前回までは、一覧画面から該当のデータを選択し、編集フォームにDBの値をセットし、その値を編集して確認画面を出力するところまで実装しました。
次は、編集確認画面から、編集ボタンを押下し、編集処理をするプログラムを書きます。
編集実行時のプログラムは以下のようになります。
/**
* 編集実行
*/
function edit_exec()
{
global $wpdb;
$form_id = esc_attr($_REQUEST["form_id"]);
$sample_name = esc_attr($_REQUEST["sample_name"]);
$sample_text = esc_attr($_REQUEST["sample_text"]);
$sample_radio = esc_attr($_REQUEST["sample_radio"]);
$sample_select = esc_attr($_REQUEST["sample_select"]);
$sample_textarea = esc_attr($_REQUEST["sample_textarea"]);
$update_date = date("Y-m-d H:i:s");
// チェックボックスの値を処理
if (is_array($_REQUEST["sample_check"])) {
foreach ($_REQUEST["sample_check"] as $key => $value) {
$disp_checkbox .= "チェック値" . $value . "<br />";
$sample_check .= $value . ',';
}
}
// 投稿を更新
$tbl_name = $wpdb->prefix . 'sample_mst';
$result = $wpdb->update(
$tbl_name,
array(
'sample_name' => $sample_name,
'sample_text' => $sample_text,
'sample_check' => $sample_check,
'sample_radio' => $sample_radio,
'sample_select' => $sample_select,
'sample_textarea' => $sample_textarea,
'update_date' => $update_date,
),
array('id' => $form_id,),
array(
'%s',
'%s',
'%s',
'%s',
'%s',
'%s'
),
array('%d')
);
// データ一覧
echo <<< EOL
<form action="" method="post">
<h2>データ修正</h2>
<div class='updated fade'><p><strong>
EOL;
echo _e('更新が完了しました');
echo <<<EOL
</strong></p></div>
<input type='submit' name='submit[]' class='button-primary' value='戻る' />
</form>
EOL;
}
この処理を実行すると、DB内には、編集画面で入力された値が格納されます。
$wpdbの使い方は、さらに研究する必要がありますが、今のところ上記の書き方で更新されるので、この書き方で進めます。
また、前回までに書いた編集画面の値のセットの仕方がいまいちな部分があったので、それも合わせて変更しました。
/**
* 修正
*/
function edit()
{
if (isset($_REQUEST["form_id"])) {
// 確認画面の「戻る」ボタンから遷移してきた場合
$form_id = esc_attr($_REQUEST["form_id"]);
$sample_name = esc_attr($_REQUEST["sample_name"]);
$sample_text = esc_attr($_REQUEST["sample_text"]);
$sample_check = $_REQUEST["sample_check"];
$sample_radio = esc_attr($_REQUEST["sample_radio"]);
$sample_select = esc_attr($_REQUEST["sample_select"]);
$sample_textarea = esc_attr($_REQUEST["sample_textarea"]);
// チェックボックスの判定
foreach ($sample_check as $key => $value) {
$sample_check_checked[$value] = "checked";
}
// ラジオボタンの判定
for ($i=0; $i<3; $i++) {
if ($sample_radio == $i) {
$sample_radio_checked[$i] = "checked";
}
}
// セレクトボックスの判定
$sample_select_array = array("a", "b", "c", "d", "e");
foreach ($sample_select_array as $key => $value) {
if ($sample_select == $value) {
$sample_select_selected[$key] = "selected";
}
}
$create_date = esc_attr($_REQUEST["create_date"]);
} else {
// 一覧画面から「編集」ボタンを押下した場合
// 押されたボタンのIDを取得する
if (array_search("編集", $_REQUEST["submit"]["edit"])) {
$form_id = array_search("編集", $_REQUEST["submit"]["edit"]);
}
global $wpdb;
$tbl_name = $wpdb->prefix . 'sample_mst';
$sql = "SELECT * FROM {$tbl_name} WHERE id = %d;";
$prepared = $wpdb->prepare($sql, $form_id);
$rows = $wpdb->get_results($prepared, ARRAY_A);
$sample_name = $rows[0]["sample_name"];
$sample_text = $rows[0]["sample_text"];
$sample_check = $rows[0]["sample_check"];
$sample_radio = $rows[0]["sample_radio"];
$sample_select = $rows[0]["sample_select"];
$sample_textarea = $rows[0]["sample_textarea"];
$sample_check = explode(",", $sample_check);
// チェックボックスの判定
foreach ($sample_check as $key => $value) {
$sample_check_checked[$value] = "checked";
}
// ラジオボタンの判定
for ($i=0; $i<3; $i++) {
if ($sample_radio == $i) {
$sample_radio_checked[$i] = "checked";
}
}
// セレクトボックスの判定
$sample_select_array = array("a", "b", "c", "d", "e");
foreach ($sample_select_array as $key => $value) {
if ($sample_select == $value) {
$sample_select_selected[$key] = "selected";
}
}
$create_date = $rows[0]["create_date"];
}
// データ一覧
echo <<< EOL
<form action="" method="post">
<h2>データ編集</h2>
<div class="wrap">
<table class="wp-list-table widefat striped posts">
<tr>
<td>ID</td>
<td>{$form_id}</td>
</tr>
<tr>
<td>NAME</td>
<td>
<input type="text" name="sample_name" value="{$sample_name}">
</td>
</tr>
<tr>
<td>テキスト</td>
<td>
<input type="text" name="sample_text" value="{$sample_text}">
</td>
</tr>
<tr>
<td>チェックボックス</td>
<td>
チェック値1<input type="checkbox" name="sample_check[]" value="1" {$sample_check_checked[0]}>
チェック値2<input type="checkbox" name="sample_check[]" value="2" {$sample_check_checked[1]}>
チェック値3<input type="checkbox" name="sample_check[]" value="3" {$sample_check_checked[2]}>
</td>
</tr>
<tr>
<td>ラジオボタン</td>
<td>
ラジオ値1<input type="radio" name="sample_radio" value="1" {$sample_radio_checked[0]}>
ラジオ値2<input type="radio" name="sample_radio" value="2" {$sample_radio_checked[1]}>
ラジオ値3<input type="radio" name="sample_radio" value="3" {$sample_radio_checked[2]}>
</td>
</tr>
<tr>
<td>セレクトボックス</td>
<td>
<select name="sample_select">
<option value="a" {$sample_select_selected[0]}>選択a</option>
<option value="b" {$sample_select_selected[1]}>選択b</option>
<option value="c" {$sample_select_selected[2]}>選択c</option>
<option value="d" {$sample_select_selected[3]}>選択d</option>
<option value="e" {$sample_select_selected[4]}>選択e</option>
</select>
</td>
</tr>
<tr>
<td>テキストエリア</td>
<td>
<textarea name="sample_textarea" cols="30" rows="5">{$sample_textarea}</textarea>
</td>
</tr>
<tr>
<td>登録日時</td>
<td>{$create_date}</td>
</tr>
</table>
<input type='submit' name='submit[edit_check]' class='button-primary' value='編集内容を確認する' />
<input type='submit' name='submit[]' class='button-primary' value='戻る' />
<input type="hidden" name="form_id" value="{$form_id}">
<input type="hidden" name="create_date" value="{$create_date}">
</div>
</form>
EOL;
}
変更した箇所は、一覧画面から該当のデータを選択した際、チェックボックス、ラジオボタン、セレクトボックスのそれぞれの値がうまくセットされなかったので、次のように記述し、処理を追加しました。
// チェックボックスの判定
foreach ($sample_check as $key => $value) {
if ($value != "") {
$sample_check_checked[$key] = "checked";
}
}
// ラジオボタンの判定
for ($i=0; $i<3; $i++) {
if ($sample_radio == $i) {
$sample_radio_checked[$i] = "checked";
}
}
// セレクトボックスの判定
$sample_select_array = array("a", "b", "c", "d", "e");
foreach ($sample_select_array as $key => $value) {
if ($sample_select == $value) {
$sample_select_selected[$key] = "selected";
}
}
こうすることにより、既存のデータをフォームにセットすることができるようになります。
フォーム関連の書き方はこの限りではないので、もっとうまい書き方や、効率的な書き方、ライブラリを使った書き方など、数多くの方法があると思われます。
そこはおいおいの研究課題にします。
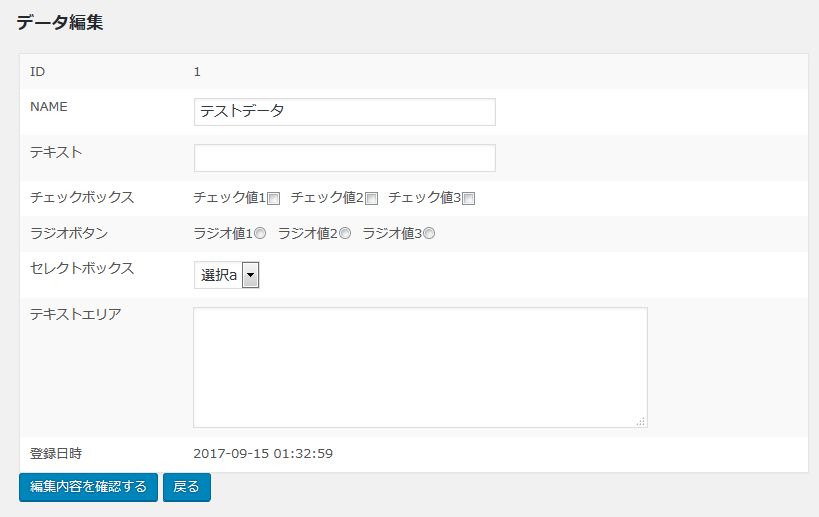
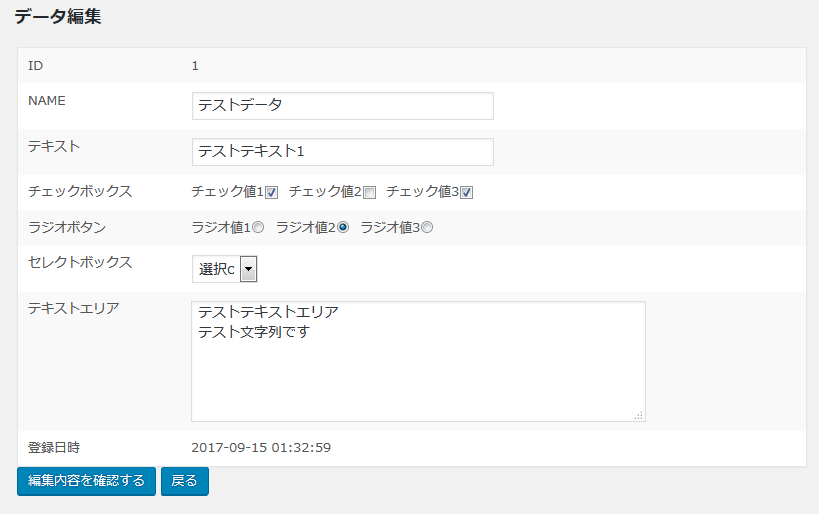
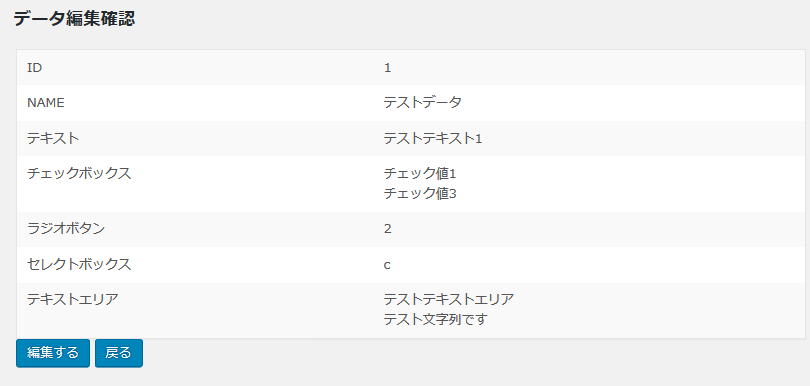
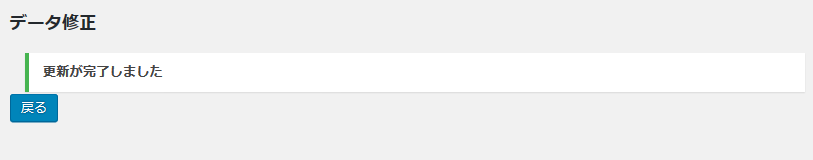
編集の一連の動作は、次のような画面になります。
これで修正画面の一連の動作ができるようになったので、次は詳細画面、削除画面へとりかかっていきます。