SVGについて – パスについて
パスの使い方について、調べてみます。
下記の簡単なサンプルを用意しました。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>テストHTML</title>
</head>
<body>
<svg width="300" height="250">
<path
d = "M 10,10 90,150 120,20 10,10"
stroke = "#999999"
stroke-width = "1"
fill = "#cccccc"
/>
</svg>
</body>
</html>
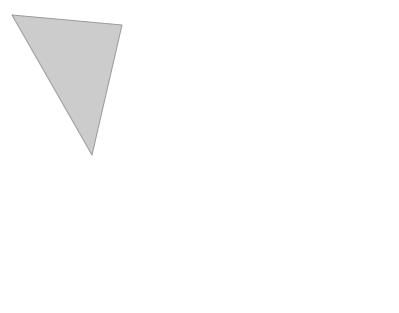
画面にアクセスすると、以下のように画面上に3角形の図形が表示されます。

先程のHTML内で、パスを表す箇所は次のように書きました。
<path d = "M 10,10 90,150 120,20 10,10" stroke = "#999999" stroke-width = "1" fill = "#cccccc" />
便宜上、それぞれのパラメータごとに、改行して表記し、パラメータ名と値の縦の記載を揃えています。
実際のプログラミングでは必ずしも上記のように書かなくとも良いですが、
ここではパラメータと名称を把握しやすくする為に、この形にしています。
パラメータの d は形状によって定義されています。
また、値の M は、Move toコマンドといい、省略した意味で M と記載されています。
d = "M 10,10 90,150 120,20 10,10"
パラメータ名 d の 値である一番最初の「M 10,10」は
座標 x = 10 y = 10 の座標位置にパスを移動する。という意味になります。
また、
d = "M 10,10 90,150 120,20 10,10"
「M 10,10」の次の「90,150」は、 x = 90 y = 150 の位置にパスを移動する。という意味になります。
試しに、上記の2つのパス移動だけのパラメータにしてみます。
先程の path情報の d の定義を、以下のように変更します。
<path d = "M 10,10 90,150" stroke = "#999999" stroke-width = "1" fill = "#cccccc" />
HTML全体では、次のように書きました。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>テストHTML</title>
</head>
<body>
<svg width="300" height="250">
<path
d = "M 10,10 90,150"
stroke = "#999999"
stroke-width = "1"
fill = "#cccccc"
/>
</svg>
</body>
</html>
画面にアクセスすると、次のように出力されます。

出力画面をみるとわかるように、最初の x = 10 y = 10 の位置から、x = 90 y = 150 の位置にパスが移動(描画)されていることがわかります。
ここで、最初のサンプルに戻ります。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>テストHTML</title>
</head>
<body>
<svg width="300" height="250">
<path
d = "M 10,10 90,150 120,20 10,10"
stroke = "#999999"
stroke-width = "1"
fill = "#cccccc"
/>
</svg>
</body>
</html>
コードを改めて確認すると、パラメータ d の値は「M 10,10 90,150 120,20 10,10」となっており、
1つ目のパス → 10,10
2つ目のパス → 90,150
3つ目のパス → 120,20
4つ目のパス → 10,10
という情報を持っています。
ここで登場する4つ目のパスは、1つ目のパスと同じ情報「10, 10」と記載しています。
こうすることで、パスが一周して閉じたかのように描画されます。
ただし、これは便宜的に図形が閉じる座標を書いただけにすぎません。
パスの値として、最後に Z を書くことで、パスを1つ目のパス(始点)に戻るようにすることができます。
<svg width="300" height="250">
<path
d = "M 10,10 90,150 120,20 Z"
stroke = "#999999"
stroke-width = "1"
fill = "#cccccc"
/>
</svg>
HTML全体では、次のように書きます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>テストHTML</title>
</head>
<body>
<svg width="300" height="250">
<path
d = "M 10,10 90,150 120,20 Z"
stroke = "#999"
stroke-width = "1"
fill = "#cccccc"
/>
</svg>
</body>
</html>
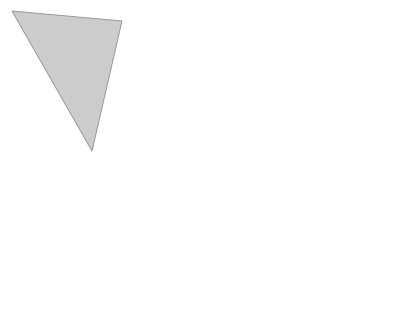
画面にアクセスすると、次のように出力されます。

一番最初に試したサンプルと同じ出力結果になることがわかります。
