前回作成した修正画面に対して、確認画面を拡張します。
これまでは、確認画面に「sample_text」の項目1つだけしかありませんでしたが、ここに「テキスト」「チェックボックス」「ラジオボタン「セレクトボックス」「テキストエリア」の項目を追加します。
修正画面と、修正確認画面のメソッドを変更したソース全体を記載します。
/**
* 修正
*/
function edit()
{
if (isset($_REQUEST["form_id"])) {
//確認画面の「戻る」ボタンから遷移してきた場合
$form_id = esc_attr($_REQUEST["form_id"]);
$sample_name = esc_attr($_REQUEST["sample_name"]);
$sample_text = esc_attr($_REQUEST["sample_text"]);
$sample_check = $_REQUEST["sample_check"];
$sample_radio = esc_attr($_REQUEST["sample_radio"]);
$sample_select = esc_attr($_REQUEST["sample_select"]);
$sample_textarea = esc_attr($_REQUEST["sample_textarea"]);
//チェックボックスの判定
foreach ($sample_check as $key => $value) {
if ($value != "") {
$sample_check_checked[$key] = "checked";
}
}
//ラジオボタンの判定
for ($i=0; $i<3; $i++) {
if ($sample_radio == $i) {
$sample_radio_checked[$i] = "checked";
}
}
//セレクトボックスの判定
$sample_select_array = array("a", "b", "c", "d", "e");
foreach ($sample_select_array as $key => $value) {
if ($sample_select == $value) {
$sample_select_selected[$key] = "selected";
}
}
$create_date = esc_attr($_REQUEST["create_date"]);
} else {
//一覧画面から「編集」ボタンを押下した場合
//押されたボタンのIDを取得する
if (array_search("編集", $_REQUEST["submit"]["edit"])) {
$form_id = array_search("編集", $_REQUEST["submit"]["edit"]);
}
global $wpdb;
$tbl_name = $wpdb->prefix . 'sample_mst';
$sql = "SELECT * FROM {$tbl_name} WHERE id = %d;";
$prepared = $wpdb->prepare($sql, $form_id);
$rows = $wpdb->get_results($prepared, ARRAY_A);
$sample_name = $rows[0]["sample_name"];
$sample_text = $rows[0]["sample_text "];
$sample_check = $rows[0]["sample_check "];
$sample_radio = $rows[0]["sample_radio "];
$sample_select = $rows[0]["sample_select "];
$sample_textarea = $rows[0]["sample_textarea"];
$create_date = $rows[0]["create_date"];
}
//データ一覧
echo <<< EOL
<form action="" method="post">
<h2>データ編集</h2>
<div class="wrap">
<table class="wp-list-table widefat striped posts">
<tr>
<td>ID</td>
<td>{$form_id}</td>
</tr>
<tr>
<td>NAME</td>
<td>
<input type="text" name="sample_name" value="{$sample_name}">
</td>
</tr>
<tr>
<td>テキスト</td>
<td>
<input type="text" name="sample_text" value="{$sample_text}">
</td>
</tr>
<tr>
<td>チェックボックス</td>
<td>
チェック値1<input type="checkbox" name="sample_check[]" value="1" {$sample_check_checked[0]}>
チェック値2<input type="checkbox" name="sample_check[]" value="2" {$sample_check_checked[1]}>
チェック値3<input type="checkbox" name="sample_check[]" value="3" {$sample_check_checked[2]}>
</td>
</tr>
<tr>
<td>ラジオボタン</td>
<td>
ラジオ値1<input type="radio" name="sample_radio" value="1" {$sample_radio_checked[0]}>
ラジオ値2<input type="radio" name="sample_radio" value="2" {$sample_radio_checked[1]}>
ラジオ値3<input type="radio" name="sample_radio" value="3" {$sample_radio_checked[2]}>
</td>
</tr>
<tr>
<td>セレクトボックス</td>
<td>
<select name="sample_select">
<option value="a" {$sample_select_selected[0]}>選択a</option>
<option value="b" {$sample_select_selected[1]}>選択b</option>
<option value="c" {$sample_select_selected[2]}>選択c</option>
<option value="d" {$sample_select_selected[3]}>選択d</option>
<option value="e" {$sample_select_selected[4]}>選択e</option>
</select>
</td>
</tr>
<tr>
<td>テキストエリア</td>
<td>
<textarea name="sample_textarea" cols="30" rows="5">{$sample_textarea}</textarea>
</td>
</tr>
<tr>
<td>登録日時</td>
<td>{$create_date}</td>
</tr>
</table>
<input type='submit' name='submit[edit_check]' class='button-primary' value='編集内容を確認する' />
<input type='submit' name='submit[]' class='button-primary' value='戻る' />
<input type="hidden" name="form_id" value="{$form_id}">
<input type="hidden" name="create_date" value="{$create_date}">
</div>
</form>
EOL;
}
/**
* 編集確認
*/
function edit_check()
{
$form_id = esc_attr($_REQUEST["form_id"]);
$sample_name = esc_attr($_REQUEST["sample_name"]);
$sample_text = esc_attr($_REQUEST["sample_text"]);
$sample_check = esc_attr($_REQUEST["sample_check"]);
$sample_radio = esc_attr($_REQUEST["sample_radio"]);
$sample_select = esc_attr($_REQUEST["sample_select"]);
$sample_textarea = esc_attr($_REQUEST["sample_textarea"]);
$create_date = esc_attr($_REQUEST["create_date"]);
if (!strlen($sample_name)) {
echo _e('NAMEが未入力です');
}
//チェックボックスの値を処理
if (is_array($_REQUEST["sample_check"])) {
foreach ($_REQUEST["sample_check"] as $key => $value) {
$disp_checkbox .= "チェック値" . $value . "<br />";
$hidden_checkbox .= '<input type="hidden" name="sample_check[]" value="' . $value . '">';
}
}
//テキストエリア整形(表示用)
$sample_textarea_disp = nl2br($sample_textarea);
//データ一覧
echo <<< EOL
<form action="" method="post">
<h2>データ編集確認</h2>
<div class="wrap">
<table class="wp-list-table widefat striped posts">
<tr>
<td>ID</td>
<td>{$form_id}</td>
</tr>
<tr>
<td>NAME</td>
<td>{$sample_name}</td>
</tr>
<tr>
<td>テキスト</td>
<td>{$sample_text}</td>
</tr>
<tr>
<td>チェックボックス</td>
<td>
{$disp_checkbox}
</td>
</tr>
<tr>
<td>ラジオボタン</td>
<td>{$sample_radio}</td>
</tr>
<tr>
<td>セレクトボックス</td>
<td>{$sample_select}</td>
</tr>
<tr>
<td>テキストエリア</td>
<td>{$sample_textarea}</td>
</tr>
</table>
<input type="hidden" name="form_id" value="{$form_id}">
<input type="hidden" name="sample_name" value="{$sample_name}">
<input type="hidden" name="sample_text" value="{$sample_text}">
{$hidden_checkbox}
<input type="hidden" name="sample_radio" value="{$sample_radio}">
<input type="hidden" name="sample_select" value="{$sample_select}">
<input type="hidden" name="sample_textarea" value="{$sample_textarea_disp}">
<input type="hidden" name="create_date" value="{$create_date}">
<input type='submit' name='submit[edit_exec]' class='button-primary' value='編集する' />
<input type='submit' name='submit[edit]' class='button-primary' value='戻る' />
</div>
</form>
EOL;
}
値のチェック方法や、受け渡しの方法など、細かい箇所は修正する必要があると思いますが、全体の入力→確認への流れはこのような形で作りました。
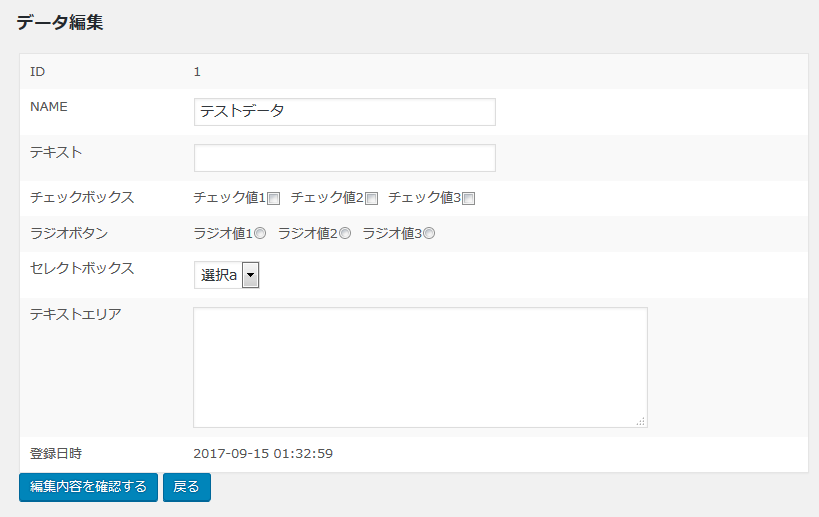
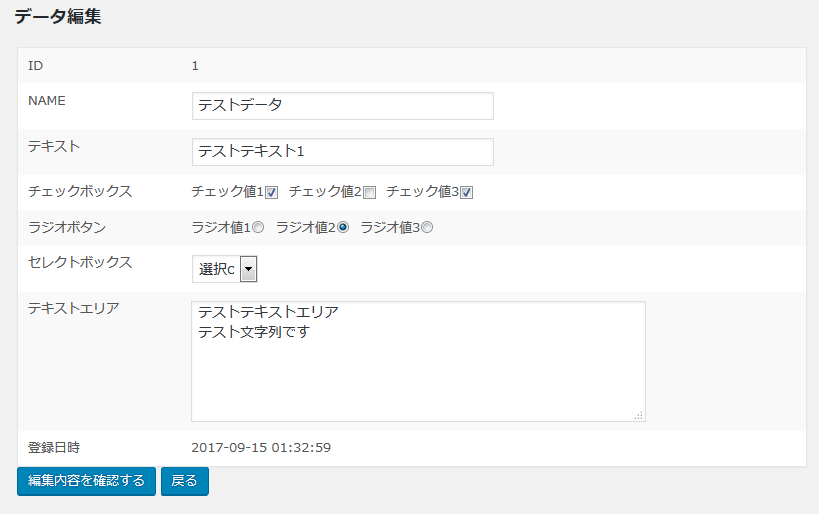
これを実行すると、次のような入力画面と確認画面になります。
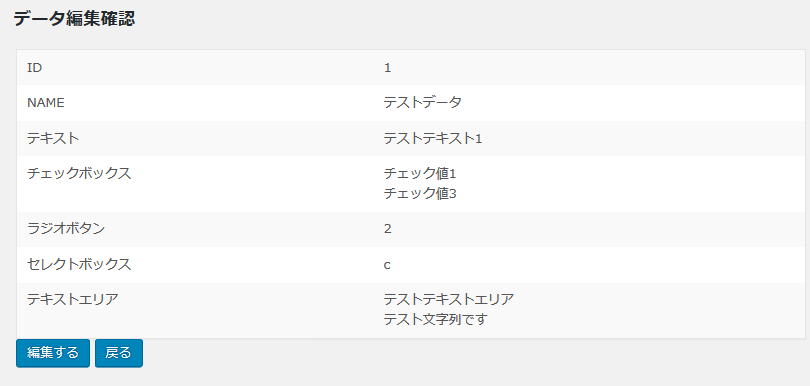
「編集内容を確認する」ボタンを押下すると、確認画面に入力した値が表示されます。

確認画面から「戻る」ボタンを押しても、入力値を保持したまま、前画面へ遷移することもできます。