SVGについて – テキストについて(9)
textPath要素について調べてみます。
textPath要素は、textタグのxlink:href属性で、パス情報の定義とidを指定して結び付けます。
以下、サンプルを用意しました。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>テストHTML</title>
<style>
.params_box {
padding-top: 10px;
}
.range {
width: 300px;
}
</style>
</head>
<body>
<svg width="500" height="250" viewBox="0 0 500 250">
<path id="test_text1" d="M 20,20 C 40,40 80,40 100,20" stroke="#999999" fill="transparent"/>
<text>
<textPath xlink:href="#test_text1">
テキストのテストです1
テキストのテストです2
テキストのテストです3
テキストのテストです4
</textPath>
</text>
</svg>
<div>
<div class="params_box">
<span class="param_title">パラメータ1</span>
<div><input type="range" class="range" id="range1" value="20" max="400"></div>
<span>x :</span>
<span class="params" id="range1_value"></span>
</div>
<div class="params_box">
<span class="param_title">パラメータ2</span>
<div><input type="range" class="range" id="range2" value="20" max="400"></div>
<span>x :</span>
<span class="params" id="range2_value"></span>
</div>
<div class="params_box">
<span class="param_title">パラメータ3</span>
<div><input type="range" class="range" id="range3" value="20" max="400"></div>
<span>x :</span>
<span class="params" id="range3_value"></span>
</div>
<div class="params_box">
<span class="param_title">パラメータ4</span>
<div><input type="range" class="range" id="range4" value="20" max="400"></div>
<span>x :</span>
<span class="params" id="range4_value"></span>
</div>
<div class="params_box">
<span class="param_title">パラメータ5</span>
<div><input type="range" class="range" id="range5" value="20" max="400"></div>
<span>x :</span>
<span class="params" id="range5_value"></span>
<div>
<div class="params_box">
<span class="param_title">パラメータ6</span>
<div><input type="range" class="range" id="range6" value="20" max="400"></div>
<span>x :</span>
<span class="params" id="range6_value"></span>
<div>
</div>
<script>
// スライダ range1~6 の要素を取得し、イベントを付与する
let range1_dom = document.getElementById('range1');
let range2_dom = document.getElementById('range2');
let range3_dom = document.getElementById('range3');
let range4_dom = document.getElementById('range4');
let range5_dom = document.getElementById('range5');
let range6_dom = document.getElementById('range6');
// 各スライダーごとのイベントに、共通の関数を割り当てて処理する
range1_dom.addEventListener('input', change_range_slider);
range2_dom.addEventListener('input', change_range_slider);
range3_dom.addEventListener('input', change_range_slider);
range4_dom.addEventListener('input', change_range_slider);
range5_dom.addEventListener('input', change_range_slider);
range6_dom.addEventListener('input', change_range_slider);
// スライダーを動かし時の処理
function change_range_slider()
{
console.log("range1_dom.value -> " + range1_dom.value);
console.log("range2_dom.value -> " + range2_dom.value);
console.log("range3_dom.value -> " + range3_dom.value);
console.log("range4_dom.value -> " + range4_dom.value);
console.log("range5_dom.value -> " + range5_dom.value);
console.log("range6_dom.value -> " + range6_dom.value);
// パターン内のDOM情報を取得する
let test_text1_dom = document.getElementById('test_text1');
console.log("test_text1_dom -> " + test_text1_dom);
// パラメータ1~6まで値をリスト(配列)形式にして値を決定する
// ただし、値は a,a' b,b' c,c' のようにカンマ区切りで2つセットで決定する
let param1_value = range1_dom.value;
let param2_value = range2_dom.value;
let param3_value = range3_dom.value;
let param4_value = range4_dom.value;
let param5_value = range5_dom.value;
let param6_value = range6_dom.value;
let set_param_value = param1_value + ","
+ param2_value + " "
+ param3_value + ","
+ param4_value + " "
+ param5_value + ","
+ param6_value;
console.log("set_param_value -> " + set_param_value);
// SVG要素の x属性 を変更する
test_text1_dom.setAttribute('d', 'M 20,20 C ' + set_param_value);
// 画面出力
let range1_value_dom = document.getElementById('range1_value');
let range2_value_dom = document.getElementById('range2_value');
let range3_value_dom = document.getElementById('range3_value');
let range4_value_dom = document.getElementById('range4_value');
let range5_value_dom = document.getElementById('range5_value');
let range6_value_dom = document.getElementById('range6_value');
range1_value_dom.innerHTML = range1_dom.value + '<br />';
range2_value_dom.innerHTML = range2_dom.value + '<br />';
range3_value_dom.innerHTML = range3_dom.value + '<br />';
range4_value_dom.innerHTML = range4_dom.value + '<br />';
range5_value_dom.innerHTML = range5_dom.value + '<br />';
range6_value_dom.innerHTML = range6_dom.value + '<br />';
}
</script>
</body>
</html>
画面にアクセスすると、「テキストのテスト1テキストのテスト2テキストのテスト3テキストのテスト4」という文字列が出力されますが、パスの定義である
<path id="test_text1" d="M 20,20 C 40,40 80,40 100,20" stroke="#999999" fill="transparent"/>
に沿った形でテキスト出力されています。
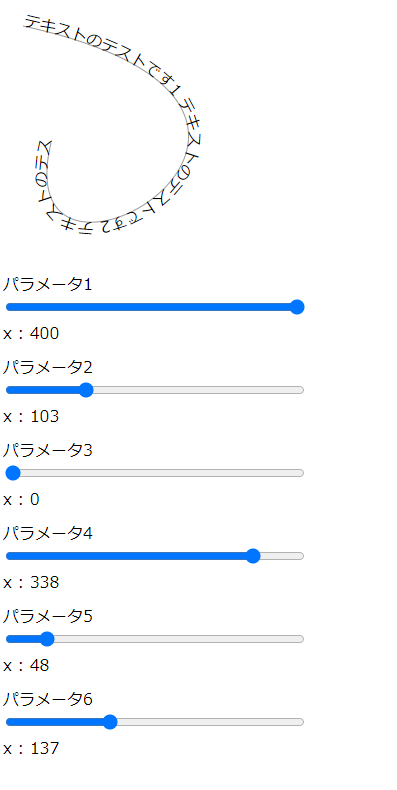
初期値では文字列が「テキストの」までで途切れていますが、画面下のパラメータ1~6を調整することで、
パスの「C」の値を3箇所、動的に変更できます。
パラメータ1から6を変更することで、パスの座標が変化し、パス情報に沿って文字列が出力されることがわかります。
以下、パラメータの設定の一例をキャプチャしたものです。