前回の投稿ではメディアアップローダの画面を利用したファイルのアップロードを書きましたが、今回は単純なプログラムによるファイルのアップロードを書きます。
プラグインを作成する方向性としては、無意味な実装になるかもしれませんが、ここは実験がてらやってみます。
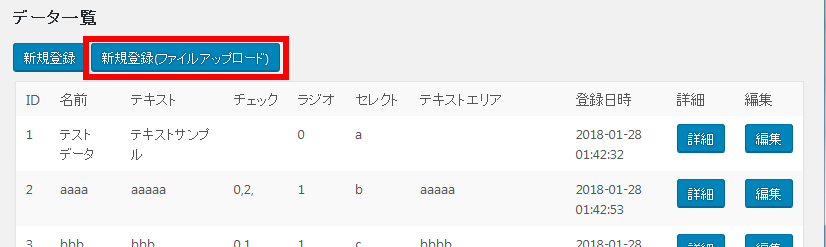
まず、作成中のプラグインのTOP画面にファイルアップロード用のボタンを追加します。
function disp()
{
echo <<< EOL
<form action="" method="post">
<h2>データ一覧</h2>
<input type='submit' name='submit[regist]' class='button-primary' value='新規登録' />
<input type='submit' name='submit[regist_file]' class='button-primary' value='新規登録(ファイルアップロード)' />
<div class="wrap">
<table class="wp-list-table widefat striped posts">
<tr>
<th nowrap>ID</th>
<th nowrap>名前</th>
<th nowrap>テキスト</th>
<th nowrap>チェック</th>
<th nowrap>ラジオ</th>
<th nowrap>セレクト</th>
<th nowrap>テキストエリア</th>
<th nowrap>登録日時</th>
<th nowrap>詳細</th>
<th nowrap>編集</th>
</tr>
EOL;
以下、省略します…
すると次のような画面になります。

続いて、ボタンを押下した際の動作を決める関数に、ファイルアップロード用画面と、アップロードボタンを押された際のメソッドを追加します。
function sample_plugin()
{
if (isset($_REQUEST["submit"]["detail"])) {
//他の処理は記述を省略します…
} else if (isset($_REQUEST["submit"]["regist_file"])) {
//ファイルアップロード用画面
self::regist_file();
} else if (isset($_REQUEST["submit"]["regist_file_up"])) {
//ファイルアップロード処理
self::regist_file_up();
} else {
self::disp();
}
}
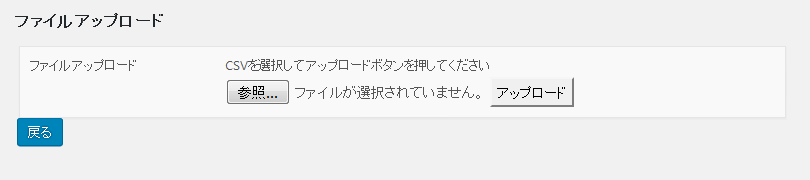
次に、画面上の「新規登録(ファイルアップロード)」ボタンを押した時の処理を書きます。
function regist_file($error_message_flg = null)
{
echo <<< EOL
<h2>ファイルアップロード</h2>
<div class="wrap">
<div class="wrap">
<table class="wp-list-table widefat striped posts">
<tr>
<td>ファイルアップロード</td>
<td>
<form method="post" action="" enctype="multipart/form-data">
CSVを選択してアップロードボタンを押してください<br />
<input type="file" name="upfilename" />
<input type="submit" value="アップロード">
<input type="hidden" name="submit[regist_file_up]" value="on">
</form>
</td>
</tr>
</table>
</div>
<form action="" method="post">
<input type='submit' name='submit[file_upload]' class='button-primary' value='戻る' />
<input type="hidden" name="form_id" value="{$form_id}">
<input type="hidden" name="create_date" value="{$create_date}">
</form>
</div>
EOL;
}
今はデザインやレイアウトについては、割愛して書いています。
画面はこのようになります。

画面上から、ファイルを選択してアップロードボタンを押した後の処理は次のように書きました。
function regist_file_up()
{
//CSVファイルがアップロードされた場合
if (is_uploaded_file($_FILES["upfilename"]["tmp_name"])) {
// wordpressが用意している関数
$upload_dir = wp_upload_dir();
// ファイル名を取得してアップロード処理を行う
$upload_file_name = $upload_dir['basedir'] . "/" . $_FILES["upfilename"]["name"];
if (move_uploaded_file($_FILES["upfilename"]["tmp_name"], $upload_file_name)) {
chmod($upload_file_name, 0777);
// アップロード&ファイル権限の変更が完了したら成功とする
$message = "ファイルをアップロードいたしました";
}
} else {
$message = "ファイルのアップロードが失敗しました";
}
//完了メッセージの出力
echo <<< EOL
<h2>ファイルアップロード完了</h2>
<form action="" method="post">
<div class="wrap">
{$message}
</div>
<input type='submit' name='submit[]' class='button-primary' value='戻る' />
</form>
EOL;
}
書き方は一般的なファイルアップロードによる処理と、変わらないですが、「wp_upload_dir();」というwordpressが用意している関数を使っている点がポイントになります。
この関数をコールし、「$upload_dir[‘basedir’]」という値をとることにより、wordpressの「uploads」ディレクトリまでのフルパスを参照できます。
そうすることで、uploadsディレクトリ直下にファイルをアップロードすることができています。
完了後は、次のような画面になります。

これで、ファイルをアップロードが完了します。
工夫や改善の余地はありますが、基本的な流れはできているので、あとはどのように応用するかになります。
