前回のページャを設置した記事をおさらいを含めて、見直してみます。
前回投稿した記事https://propansystem.net/blog/?p=1022では、登録データ数の無関係にページャ表示をしていました。
この場合、1画面内に10記事のデータ数を超えている場合は問題ありませんが、10記事以内のデータの場合にもページャが1ページ分のみ表示されてしまいます。
ページャをクリックしても何も起きず、ページャを表示していまうことで余計に操作しずらくなります。
そこで、データ一覧を出力する箇所のページャ表示部分に件数制限のロジックを入れて、10件未満の場合にはページャを表示しないようにします。
データ一覧を表示する関数部分を抜粋します。
function disp()
{
//データ一覧
echo <<< EOL
<form action="" method="post">
<h2>データ一覧</h2>
<input type='submit' name='submit[regist]' class='button-primary' value='新規登録' />
<div class="wrap">
<table class="wp-list-table widefat striped posts">
<tr>
<th nowrap>ID</th>
<th nowrap>名前</th>
<th nowrap>テキスト</th>
<th nowrap>チェック</th>
<th nowrap>ラジオ</th>
<th nowrap>セレクト</th>
<th nowrap>テキストエリア</th>
<th nowrap>登録日時</th>
<th nowrap>詳細</th>
<th nowrap>編集</th>
</tr>
EOL;
//現在ページ取得
$pageid = filter_input(INPUT_GET, 'pageid');
//1ページあたりの件数
$limit = 10;
//DBオブジェクトを用意
global $wpdb;
//全件数取得
$tbl_name = $wpdb->prefix . 'sample_mst';
$sql = "SELECT count(*) AS CNT FROM {$tbl_name}";
$rows = $wpdb->get_results($sql);
$recordcount = $rows[0]->CNT;
$offset = $pageid * $limit;
//offset と limitによる画面表示用のデータ取得
$sql = "SELECT * FROM {$tbl_name} ORDER BY id limit {$offset}, {$limit};";
//通常の取得方法(SQL実行結果を、オブジェクトとして取得)
$rows = $wpdb->get_results($sql);
foreach($rows as $row) {
echo "<tr>";
echo "<td>" . $row->id . "</td>";
echo "<td>" . $row->sample_name . "</td>";
echo "<td>" . $row->sample_text . "</td>";
echo "<td>" . $row->sample_check . "</td>";
echo "<td>" . $row->sample_radio . "</td>";
echo "<td>" . $row->sample_select . "</td>";
echo "<td>" . $row->sample_textarea . "</td>";
echo "<td>" . $row->create_date . "</td>";
echo "<td>";
echo "<input type='submit' name='submit[detail][" . $row->id . "]'";
echo " class='button-primary' value='詳細' />";
echo "</td>";
echo "<td>";
echo "<input type='submit' name='submit[edit][" . $row->id . "]'";
echo " class='button-primary' value='編集' />";
echo "</td>";
echo "</tr>";
}
echo "</table>";
echo "</div>";
echo "</form>";
//データ数が1画面あたりの記事数を超える場合のみ、ページャを表示する
if ($recordcount > $limit) {
$args = array(
'label' => __('Per Page'),
'default' => 10,
'option' => 'disp'
);
$page_html = self::pagination($recordcount);
//ページ部分の表示
echo "<div class='admin_pagination'>";
echo "<ul>";
foreach ($page_html as $key => $value) {
echo "<li>" . $value . "</li>";
}
echo "</ul>";
}
}
関数の最後で「if ($recordcount > $limit) {」という分岐を行い、
10件に満たない場合の制御をしています。
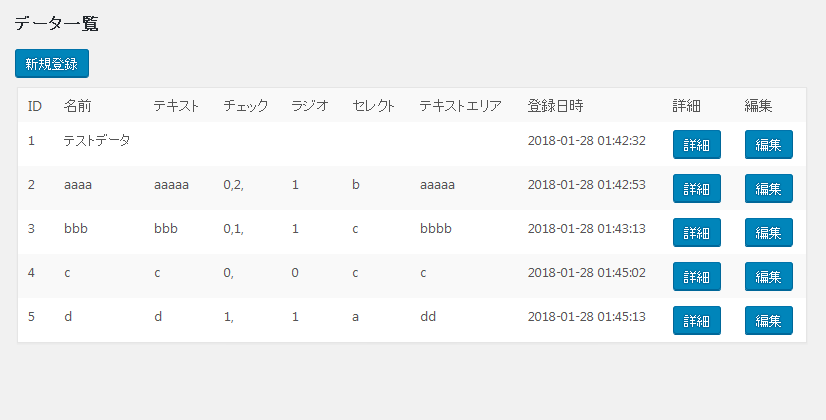
こうすることにより、データ数が少ない場合は、以下のような表示になります。
画面表示の書き方はもっとシンプルで、わかりやすい書き方はあると思いますが、今は不恰好ですが動作しているので次に進めていきます。
wordpress流の書き方については、今後の研究課題にして追求していく予定です。