前回作った詳細一覧に対し、「編集」ボタンをつけて、
1レコードづつデータ編集できるようにする。
各ボタンごとにメソッドを分けて処理を書いたので、ソースは少し長めになります。
ボタンごとにname属性に違う記述(やりたい役割ごとに名称を変える)し、
そのname属性をもとにfunction sample_plugin()の中で呼び出すメソッドを分けています。
なにも押下されなかった場合は、初期表示となり、その後、詳細表示(一覧)、
編集、編集確認、編集完了、というそれぞれのメソッドを用意しています。
もっと良い書き方があると思いますが、ひとまず更新はできているのでブログ記事化します。
/**
* 管理画面のHTMLの生成と表示
*/
function sample_plugin()
{
if (isset($_REQUEST["submit"]["detail"])) {
//詳細
self::detail();
} else if (isset($_REQUEST["submit"]["edit"])) {
//修正
self::edit();
} else if (isset($_REQUEST["submit"]["edit_check"])) {
//修正確認
self::edit_check();
} else if (isset($_REQUEST["submit"]["edit_exec"])) {
//修正実行
self::edit_exec();
} else {
//初期表示
self::disp();
}
}
/**
* 初期表示
*/
function disp()
{
//データ一覧
echo <<< EOL
<form action="" method="post">
<h2>データ一覧</h2>
<table>
<tr>
<th nowrap>ID</th>
<th nowrap>名前</th>
<th nowrap>登録日時</th>
<th nowrap>詳細</th>
<th nowrap>編集</th>
</tr>
EOL;
global $wpdb;
$tbl_name = $wpdb->prefix . 'sample_mst';
$sql = "SELECT * FROM {$tbl_name} ORDER BY id;";
$rows = $wpdb->get_results($sql);
foreach($rows as $row) {
echo "<tr>";
echo "<td>" . $row->id . "</td>";
echo "<td>" . $row->sample_name . "</td>";
echo "<td>" . $row->create_date . "</td>";
echo "<td>";
echo "<input type='submit' name='submit[detail][" . $row->id . "]'";
echo " class='button-primary' value='詳細' />";
echo "</td>";
echo "<td>";
echo "<input type='submit' name='submit[edit][" . $row->id . "]'";
echo " class='button-primary' value='編集' />";
echo "</td>";
echo "</tr>";
}
echo "</table>";
echo "</form>";
}
/**
* 詳細表示
*/
function detail()
{
//押されたボタンのIDを取得する
if (array_search("詳細", $_REQUEST["submit"]["detail"])) {
$form_id = array_search("詳細", $_REQUEST["submit"]["detail"]);
}
//データ一覧
echo <<< EOL
<form action="" method="post">
<h2>データ詳細</h2>
EOL;
global $wpdb;
$tbl_name = $wpdb->prefix . 'sample_mst';
$sql = "SELECT * FROM {$tbl_name} WHERE id = %d;";
$prepared = $wpdb->prepare($sql, $form_id);
$rows = $wpdb->get_results($prepared, ARRAY_A);
echo <<<EOL
<table border="1">
<tr>
<td>ID</td>
<td>{$rows[0]["id"]}</td>
</tr>
<tr>
<td>NAME</td>
<td>{$rows[0]["sample_name"]}</td>
</tr>
<tr>
<td>登録日時</td>
<td>{$rows[0]["create_date"]}</td>
</tr>
</table>
<input type='submit' name='submit[]' class='button-primary' value='戻る' />
EOL;
echo "</form>";
}
/**
* 修正
*/
function edit()
{
if (isset($_REQUEST["form_id"])) {
$form_id = $_REQUEST["form_id"];
$sample_name = $_REQUEST["sample_name"];
$create_date = $_REQUEST["create_date"];
} else {
//押されたボタンのIDを取得する
if (array_search("編集", $_REQUEST["submit"]["edit"])) {
$form_id = array_search("編集", $_REQUEST["submit"]["edit"]);
}
global $wpdb;
$tbl_name = $wpdb->prefix . 'sample_mst';
$sql = "SELECT * FROM {$tbl_name} WHERE id = %d;";
$prepared = $wpdb->prepare($sql, $form_id);
$rows = $wpdb->get_results($prepared, ARRAY_A);
$sample_name = $rows[0]["sample_name"];
$create_date = $rows[0]["create_date"];
}
//データ一覧
echo <<< EOL
<form action="" method="post">
<h2>データ編集</h2>
EOL;
echo <<<EOL
<table border="1">
<tr>
<td>ID</td>
<td>{$form_id}</td>
</tr>
<tr>
<td>NAME</td>
<td>
<input type="text" name="sample_name" value="{$sample_name}">
</td>
</tr>
<tr>
<td>登録日時</td>
<td>{$create_date}</td>
</tr>
</table>
<input type="hidden" name="form_id" value="{$form_id}">
<input type="hidden" name="create_date" value="{$create_date}">
<input type='submit' name='submit[edit_check]' class='button-primary' value='編集内容を確認する' />
<input type='submit' name='submit[]' class='button-primary' value='戻る' />
EOL;
echo "</form>";
}
/**
* 編集確認
*/
function edit_check()
{
$form_id = $_REQUEST["form_id"];
$sample_name = $_REQUEST["sample_name"];
$create_date = $_REQUEST["create_date"];
//データ一覧
echo <<< EOL
<form action="" method="post">
<h2>データ編集確認</h2>
EOL;
echo <<<EOL
<table border="1">
<tr>
<td>ID</td>
<td>{$form_id}</td>
</tr>
<tr>
<td>NAME</td>
<td>{$sample_name}</td>
</tr>
</table>
<input type="hidden" name="form_id" value="{$form_id}">
<input type="hidden" name="sample_name" value="{$sample_name}">
<input type="hidden" name="create_date" value="{$create_date}">
<input type='submit' name='submit[edit_exec]' class='button-primary' value='編集する' />
<input type='submit' name='submit[edit]' class='button-primary' value='戻る' />
EOL;
echo "</form>";
}
/**
* 編集実行
*/
function edit_exec()
{
global $wpdb;
$form_id = $_REQUEST["form_id"];
$sample_name = $_REQUEST["sample_name"];
$update_date = date("Y-m-d H:i:s");
//投稿を更新
$tbl_name = $wpdb->prefix . 'sample_mst';
$result = $wpdb->update(
$tbl_name,
array('sample_name' => $sample_name,),
array('id' => $form_id,),
array('%s'),
array('%d')
);
//データ一覧
echo <<< EOL
<form action="" method="post">
<h2>データ編集認</h2>
EOL;
echo "<div class='updated fade'><p><strong>";
echo _e('更新が完了しました');
echo "</strong></p></div>";
echo <<<EOL
<input type='submit' name='submit[]' class='button-primary' value='戻る' />
EOL;
echo "</form>";
}
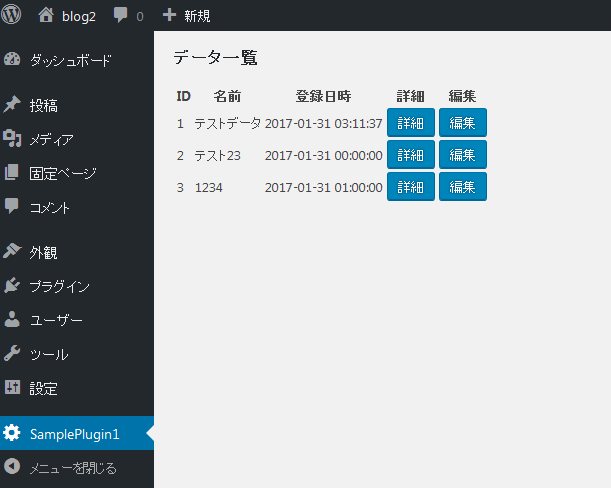
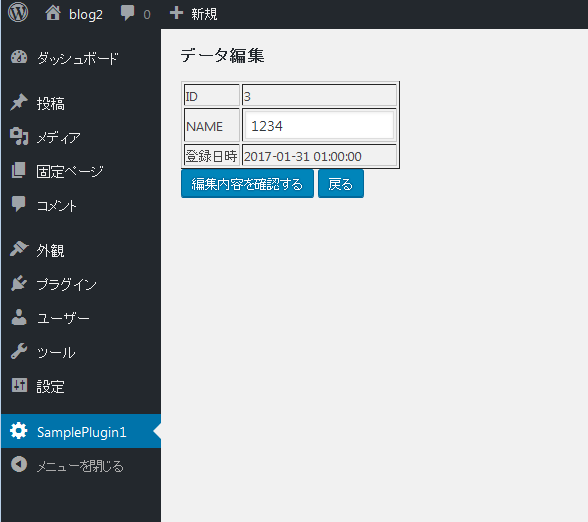
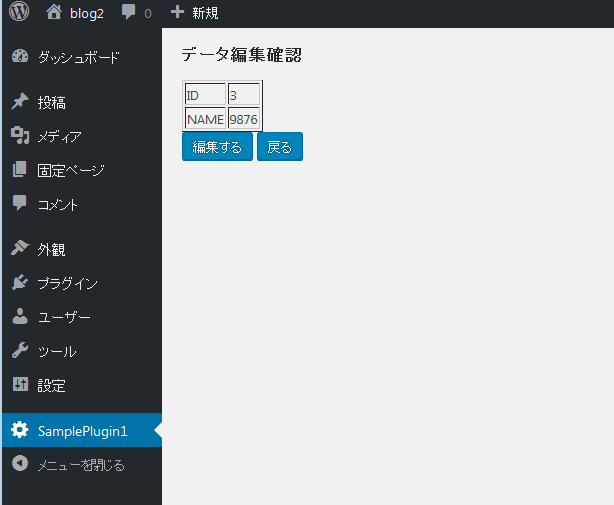
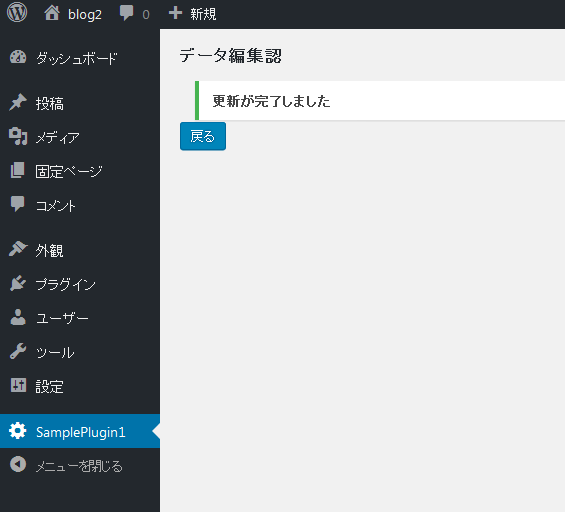
上記のコードを実行した時の画面を張っておきます。
一覧表示から、編集、確認、完了という、一般的な編集処理ができます。
見た目のレイアウト調整については別な機会にまとめて、整理しようと思っています。
まずは確実に動くものを仕上げていきます。