SVGについて – viewBoxについて
前回のサンプルHTMLコードで、SVGのDOM要素を以下のように指定しました。
<svg id="svg_tag" width="500" height="400" viewBox="0 0 500 400" xmlns="http://www.w3.org/2000/svg"></svg>
この際、SVGのDOM要素の幅と高さを500と400に指定しています。
また、属性として「viewBox」という属性も合わせて「0 0 500 400」と指定しています。
この「viewBox」の値がどのような効果があるのかを比較してみます。
まず、わかりやすいように、比較用のHTMLサンプルを用意しました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>テストHTML</title>
</head>
<body>
<svg id="svg_tag" width="500" height="400" viewBox="0 0 500 400" xmlns="http://www.w3.org/2000/svg"></svg>
<script type="text/javascript">
let svg_dom = document.getElementById("svg_tag");
svg_dom.setAttribute("style", "background-color:#dbdbdb;");
let line = document.createElementNS('http://www.w3.org/2000/svg', 'line')
line.setAttribute('id' , 'svg_line_id1');
line.setAttribute('x1' , '10');
line.setAttribute('y1' , '10');
line.setAttribute('x2' , '490');
line.setAttribute('y2' , '390');
line.setAttribute('stroke', '#000000');
svg_dom.appendChild(line);
</script>
</body>
</html>
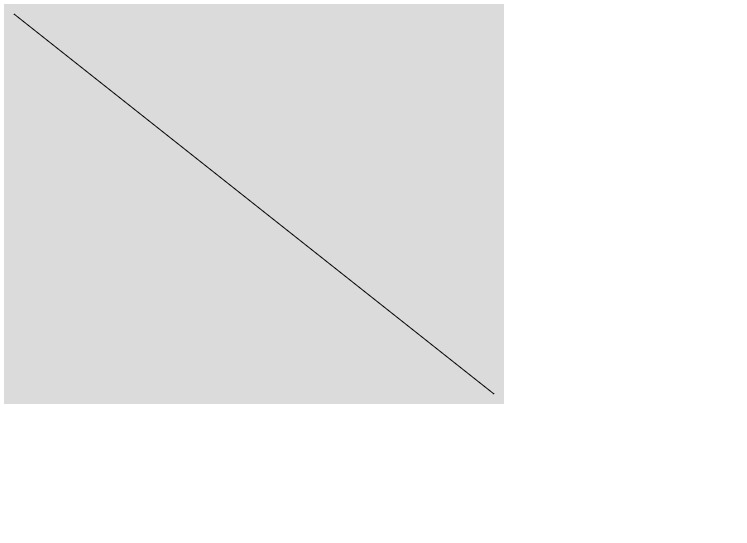
画面にアクセスすると、次のようなグレーのDOM領域に対して、DOM領域のx=0, y=0から10ピクセル離れた点から、
DOM領域全体のx=500, y=400から同様に10ピクセル離れた点までの直線が表示されます。

では次に、viewBoxの値のみを、ぞれぞれ半分にしてみます。
記述としては、以下になります。
<svg id="svg_tag" width="500" height="400" viewBox="0 0 250 200" xmlns="http://www.w3.org/2000/svg"></svg>
HTML全体では、以下のようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>テストHTML</title>
</head>
<body>
<svg id="svg_tag" width="500" height="400" viewBox="0 0 250 200" xmlns="http://www.w3.org/2000/svg"></svg>
<script type="text/javascript">
let svg_dom = document.getElementById("svg_tag");
svg_dom.setAttribute("style", "background-color:#dbdbdb;");
let line = document.createElementNS('http://www.w3.org/2000/svg', 'line')
line.setAttribute('id' , 'svg_line_id1');
line.setAttribute('x1' , '10');
line.setAttribute('y1' , '10');
line.setAttribute('x2' , '490');
line.setAttribute('y2' , '390');
line.setAttribute('stroke', '#000000');
svg_dom.appendChild(line);
</script>
</body>
</html>
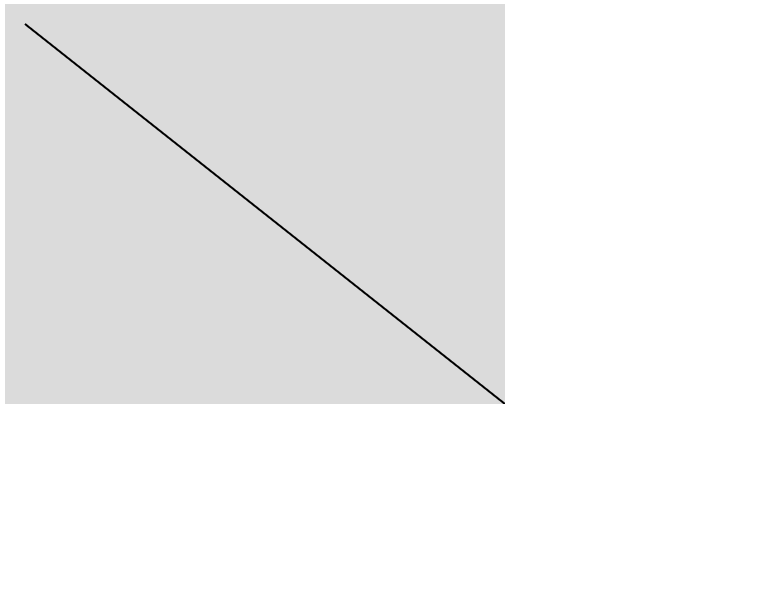
画面にアクセスすると、ややわかりにくいですが、SVGのDOM要素の幅(500)と高さ(400)のグレー色になっている領域のサイズは変わらないですが、javascriptで定義したSVGの直線(line)は、2倍の大きさで描画されていることがわかります。

では、さらに、viewBoxの値のみを、ぞれぞれ2倍にしてみます。
記述としては、以下になります。
<svg id="svg_tag" width="500" height="400" viewBox="0 0 1000 800" xmlns="http://www.w3.org/2000/svg"></svg>
HTML全体では、以下のようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>テストHTML</title>
</head>
<body>
<svg id="svg_tag" width="500" height="400" viewBox="0 0 1000 800" xmlns="http://www.w3.org/2000/svg"></svg>
<script type="text/javascript">
let svg_dom = document.getElementById("svg_tag");
svg_dom.setAttribute("style", "background-color:#dbdbdb;");
let line = document.createElementNS('http://www.w3.org/2000/svg', 'line')
line.setAttribute('id' , 'svg_line_id1');
line.setAttribute('x1' , '10');
line.setAttribute('y1' , '10');
line.setAttribute('x2' , '490');
line.setAttribute('y2' , '390');
line.setAttribute('stroke', '#000000');
svg_dom.appendChild(line);
</script>
</body>
</html>
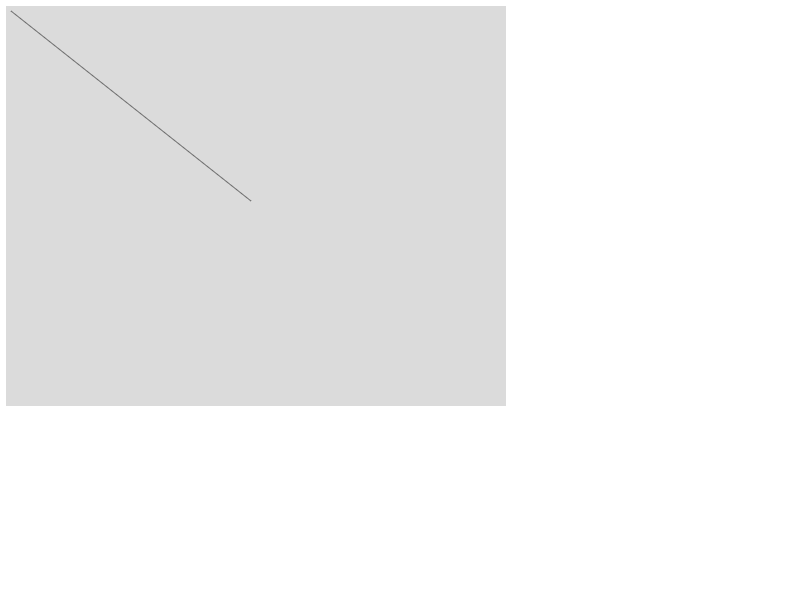
画面にアクセスすると、さきほどと同様に SVGのDOM要素の幅(500)と高さ(400)のグレー色になっている領域のサイズは変わらないですが、今度はjavascriptで定義したSVGの直線(line)は、半分(2分の1)の大きさで描画されていることがわかります。

ここまで試したことから、viewBoxの座標指定(開始X座標、開始Y座標、終了X座標、終了Y座標) はSVG内の要素をどのくらいの大きさで表示するかを決定していることがわかります。
また、SVGのDOM要素の幅(width)と高さ(height)は、画面上に表示するDOM要素のサイズを決定していることがわかります。
例えば、SVGのDOM要素の幅を500 x 400で決定しておき、SVG内の描画サイズを5倍の2500 x 2000で描画することもできるはずです。
実際にどのように表示されるかを検証してみました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>テストHTML</title>
</head>
<body>
<svg id="svg_tag" width="500" height="400" viewBox="0 0 2500 2000" xmlns="http://www.w3.org/2000/svg"></svg>
<script type="text/javascript">
let svg_dom = document.getElementById("svg_tag");
svg_dom.setAttribute("style", "background-color:#dbdbdb;");
let line = document.createElementNS('http://www.w3.org/2000/svg', 'line')
line.setAttribute('id' , 'svg_line_id1');
line.setAttribute('x1' , '10');
line.setAttribute('y1' , '10');
line.setAttribute('x2' , '490');
line.setAttribute('y2' , '390');
line.setAttribute('stroke', '#000000');
svg_dom.appendChild(line);
</script>
</body>
</html>
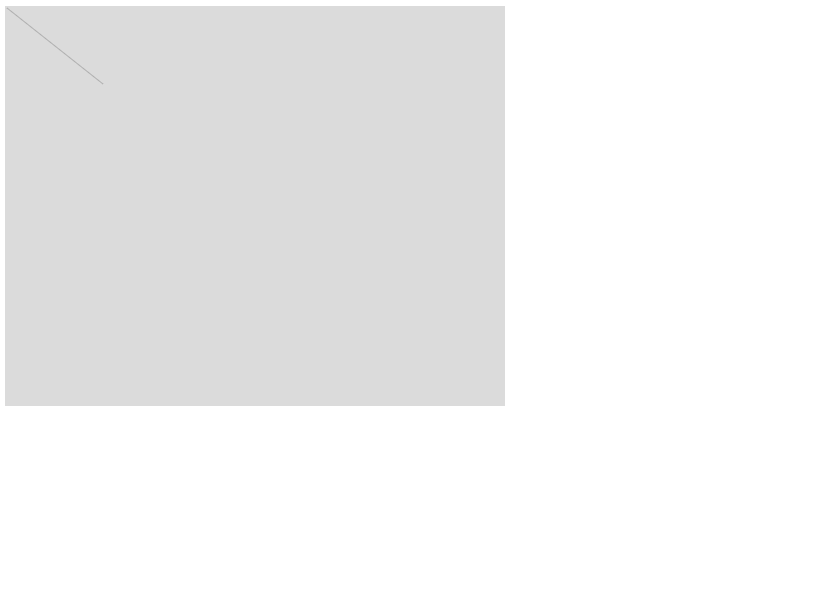
画面にアクセスすると、次のようになりました。

5倍のviewBoxの座標指定にすると、やや内容が確認しづらくなりました。
ただ、SVGはベクター情報ではなく、ラスター情報なので、描画サイズを大きくしても、小さくしても座標の計算に基づく表示をしていると言えます。
例は直線(line)のみでしたが、より複雑なベクター情報をもつSVG要素でもどうようの動きをします。
実際の開発時にはviewBoxのサイズ指定を考慮した実装にすると良いと思います。
