SVGについて – パス(2次ベジェ曲線)について
2次ベジェ曲線について
前回の投稿は3次ベジェ曲線でしたが、今回はパス(2次ベジェ曲線)の使い方について、調べてみます。
2次ベジェ曲線は「Q」コマンドを使って指定します。
3次ベジェ曲線は制御点を2箇所持ちましたが、2次ベジェ曲線は制御点を1つだけ持ちます。
前回のサンプルを調整して以下のHTMLを用意しました。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>テストHTML</title>
</head>
<body>
<svg width="300" height="250" viewBox="0 0 300 250">
<path
d = "M 10,10 Q 160,240 290,10"
stroke = "#4f4f4f"
stroke-width = "1"
fill = "transparent"
/>
</svg>
</body>
</html>
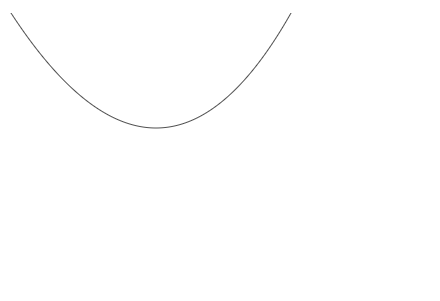
画面にアクセスすると、以下のベジェ曲線が表示されます。

ポイントとなる点は、dのパラメータの値です。
d = "M 10,10 Q 160,200 290,10"
まず、最初の「M 10, 10」で、曲線の始点を決めています。
次に「Q 160,200」で、始点から次の曲線までの座標(制御点)を決定し、
その制御点から終点への座標への曲線を決定しています。
2次ベジェ曲線について – 複数の制御点を持つ場合
2次ベジェ曲線の制御点を組み合わせることができます。
制御点を組み合わせる場合は Tコマンド を使います。
下記サンプルを用意しました。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>テストHTML</title>
</head>
<body>
<svg width="300" height="300" viewBox="0 0 300 300">
<path
d = "M 10,150 Q 50 10, 150 150 T 290,150"
stroke = "#4f4f4f"
stroke-width = "1"
fill = "transparent"
/>
</svg>
</body>
</html>
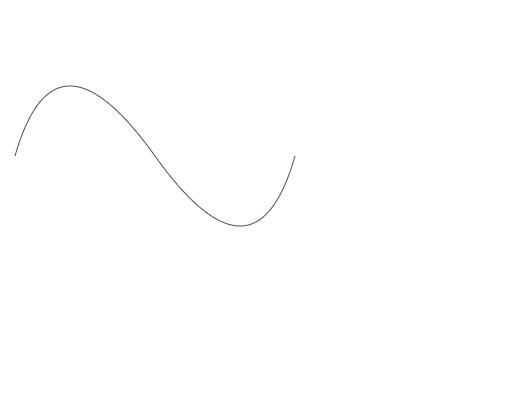
画面にアクセスすると、以下のベジェ曲線が表示されます。

今回はシンプルな例でしたが、状況に合わせて制御点を追加してベジェ曲線をコントロールします。
