管理画面のデータ一覧表示部分のテーブルが味気のないものだったので、簡単なstyleを記述して少し見やすくしました。
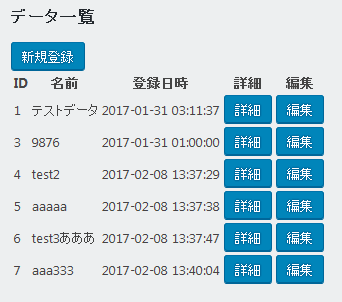
style適用前は以下のような画面でしたが、以下のような表示になっています。

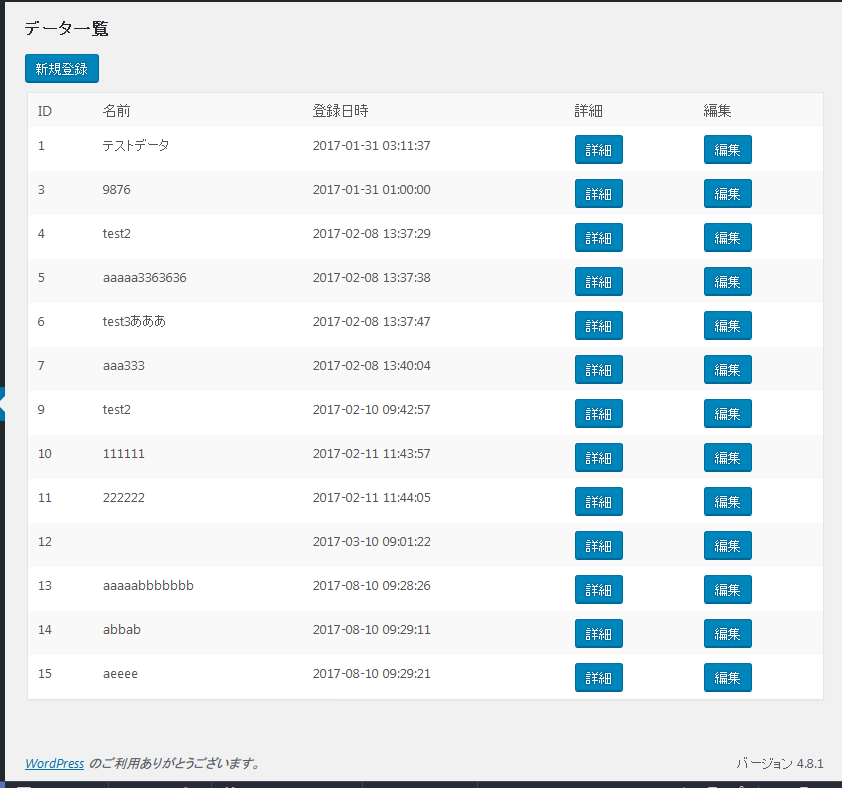
この表示にstyleを適用して見やすくします。
まずは、tableタグを次のようなdivタグで囲います。
<div class="wrap">
次に、tableタグに次のようなクラスを記述します。
class="wp-list-table widefat striped posts"
最後にwrapで囲んだdivを閉じます。
tableを使っている箇所でstyleを整えたいところに適宜、記述していくとよいかと思います。
最初に画面を調整した結果、表示する関数全体としては以下のようになりました。
function disp()
{
//データ一覧
echo <<< EOL
<form action="" method="post">
<h2>データ一覧</h2>
<input type='submit' name='submit[regist]' class='button-primary' value='新規登録' />
<div class="wrap">
<table class="wp-list-table widefat striped posts">
<tr>
<th nowrap>ID</th>
<th nowrap>名前</th>
<th nowrap>登録日時</th>
<th nowrap>詳細</th>
<th nowrap>編集</th>
</tr>
EOL;
global $wpdb;
$tbl_name = $wpdb->prefix . 'sample_mst';
$sql = "SELECT * FROM {$tbl_name} ORDER BY id;";
$rows = $wpdb->get_results($sql);
foreach($rows as $row) {
echo "<tr>";
echo "<td>" . $row->id . "</td>";
echo "<td>" . $row->sample_name . "</td>";
echo "<td>" . $row->create_date . "</td>";
echo "<td>";
echo "<input type='submit' name='submit[detail][" . $row->id . "]'";
echo " class='button-primary' value='詳細' />";
echo "</td>";
echo "<td>";
echo "<input type='submit' name='submit[edit][" . $row->id . "]'";
echo " class='button-primary' value='編集' />";
echo "</td>";
echo "</tr>";
}
echo "</table>";
echo "</div>";
echo "</form>";
}
少しだけ、おしゃれになりました。