ウィンドウオープン
javascriptを使って、開いているウィンドウ(ブラウザ)からさらに別なウィンドウを開く方法があります。
通常、ブラウザで開いている画面とは別に、別なブラウザで別画面を開いている場合は、その2つのウィンドウ間ではjavascriptのプログラムからは直接アクセスできません。
ただ、今回試すウィンドウオープンの方法で開いたウィンドウは、javascriptを使ってDOM要素にアクセスしたり、値の受け渡しが可能になります。
最も簡単なウィンドウを開く命令を書いてみます。
//新規ウィンドウを開く
let w = window.open("test.html", "test", "width=400,height=500");
実行すると、ブラウザにアクセスした際にjavascriptが起動されると、新規ウィンドウが開きます。
//ウィンドウオブジェクトを生成し、アラートを開く
let w = window.open();
w.alert("test");
//ウィンドウオブジェクトを生成し、新規ウィンドウを開き、指定URLへ遷移する
let w2 = window.open();
w2.location = "https://google.com";
上記の記述方法は、一見すると最初に書いたサンプルと同じ動きになりますが、
openerプロパティを使うことで、開いたウィンドウのオブジェクトを取得できる点が大きく違います。
具体的な動きを試しに書いてみます。
//ウィンドウオブジェクトを生成し、新規ウィンドウを開き、指定URLへ遷移する let w3 = window.open(); console.log(w3.open().opener); let w4 = window.open(); w4.location = "https://google.com"; console.log(w4.open().opener);
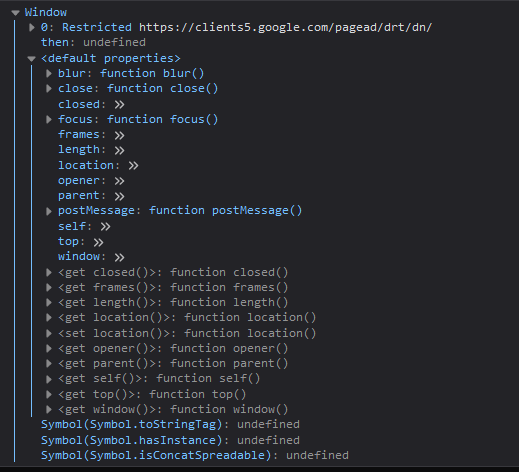
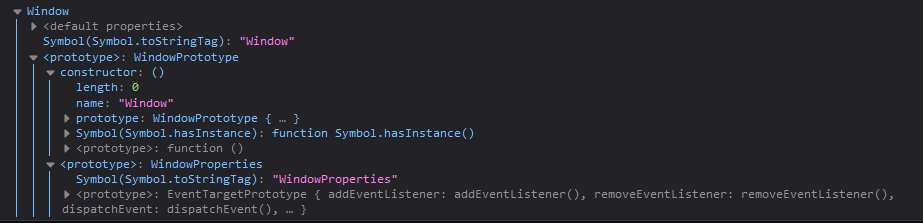
w3の場合と、w4の場合は、console.logの出力結果が違い、どちらもオープンしたウィンドウの情報が取得できるのですが、
locationの値を代入したw4の場合は、取得結果がw3とは異なる結果になっていることがわかります。
下記のキャプチャ画像は、それぞれのログ出力結果です。
w3のログ出力

w4のログ出力