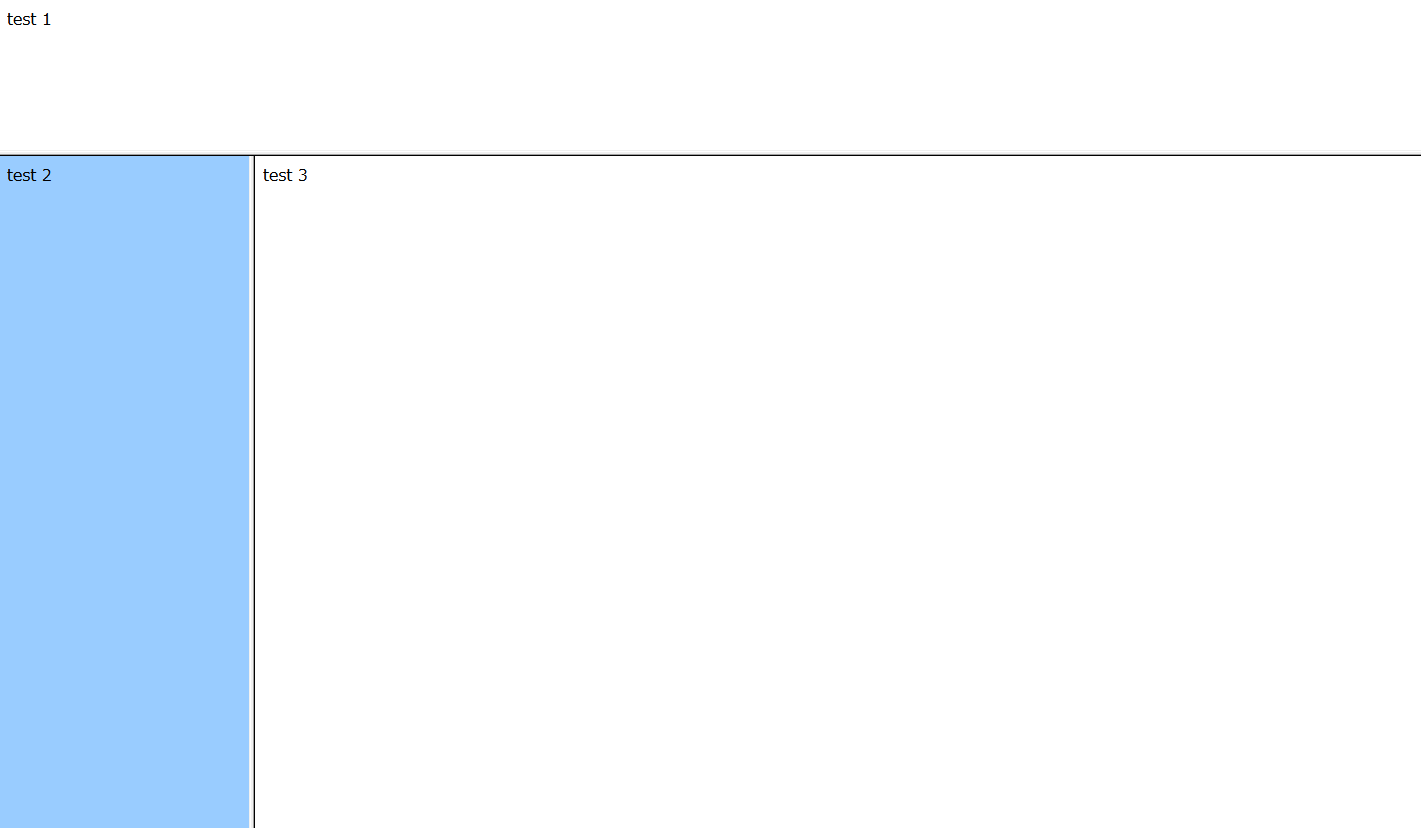
ここでは、2つめのフレームに対して、bodyタグの背景色を変更しています。
window.onloadを使わない場合、親ウィンドウの全てのコンテンツが読み込まれないままjavascriptの処理が終わるので、背景色をjavascriptで変更した後、子ウィンドウがロードされて処理が無効になってしまいます。
実行した画面は次のようになります。

実際に設置した動作例は、以下のURLです。
https://propansystem.net/blogsample/js/014/
