SVGについて – パス(ベジェ曲線)について
パス(ベジェ曲線)の使い方について、調べてみます。
SVGで扱えるベジェ曲線は2種類で、
三次ベジェ曲線「C」と二次ベジェ曲線「Q」です。
三次ベジェ曲線
まずは三次ベジェ曲線を試します。
前回のサンプルを調整して以下のHTMLを用意しました。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>テストHTML</title>
</head>
<body>
<svg width="300" height="250" viewBox="0 0 300 250">
<path
d = "M 10,10 C 20,50 270,50 290,10"
stroke = "#4f4f4f"
stroke-width = "2"
fill = "transparent"
/>
</svg>
</body>
</html>
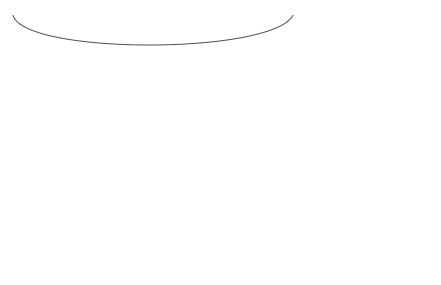
画面にアクセスすると、以下のベジェ曲線が表示されます。

ポイントとなる点は、dのパラメータの値です。
d = "M 10,10 C 20,50 270,50 290,10"
まず、最初の「M 10, 10」で、曲線の始点を決めています。
次に「C 20,50」で、始点から次の曲線までの座標(制御点)を決定し、
「270,50」で、終点への座標(制御点)を決定しています。
上記の場合は「10, 10」から次の点までは「20, 50」さらに次の点までは「270,50」という値で座標を決定しています。
一番最後の「290,10」は曲線の終点です。
複数の三次ベジェ曲線
上記の例をさらに発展させて、複数の制御点を持つベジェ曲線を試してみます。
複数の制御点については
d = "M 10,10 C 20,50 270,50 290,10"
上記のdのパラメータに、S を追加します。
以下のHTMLを用意しました。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>テストHTML</title>
</head>
<body>
<svg width="300" height="250" viewBox="0 0 300 250">
<path
d = "M 10,10 C 20,50 100,50 120,10 S 130,60 250,200"
stroke = "#4f4f4f"
stroke-width = "1"
fill = "transparent"
/>
</svg>
</body>
</html>
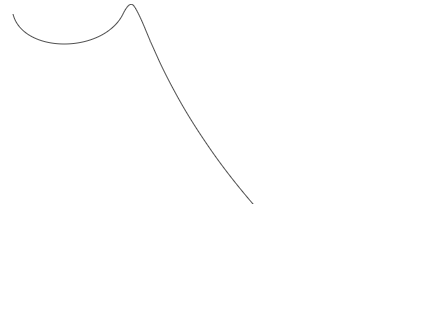
画面にアクセスすると、以下のベジェ曲線が表示されます。

パタメータのdは、以下のように設定しています。
d = "M 10,10 C 20,50 100,50 120,10 S 130,60 250,200"
最初の始点「M 10,10」から開始し、最初の制御点「C 20,50」に向けて曲線が描画され、
次の終点に向かう制御点「100,50」から終点「120,10」にむけて曲線が描画されます。
その後に「S 130,60」の制御点が決定されますが、ここでは、終点に向かう制御点「100,50」から
対向する形で曲線が描画されます。
最後は終点「250,200」まで曲線が描画されて終わります。
