これまでの開発ではデータ登録時のエラー処理は、古典的(?)な書き方で入力チェック→エラー内容表示を行っていました。
wordpressには元々エラー処理用のクラスがあるので、それに置き換えてみようと思います。
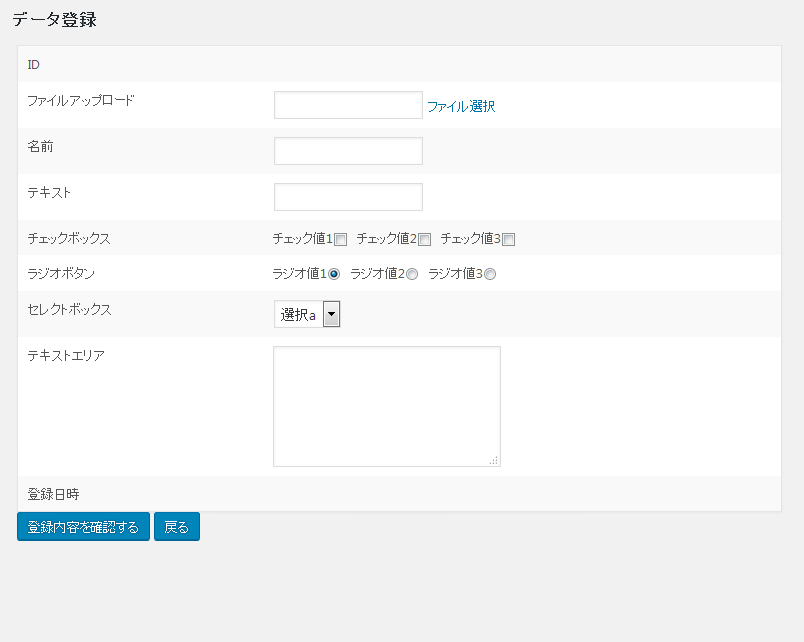
まずは、入力画面から登録ボタンを押した際の、確認画面の処理を見直します。
//エラー処理を入れる為のオブジェクト生成
$error = new WP_Error();
//入力値チェック(複数のエラーチェックをここで行う)
if (!strlen($_POST["sample_name"])) {
$error->add("error", "名前を入力してください");
}
if (!strlen($_POST["sample_text"])) {
$error->add("error", "テキストを入力してください");
}
//エラーコードがある場合は、登録画面を再表示する
if ($error->get_error_code()) {
//ここで改めて登録フォームを表示する
}
まず、「$error = new WP_Error();」とすることで、エラー処理用のクラスを呼び、オブジェクトを生成しておきます。
次に、入力値チェックを行います。
入力値のチェック方法は色々あると思いますが、ここでは「strlen」を使って単純に文字列(の長さ)があるか無いかで判定しています。
(チェック用の関数の使い方は、別方法がありますが、ここでは割愛いたします)
最後に、「$error->get_error_code()」でエラーだった場合のコードを取得し、エラー表示を行うか、どうかの判定をします。
エラーだった場合は、改めて登録フォームを表示します。
次に、エラー時の登録フォーム側のプログラムを調整します。
//エラー処理
if ($error->get_error_codes()) {
echo "<div class='error'>";
echo "<ul>";
foreach ($error->get_error_messages() as $value) {
echo "<li>" . esc_html($value) . "</li>";
}
echo "</ul>";
echo "</div>";
}
$errorオブジェクトを渡し、エラーコードの有無を判定します。
エラーだった場合、エラー内容をエラーの個数分表示しています。
具体的な画面は次のようになります。
入力フォームの初期画面

エラーだった場合の再表示画面

エラーメッセージの表示時のクラス名
<div class='error'>
はwordpressに標準搭載されているcssのクラス名なので、画面のエラー文言の表現が統一されて便利です。
また、
<div class='updated'>
というクラス名もあり、その場合は正常に更新されたケースで使用するとよいです。

