XMLHttpRequest 動作例(POST)について
XMLHttpRequestについて、実際に動作サンプルを試してみます。
画面上のボタンを押したら、クライアント側からサーバ側へ文字列を送信してみます。
単純な文字列を、POST形式で送信するサンプルを、以下のHTMLを用意してみました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>テストHTML</title>
</head>
<body>
<input type="button" id="sampleXMLHttpRequest" value="XMLHttpRequest送信テスト(POST)">
<script type="text/javascript">
// ボタン要素のDOMを取得
let element_sampleXMLHttpRequest = document.getElementById('sampleXMLHttpRequest');
// イベントを付与
element_sampleXMLHttpRequest.addEventListener('click', SendXMLHttpRequest, false);
// ボタン押下時の処理
function SendXMLHttpRequest()
{
let req = new XMLHttpRequest();
// 送信する文字列は「キー=値」の形にする
let send_string = "test_post_value=123";
req.open("POST", "./receive.php");
req.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
req.send(send_string);
}
</script>
</body>
</html>
また、受取り側のreceive.phpでは、受取った値を$_REQUESTで参照し、ログファイルに出力して値を確認しています。
ログ出力の内容は常に通信1回につき、1回の受信のみ出力しています(蓄積はしていません)
<?php
file_put_contents('./receive.log', print_r($_REQUEST, true));
?>
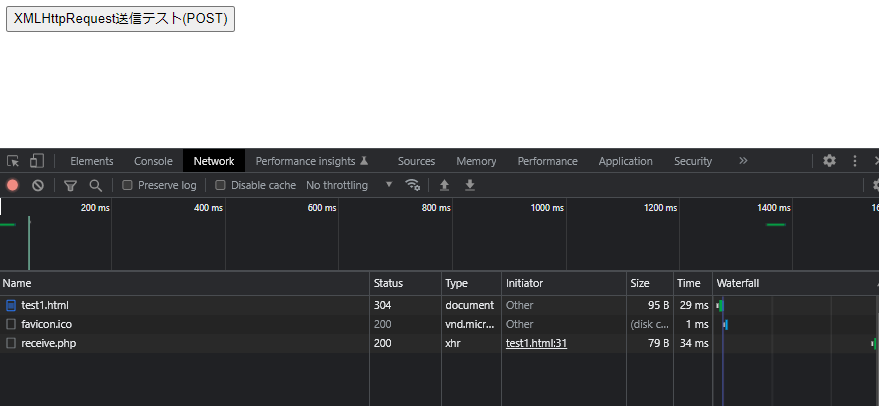
実際に画面上のボタンを押下してボタンを押すと、見た目の変化はありません。
開発者ツールのネットワークで、サーバ側への通信が行われていることが確認できます。

POST形式でサーバ側へ通信する場合は
「キー=値」の形式にしないと正しくサーバ側(この例ではphp側)で値を受信できません。
また、setRequestHeaderの値も、第一引数に「Content-Type」
第二引数に「application/x-www-form-urlencoded」を指定するとXMLHttpRequestを使わない場合の
通常の画面サブミットを同じ形式でサーバ側に値を送ることができます。
サーバ側の受信ログの内容をみてみると、以下のようになります。
Array
(
[test_post_value] => 123
)
XMLHttpRequest 動作例(GET)について
では次に、GET方式でサーバ側に文字列を送信してみます。
受信側のphpはPOSTの場合と同じです。
HTMLは以下のように書いています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>テストHTML</title>
</head>
<body>
<input type="button" id="sampleXMLHttpRequest" value="XMLHttpRequest送信テスト(GET)">
<script type="text/javascript">
// ボタン要素のDOMを取得
let element_sampleXMLHttpRequest = document.getElementById('sampleXMLHttpRequest');
// イベントを付与
element_sampleXMLHttpRequest.addEventListener('click', SendXMLHttpRequest, false);
// ボタン押下時の処理
function SendXMLHttpRequest()
{
let req = new XMLHttpRequest();
req.open("GET", "./receive.php?test_get_value=123");
req.setRequestHeader("Content-Type", "text/plain;charset=UTF-8");
req.send();
}
</script>
</body>
</html>
GET形式でサーバ側へ通信する場合は、URLの後に「キー=値」の文字列を追加してサーバ側に送信しています。
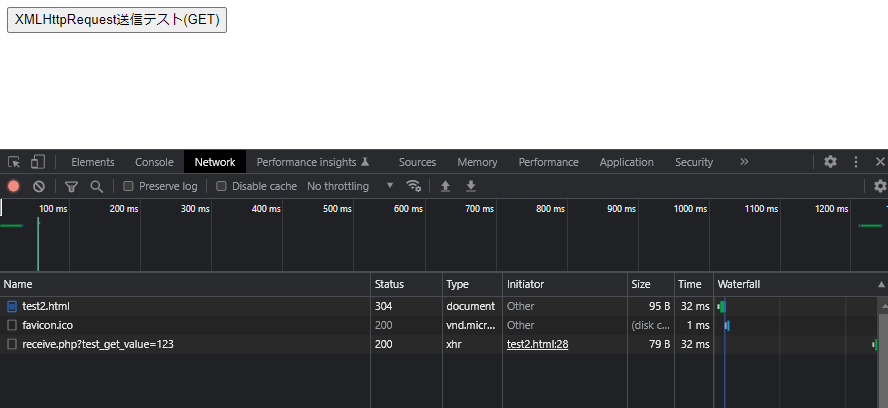
画面上のボタンを押下すると、開発者ツールのネットワークは以下のように通信が行われていることがわかります。

また、setRequestHeaderの値も、第一引数に「Content-Type」、第二引数に「text/plain;charset=UTF-8」を
指定しています。
サーバ側の受信ログの内容をみてみると、以下のようになります。
Array
(
[test_get_value] => 123
)
