前回追加したテーブルの値を編集する為に、管理画面の「編集時」の表示を変更します。
これまでは「NAME」という値の編集しかできませんでしたが、
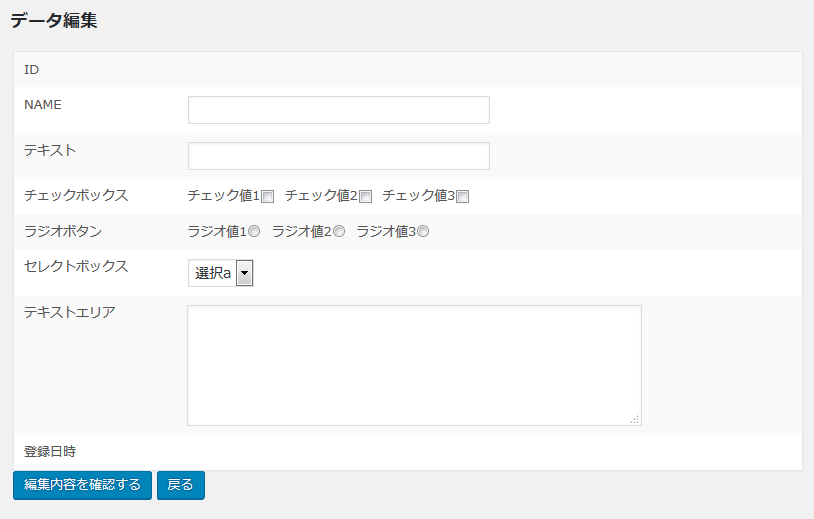
ここに管理項目として「テキスト」「チェックボックス」「ラジオボタン」「セレクトボックス」「テキストエリア」という項目を追加します。
修正時のメソッド全体は以下のようになります。
/**
* 修正
*/
function edit()
{
if (isset($_REQUEST["form_id"])) {
$form_id = esc_attr($_REQUEST["form_id"]);
$sample_name = esc_attr($_REQUEST["sample_name"]);
$create_date = esc_attr($_REQUEST["create_date"]);
} else {
//押されたボタンのIDを取得する
if (array_search("編集", $_REQUEST["submit"]["edit"])) {
$form_id = array_search("編集", esc_attr($_REQUEST["submit"]["edit"]));
}
global $wpdb;
$tbl_name = $wpdb->prefix . 'sample_mst';
$sql = "SELECT * FROM {$tbl_name} WHERE id = %d;";
$prepared = $wpdb->prepare($sql, $form_id);
$rows = $wpdb->get_results($prepared, ARRAY_A);
$sample_name = $rows[0]["sample_name"];
$sample_text = $rows[0]["sample_text "];
$sample_check = $rows[0]["sample_check "];
$sample_radio = $rows[0]["sample_radio "];
$sample_select = $rows[0]["sample_select "];
$sample_textarea = $rows[0]["sample_textarea"];
$create_date = $rows[0]["create_date"];
}
//データ一覧
echo <<< EOL
<form action="" method="post">
<h2>データ編集</h2>
<div class="wrap">
<table class="wp-list-table widefat striped posts">
<tr>
<td>ID</td>
<td>{$form_id}</td>
</tr>
<tr>
<td>NAME</td>
<td>
<input type="text" name="sample_name" value="{$sample_name}">
</td>
</tr>
<tr>
<td>テキスト</td>
<td>
<input type="text" name="sample_text" value="{$sample_text}">
</td>
</tr>
<tr>
<td>チェックボックス</td>
<td>
チェック値1<input type="checkbox" name="sample_check" value="1">
チェック値2<input type="checkbox" name="sample_check" value="2">
チェック値3<input type="checkbox" name="sample_check" value="3">
</td>
</tr>
<tr>
<td>ラジオボタン</td>
<td>
ラジオ値1<input type="radio" name="sample_radio" value="1">
ラジオ値2<input type="radio" name="sample_radio" value="2">
ラジオ値3<input type="radio" name="sample_radio" value="3">
</td>
</tr>
<tr>
<td>セレクトボックス</td>
<td>
<select name="sample_select">
<option value="a">選択a</option>
<option value="b">選択b</option>
<option value="c">選択c</option>
<option value="d">選択d</option>
<option value="e">選択e</option>
</select>
</td>
</tr>
<tr>
<td>テキストエリア</td>
<td>
<textarea name="sample_textarea" cols="30" rows="5">{$sample_textarea}</textarea>
</td>
</tr>
<tr>
<td>登録日時</td>
<td>{$create_date}</td>
</tr>
</table>
<input type='submit' name='submit[edit_check]' class='button-primary' value='編集内容を確認する' />
<input type='submit' name='submit[]' class='button-primary' value='戻る' />
<input type="hidden" name="form_id" value="{$form_id}">
<input type="hidden" name="create_date" value="{$create_date}">
</div>
</form>
EOL;
}
上記のように書くと、画面は以下のように表示されます。
この増やした項目に対して、登録や修正を行えるようにしていきます。