テキストイベント について
画面からキーボードでテキスト入力する時のイベントについて調べて試してみます。
キーボード入力関連のイベントは複数ありますが、今回は以下のものを試してみます。
keydown keyup textInput input keypress
上記のイベントのうち、テキスト入力内容を取得する際に、各イベントごとに
取得できる内容が異なるので注意が必要です。
それぞれのイベントはキーボードで1文字入力したタイミングで、
引数のイベントターゲットに対して、1回の入力されたキーボード情報が取得ができます。
keypressについては、Unicodeの符号位置(数値)を取得します。
イベントターゲットから取得したkeyCodeは、入力文字列に対応したコード番号が取得されます。
コードではなく、文字列で取得する場合は、keyCodeをもとに、
String.fromCharCode()とすることで、文字列に変換することができます。
(firefoxではkeyCodeではなく、charCodeを使うと文字列に変換できます)
下記に簡単なサンプルを用意しました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>テストHTML</title>
</head>
<body>
テキスト入力テスト
<input type="text" id="test1" name="test1">
<div>取得結果keypress</div>
<div id="keypress_result"></div>
<div>取得結果textInput</div>
<div id="keypress_result"></div>
<div>取得結果input</div>
<div id="input_result"></div>
<div>取得結果keydown_result</div>
<div id="keydown_result"></div>
<div>取得結果keyup_result</div>
<div id="keyup_result"></div>
<script type="text/javascript">
// DOM要素を取得
let test1_text = document.getElementById("test1");
// keypressのイベントハンドラを登録
test1_text.addEventListener('keypress', function(event) {
console.log("keypress start ------------------");
console.log("event type -> " + event.type);
console.log("event keyCode -> " + event.keyCode);
console.log("event charCode -> " + event.charCode);
// コードから文字列を取得する
let text_str = String.fromCharCode(event.keyCode);
console.log("event text_str -> " + text_str);
let disp_text = "event type -> " + event.type + "<br />";
disp_text += "event keyCode -> " + event.keyCode + "<br />";
disp_text += "event charCode -> " + event.charCode + "<br />";
disp_text += "text_str -> " + text_str + "<br />";
let result = document.getElementById("keypress_result");
result.innerHTML = disp_text + "<br />";
}, false);
// textInputのイベントハンドラを登録
test1_text.addEventListener('textInput', function(event) {
console.log("textInput start ------------------");
console.log("event type -> " + event.type);
console.log("event keyCode -> " + event.keyCode);
console.log("event charCode -> " + event.charCode);
// コードから文字列を取得する
let text_str = String.fromCharCode(event.keyCode);
console.log("event text_str -> " + text_str);
let disp_text = "event type -> " + event.type + "<br />";
disp_text += "event keyCode -> " + event.keyCode + "<br />";
disp_text += "event charCode -> " + event.charCode + "<br />";
disp_text += "text_str -> " + text_str + "<br />";
let result = document.getElementById("textInput_result");
result.innerHTML = disp_text + "<br />";
}, false);
// inputのイベントハンドラを登録
test1_text.addEventListener('input', function(event) {
console.log("input start ------------------");
console.log("event type -> " + event.type);
console.log("event keyCode -> " + event.keyCode);
console.log("event charCode -> " + event.charCode);
// コードから文字列を取得する
let text_str = String.fromCharCode(event.keyCode);
console.log("event text_str -> " + text_str);
let disp_text = "event type -> " + event.type + "<br />";
disp_text += "event keyCode -> " + event.keyCode + "<br />";
disp_text += "event charCode -> " + event.charCode + "<br />";
disp_text += "text_str -> " + text_str + "<br />";
let result = document.getElementById("input_result");
result.innerHTML = disp_text + "<br />";
}, false);
// keydownのイベントハンドラを登録
test1_text.addEventListener('keydown', function(event) {
console.log("keydown start ------------------");
console.log("event type -> " + event.type);
console.log("event keyCode -> " + event.keyCode);
console.log("event charCode -> " + event.charCode);
// コードから文字列を取得する
let text_str = String.fromCharCode(event.keyCode);
console.log("event text_str -> " + text_str);
let disp_text = "event type -> " + event.type + "<br />";
disp_text += "event keyCode -> " + event.keyCode + "<br />";
disp_text += "event charCode -> " + event.charCode + "<br />";
disp_text += "text_str -> " + text_str + "<br />";
let result = document.getElementById("keydown_result");
result.innerHTML = disp_text + "<br />";
}, false);
// keyupのイベントハンドラを登録
test1_text.addEventListener('keyup', function(event) {
console.log("keyup start ------------------");
console.log("event type -> " + event.type);
console.log("event keyCode -> " + event.keyCode);
console.log("event charCode -> " + event.charCode);
// コードから文字列を取得する
let text_str = String.fromCharCode(event.keyCode);
console.log("event text_str -> " + text_str);
let disp_text = "event type -> " + event.type + "<br />";
disp_text += "event keyCode -> " + event.keyCode + "<br />";
disp_text += "event charCode -> " + event.charCode + "<br />";
disp_text += "text_str -> " + text_str + "<br />";
let result = document.getElementById("keyup_result");
result.innerHTML = disp_text + "<br />";
}, false);
</script>
</body>
</html>
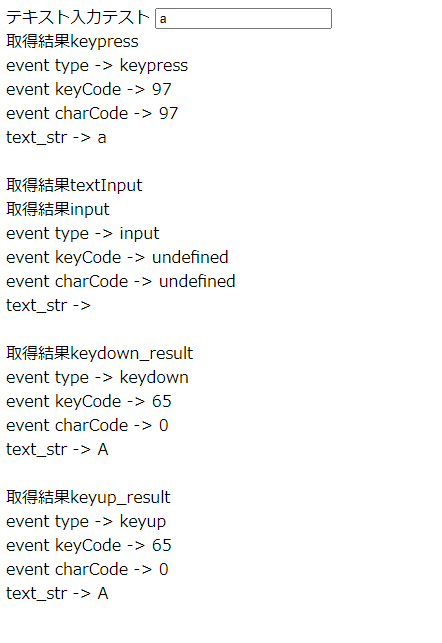
画面にアクセスし、テキスト入力欄に「a」と入力してみます。
開発者ツールでも確認可能ですが、取得内容が下記のように画面にも表示されます。
chromeの場合

firefoxの場合

実際に入力して確認すると、各イベントによって、
keyCodeや取得できる文字列が異なることがわかります。
(textInputは取得できていません)
