マウスホイール について
これまでDOM要素をドラッグ&ドロップについて試しましたが、
マウスの操作としてホイールのコントロールについて、javascriptでどのように制御できるのか試してみます。
ホイールのイベントハンドラは、ブラウザごとに完全に同一ではないので、
実装時にはどんなイベントハンドラが、何のブラウザで「有効か無効か」に注意する必要があります。
ホイールのイベントハンドラの一つとして「mousewheel」がありますが、これは現在は非推奨になっています。
構文としては以下のように書きます。
addEventListener('mousewheel', (event) => {});
もしくは
onmousewheel = (event) => { };
ただし、このイベントは非推奨であることと、ブラウザによってサポートされていないブラウザ(firefox)があるので、
おおよそ実用的なイベントとは言えません。
また、DOM level3の仕様では「wheel」という名前で提唱されています。
このイベントは構文としては次のように書きます。
document.addEventListener("wheel", function(event) {
console.log("wheel start");
});
この簡単な記述を、HTML内に記載し画面表示をすると、マウスのホイールを取得して、
イベントが発火していることがわかります。
console.logで確認する方法でもいいのですが、都度、開発者ツールを開いて確認する手間もあるので、
画面上にイベント内容を出力するようにしました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>テストHTML</title>
<style type="text/css">
body, html {
overflow: hidden;
}
#disp_mouse_wheel {
position: absolute;
height: 500px;
width: 300px;
background-color: #c0e5ff;
overflow-y: scroll;
}
</style>
</head>
<body>
マウスホイールの「wheel」イベント情報を表示する
<div id="disp_mouse_wheel"></div>
<script type="text/javascript">
document.addEventListener("wheel", function(event) {
// 開発者ツールで表示する
console.log("event Delta -> " + event.wheelDelta);
// 画面上のDOM要素を取得
let disp_mouse_wheel = document.getElementById("disp_mouse_wheel");
disp_mouse_wheel.innerHTML = event.wheelDelta + "<br />" + disp_mouse_wheel.innerHTML;
});
</script>
</body>
</html>
画面にアクセスし、マウスホイールを上下に回転すると、イベントハンドラの wheelDelta プロパティが取得できます。
画面のイベント情報を表示する領域に、このwheelDeltaプロパティの値を出力すると
「120」や「-120」といった数値が出力されます(chrome、firefoxで確認済)。
現在はブラウザのサポート状況は「Safari on iOS」だけは非対応となっています。
「Safari on iOS」以外のブラウザではほとんどのブラウザで動作します。
値とホイールの回転方向については、次のとおりです。
マウスホイールを下方向に回転した時:-120 マウスホイールを上方向に回転した時:120
画面上でマウスホイールを操作すると、上記の値が1スクロール(マウスにもよりますが、1ホイール)ごとに
取得できることがわかります。
ホイールイベントのdeltaX、deltaY、deltaZ、プロパティについて
上記のHTMLを基に、ホイール操作時のイベントのプロパティである
deltaX deltaY deltaZ
の値を出力してみて、実際にどのような値が取得できるのかを試してみます。
deltaX 水平方向のスクロール deltaY 垂直方向のスクロール deltaZ Z軸方向のスクロール
上記のプロパティの値を把握しやすいように、簡単なサンプルHTMLを用意しました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>テストHTML</title>
<style type="text/css">
body, html {
overflow: hidden;
}
.title {
width: 200px;
top: 10px;
margin-left: 5px;
float: left;
}
#disp_mouse_wheel {
position: absolute;
height: 500px;
width: 200px;
top: 30px;
background-color: #c0e5ff;
overflow-y: scroll;
}
#disp_mouse_wheel_deltaX {
position: absolute;
height: 500px;
width: 200px;
top: 30px;
left: 210px;
background-color: #c0e5ff;
overflow-y: scroll;
}
#disp_mouse_wheel_deltaY {
position: absolute;
height: 500px;
width: 200px;
top: 30px;
left: 420px;
background-color: #c0e5ff;
overflow-y: scroll;
}
#disp_mouse_wheel_deltaZ {
position: absolute;
height: 500px;
width: 200px;
top: 30px;
left: 630px;
background-color: #c0e5ff;
overflow-y: scroll;
}
</style>
</head>
<body>
<div class="title">wheel</div>
<div id="disp_mouse_wheel"></div>
<div class="title">deltaX</div>
<div id="disp_mouse_wheel_deltaX"></div>
<div class="title">deltaY</div>
<div id="disp_mouse_wheel_deltaY"></div>
<div class="title">deltaZ</div>
<div id="disp_mouse_wheel_deltaZ"></div>
<script type="text/javascript">
document.addEventListener("wheel", function(event) {
// 開発者ツールで表示する
console.log("event Delta -> " + event.wheelDelta);
console.log("event deltaX -> " + event.deltaX);
console.log("event deltaY -> " + event.deltaY);
console.log("event deltaZ -> " + event.deltaZ);
// 画面上のDOM要素を取得
let disp_mouse_wheel = document.getElementById("disp_mouse_wheel");
disp_mouse_wheel.innerHTML = event.wheelDelta + "<br />" + disp_mouse_wheel.innerHTML;
let disp_mouse_wheel_deltaX = document.getElementById("disp_mouse_wheel_deltaX");
disp_mouse_wheel_deltaX.innerHTML = event.deltaX + "<br />" + disp_mouse_wheel_deltaX.innerHTML;
let disp_mouse_wheel_deltaY = document.getElementById("disp_mouse_wheel_deltaY");
disp_mouse_wheel_deltaY.innerHTML = event.deltaY + "<br />" + disp_mouse_wheel_deltaY.innerHTML;
let disp_mouse_wheel_deltaZ = document.getElementById("disp_mouse_wheel_deltaZ");
disp_mouse_wheel_deltaZ.innerHTML = event.deltaZ + "<br />" + disp_mouse_wheel_deltaZ.innerHTML;
});
</script>
</body>
</html>
画面にアクセスして、マウスホイールを操作すると、「wheel」プロパティと「deltaY」プロパティの
値が取得できることがわかります。(deltaXとdeltaZはマウスの形状により、取得できます)
一般的なマウスの形状は、縦(垂直)方向のスクロールなので、上記のうち deltaY の値が取得できることになります。
注意する点は wheelとdeltaYとでは、取得できる符号が逆になっている点です。
wheelが正の値を出力する時は、deltaYは負の値を出力しています。
また、ブラウザごとに取得できるdeltaYの値は異なります。
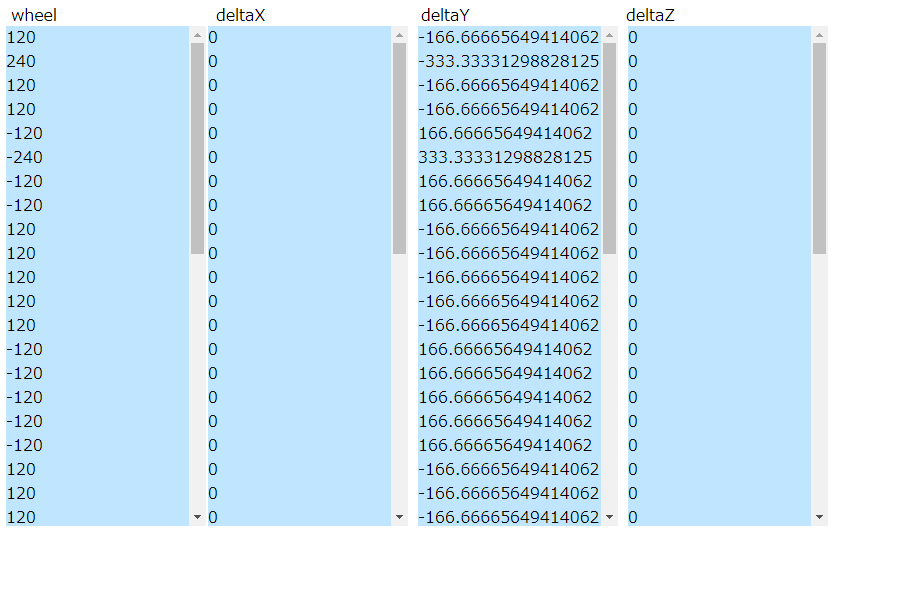
実際にchromeで試してみると次のような画面になります。

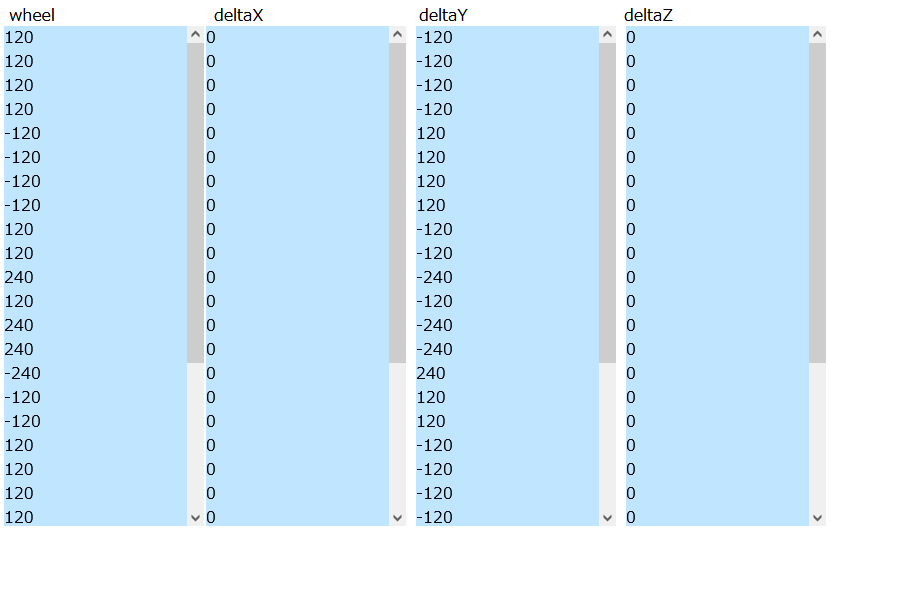
同じ操作をfirefoxで試すと次のような画面になります。

「deltaY」の値を確認すると、
chromeでは「166.66665649414062」「-166.66665649414062」等の値ですが、
firefoxでは「120」「-120」となり、ブラウザごとに値が違うことがわかります。
実際のプログラム実装時にはこの違いについて注意が必要です。

