作成中のウィジェットは、主にユーザ側への表示でしたが、このウィジェットに対し、管理画面側でなんらかの値を登録&更新する仕組みを実装します。
ウィジェットのソース内に以下のメソッドを追加します。
/**
* 管理画面側のパラメータ調整用コード
*/
public function form($par)
{
//入力された文字列(title)を取得
if (isset($par["title"])) {
$title = esc_attr($par["title"]);
} else {
$title = "";
}
//フォーム用のIDを取得
$title_id = $this->get_field_id('title');
//フォーム用のnameを取得
$title_name = $this->get_field_name('title');
//フォーム部分の表示
echo <<<EOL
<label for="{$title_id}"><?php echo _e('Title:'); ?></label>
<input type="text" class="widefat" id="{$title_id}" name="{$title_name}" value="{$title}">
EOL;
}
こうすることで、管理画面で追加したウィジェットの部分に更新用のフォームが表示されます。
仮に「title」というパラメータ名として話を進めます。
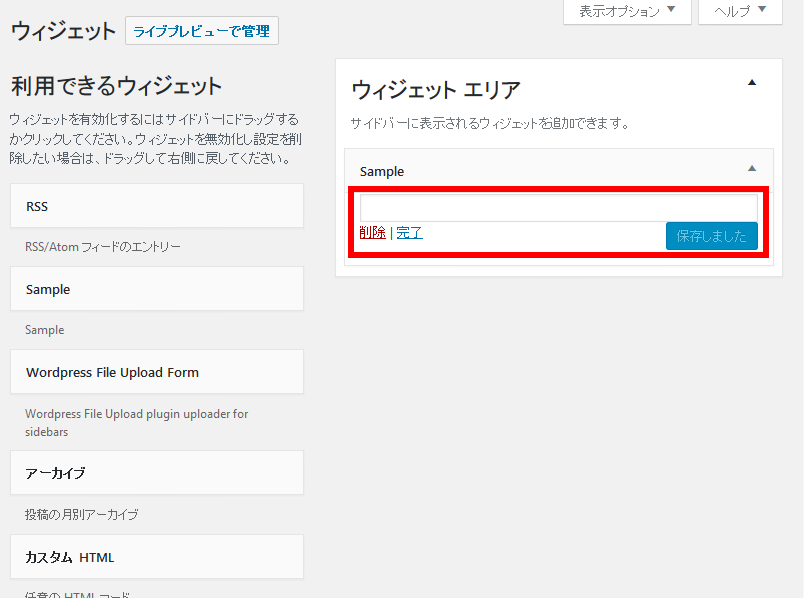
上記のコードを書いた後に管理画面にアクセスすると、次のような画面になります(赤枠部分が追加箇所)。

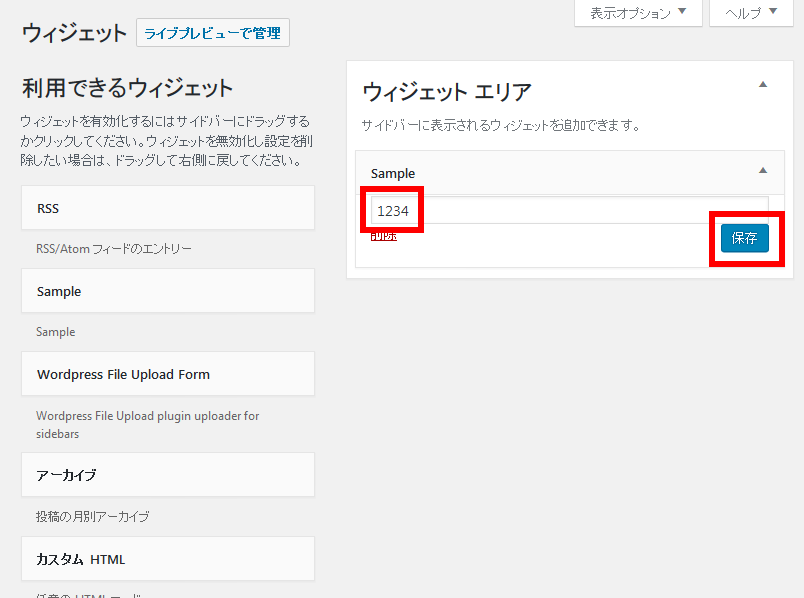
この表示されたフォーム部分に対し、テキストを入力し保存ボタンを押します。

すると、保存しました。というメッセージになり、値が更新されます。

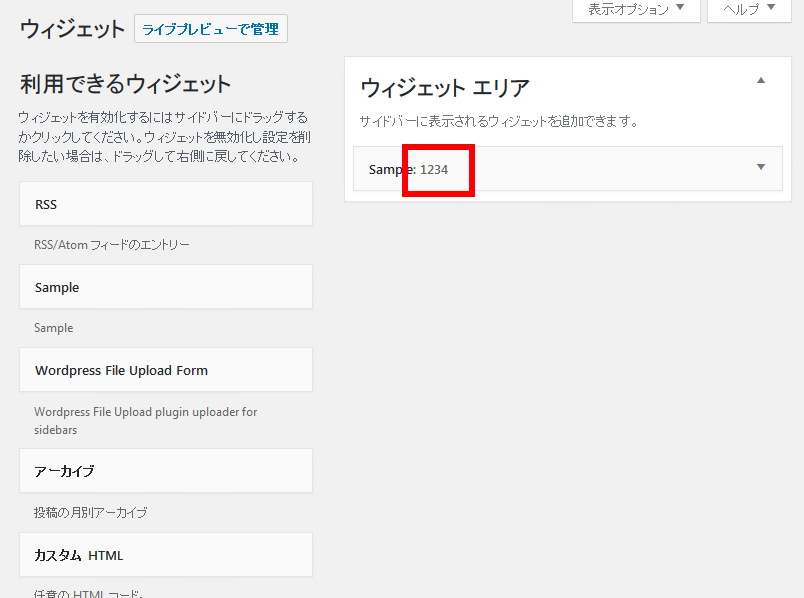
更新後は
<label for="{$title_id}"><?php echo _e('Title:'); ?></label>
というラベル部分の「echo _e(‘title’);」の箇所が表示され、入力した値が確認できます。
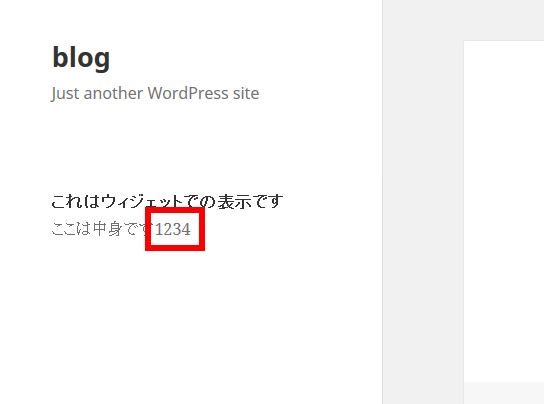
更新した値はウィジェット表示側のメソッド「public function widget」で$parの変数に格納されているので、下記のようにechoすることでユーザ側画面のサイドバーに表示されます。
public function widget($args, $par)
{
echo $args["before_widget"];
echo $args["before_title"];
echo "これはウィジェットでの表示です";
echo $args["after_title"];
echo "ここは中身です";
echo esc_html($par["title"]);
echo $args["after_widget"];
}