クライアントサイドストレージ – Web Storageについて
クライアントサイドストレージのWeb Storageについて、実際に試してみます。
前回の投稿でも書きましたが、Web Storageは「localStorage」と「sessionStorage」から構成されています。
両方ともStorageオブジェクトを参照し、Storageオブジェクトは「キーと値の組み合わせ」の連想配列でデータを保持します。
sessionStorageとlocalStorageの違いは、
有効期限 スコープ
が違います。
また、データ保存容量は5MBまでです。(ブラウザにより異なるので注意が必要です)
実際にサンプルのコードを書いて試してみます。
以下のソースを用意しました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>テストHTML</title>
</head>
<body>
<div id="result"></div>
<script type="text/javascript">
// ローカルストレージのキー「test1」に値「テストA」を更新
localStorage.test1 = "テストA";
// ローカルストレージの値(ここでは「test1」を呼び出す)
let test_value = localStorage.test1;
// 値の確認用DOMの取得
let result = document.getElementById("result");
// 画面に出力して確認
result.innerHTML += 'ローカルストレージの値 -> ' + test_value + '<br />';
</script>
</body>
</html>
画面にアクセスすると、

と表示され、ローカルストレージに更新した値が確認できます。
また、開発者ツールのApplicationからLocal Storageに保存されているキーと値を確認できます。
上記サンプルにアクセスした場合、以下のように確認できます。

保存の方法は
localStorage.test1 = "テストA";
のように書きましたが、
windows.localStorage.setItem("test1", "テストA");
のように、localStorageのメソッドを使って更新する方法もあります。読み込みは「getItem(“test1”)」です。
ここで、上記のHTML(javascript)とは別のHTMLを作り、そこから localStorage に更新した キー test1 の値を呼び出してみます。
以下のHTMLを用意しました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>テストHTML</title>
</head>
<body>
<div id="result"></div>
<script type="text/javascript">
// ローカルストレージの値(ここでは「test1」を呼び出す)
let test_value = localStorage.test1;
// 値の確認用DOMの取得
let result = document.getElementById("result");
// 画面に出力して確認
result.innerHTML += '別画面で登録したローカルストレージの値 -> ' + test_value + '<br />';
</script>
</body>
</html>
画面にアクセスすると、以下の表示になります。

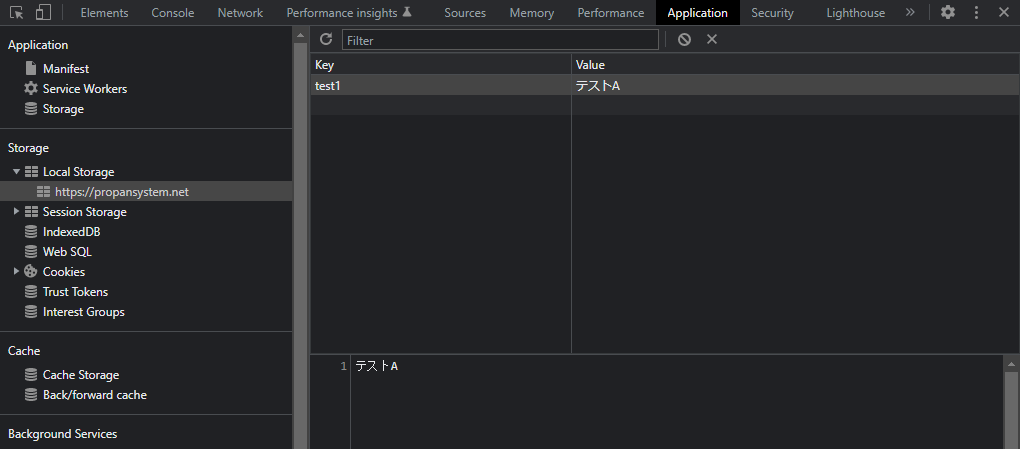
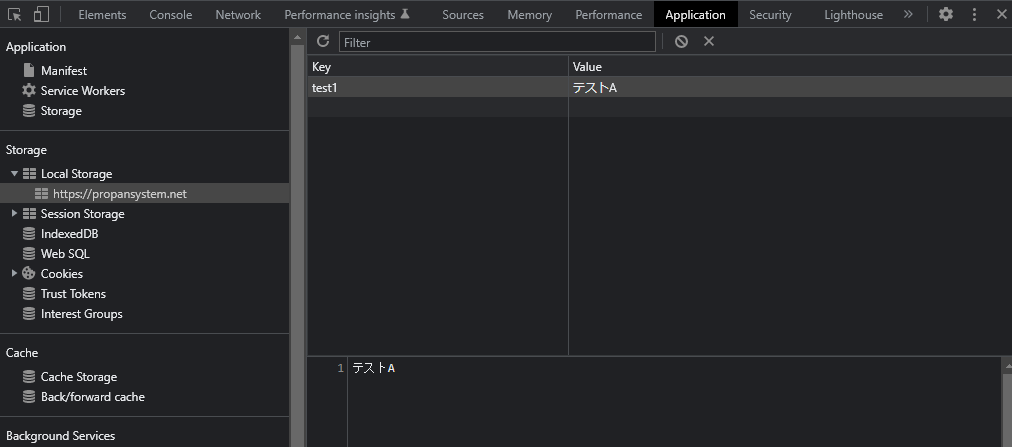
また、開発者ツールを格納すると、以下の表示になります。

別画面で更新した値を保持していることがわかり、別なウィンドウを開いてアクセスしても同様の画面になり、値が保持されていることがわかります。
上記の動きは「localStorage」と「sessionStorage」両方とも同様の動きをします。
保存が可能なデータについて
「localStorage」と「sessionStorage」では、保存できるデータの種類があります。
上記サンプルのように、単純な文字列の他、オブジェクト、配列、も保存できます。
