管理画面側に、wordpressに搭載されているメディアアップローダを組み込んでみます。
そもそも管理画面にファイルをアップロードする機能はphp標準のファイルアップロードの処理を書くことでも実装が可能です。
ただ、その場合はアップロード先ディレクトリをどうするか、仕様を決めておかないといけない為、配慮すべき項目が多くなりがちです。
そこでメディアアップローダを使うことで、アップロードとファイル保存先についてはある程度wordpressまかせにすることができます。
以下、実装手順を記載します。
まず、__construct()等に、必要となるjavascript関連のファイルを読み込みます。
wp_enqueue_script('media-upload');
wp_enqueue_script('thickbox');
次に、スタイルシート関連のファイルも読み込みます。これは同じくコンストラクタ内で問題ありませんが、独自にスタイルシート読み込み用に関数を分けておいてもいいかもしれません。
wp_enqueue_style('thickbox');
続いて、登録画面に対して、ファイルアップロードの為のフォームを記載します。(ここは上記参考サイト様の書き方を引用させていただきました)
<input type="text" id="my_media_1" name="my_media_1" value="" /> <a class="media-upload" href="JavaScript:void(0);" rel="my_media_1">ファイル選択</a>
そして、フォーム内の「ファイル選択」リンクを押下した時に、
メディアアップロードのダイアログを立ち上げる為に、以下のjavascriptを記載します。
<script type="text/javascript">
jQuery("document").ready(function(){
jQuery(".media-upload").each(function(){
var rel = jQuery(this).attr("rel");
jQuery(this).click(function(){
window.send_to_editor = function(html) {
imgurl = jQuery("img", html).attr("src");
jQuery("#"+rel).val(imgurl);
tb_remove();
}
formfield = jQuery("#"+rel).attr("name");
tb_show(null, "media-upload.php?post_id=0&type=image&TB_iframe=true");
return false;
});
});
});
</script>
という記載をフォームが表示される画面内のHTMLタグのどこかに記載します。
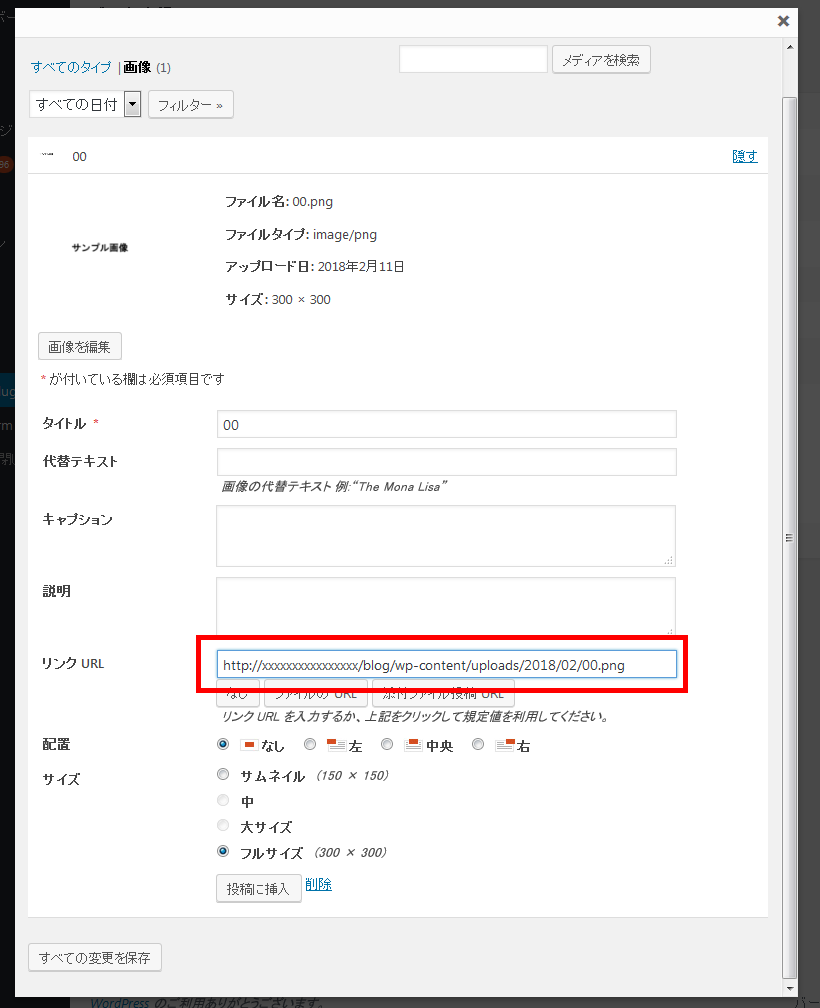
以上の記述をすることで、フォーム画面からメディアアップロードの画面を出し、そこでファイルを選択して、URL等をフォームにセットすることができます。
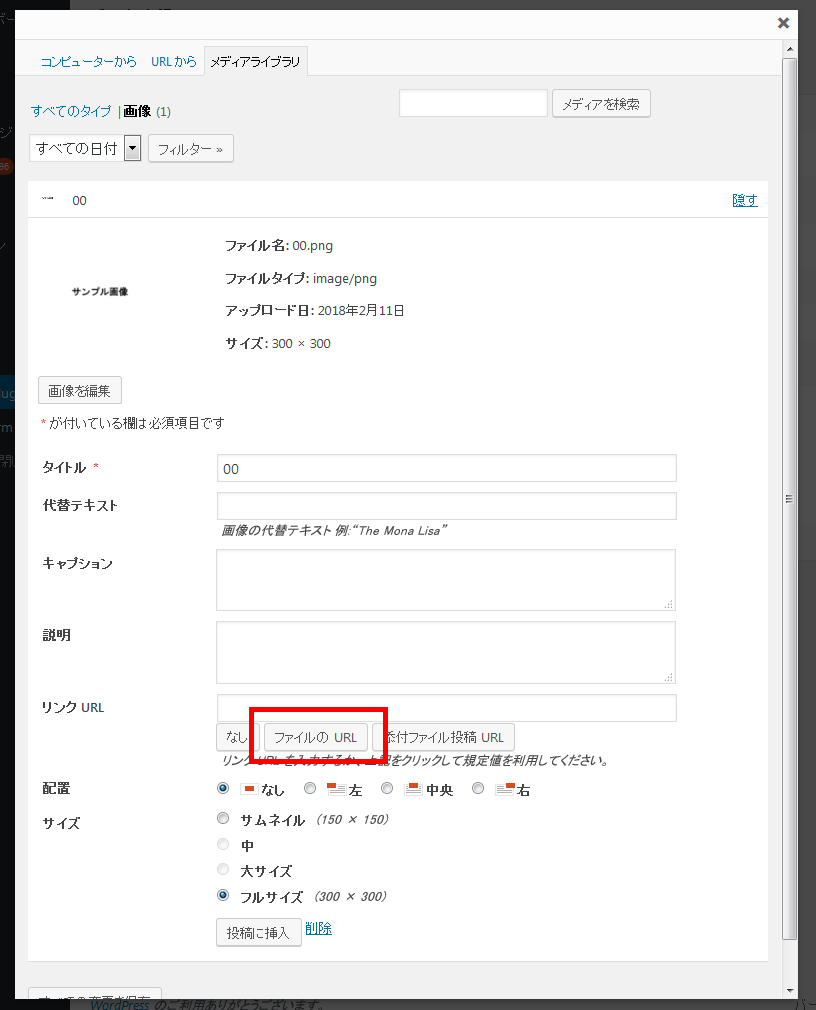
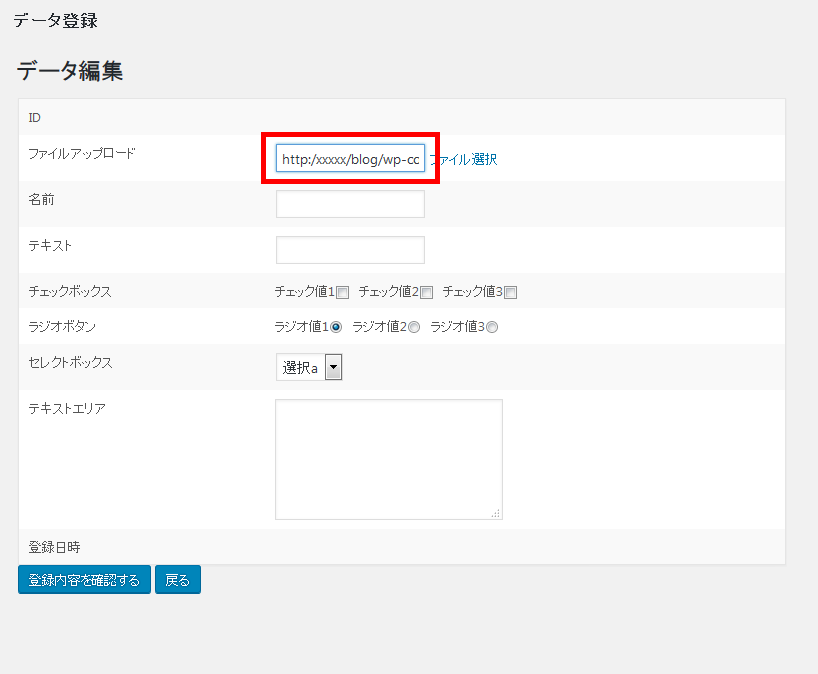
以下、これまでに作成してきたサンプルプラグインの「新規登録」画面に対して、ファイルアップロードの項目を追加してみたので、そのキャプチャを貼ります。
赤枠部分が実際に操作をしてみて、ファイルのアップロード(例ではアップロード済みのファイルを選択しました)、ファイル名取得、フォーム項目への設置、という一連の動きになっています。