SVGについて – パス(円孤)について
円孤について(正円)
今回はパス(円孤)の使い方について、調べてみます。
円孤を出力するコマンドは Aで記載します。
円孤は開始、終了の座標の値により、描かれるパスが変わり正円と楕円になります。
また、x軸とy軸 の方向にどれだけの長さで線を描画するかで、正円か楕円かが決まります。
(注:円の種類を決める目的で座標を決める訳ではなく、結果的に正円か楕円の描画になるかならないかです)
簡単なサンプルを書きました。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>テストHTML</title>
</head>
<body>
<svg width="200" height="200" viewBox="0 0 200 200">
<path
d = "M 20 20
A 20 20 0 0 1 100 100"
stroke = "#4f4f4f"
stroke-width = "1"
fill = "#cccccc"
/>
</svg>
</body>
</html>
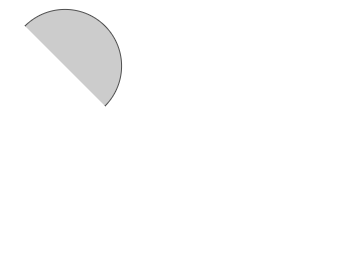
画面にアクセスすると、以下の円孤が表示されます。

孤がどのように描画されるかのポイントとなる点は、 M と A のパラメータの値です。
例えば、以下のパラメータの場合、
M 20 20 A 20 20 0 0 1 100 100
それぞれのパラメータの意味は次のようになります。
パラメータの値の下の行に、汎用的な名称を記載しています。
M 20 20 x1 y1 A 20 20 0 0 1 100 100 rx ry k f1 f2 x2 y2
各パラメータの意味は以下のようになります。
x1 円弧の開始 x座標
y1 円弧の開始 y座標
rx 円のx軸半径
ry 円のy軸半径
k 回転度(プラスで右方向、マイナスで左方向)
f1 0 : 180未満の円弧
1 : 180以上の円弧
f2 0 : 正の角度で動き始めるか (反時計回りに描画)
1 : 負の角度で動き始めるか (時計回りに描画)
x2 円弧の終了 x座標
y2 円弧の終了 y座標
上記のサンプルでは、描画される孤は x軸方向、y軸方向の開始座標、終了座標が同じ座標を示しており、正円の軌道になります。
円孤について(楕円)
サンプルを少し変更して、次のコードを用意しました。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>テストHTML</title>
</head>
<body>
<svg width="200" height="200" viewBox="0 0 200 200">
<path
d = "M 30 30
A 20 30 0 0 1 100 150"
stroke = "#4f4f4f"
stroke-width = "1"
fill = "#cccccc"
/>
</svg>
</body>
</html>
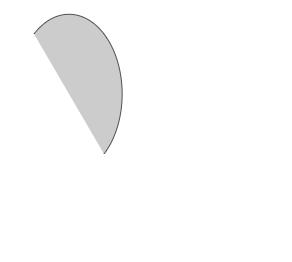
画面にアクセスすると、以下の円孤が表示されます。

先ほどのサンプルから、A のパラメータを以下のように変更しました。
A 20 30 0 0 1 100 150
最初のサンプルとは違い、開始点から描画される円の「x方向の半径」、「y方向の半径」が異なります。
また、引数の最後の終了x座標、終了y座標も異なります。
このパラメータ指定の場合は、正円の孤にはならず、楕円上の軌道で描画されます。
円孤について(他のパラメータ)
それでは、2つ目のサンプルを調整し、他のパラメータを変更してみます。
Aのパラメータの第三引数が回転度になるので、
それぞれ、0度、45度、90度、135度、180度の指定を試してみます。
Aのみを抜粋すると、以下です。
A 20 30 0 0 1 100 150 A 20 30 45 0 1 100 150 A 20 30 90 0 1 100 150 A 20 30 135 0 1 100 150 A 20 30 180 0 1 100 150
HTML全体は次のようになります。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>テストHTML</title>
</head>
<body>
<div>0度</div>
<svg width="200" height="200" viewBox="0 0 200 200">
<path
d = "M 30 30
A 20 30 0 0 1 100 150"
stroke = "#4f4f4f"
stroke-width = "1"
fill = "#cccccc"
/>
</svg>
<div>45度</div>
<svg width="200" height="200" viewBox="0 0 200 200">
<path
d = "M 30 30
A 20 30 45 0 1 100 150"
stroke = "#4f4f4f"
stroke-width = "1"
fill = "#cccccc"
/>
</svg>
<div>90度</div>
<svg width="200" height="200" viewBox="0 0 200 200">
<path
d = "M 30 30
A 20 30 90 0 1 100 150"
stroke = "#4f4f4f"
stroke-width = "1"
fill = "#cccccc"
/>
</svg>
<div>135度</div>
<svg width="200" height="200" viewBox="0 0 200 200">
<path
d = "M 30 30
A 20 30 135 0 1 100 150"
stroke = "#4f4f4f"
stroke-width = "1"
fill = "#cccccc"
/>
</svg>
<div>180度</div>
<svg width="200" height="200" viewBox="0 0 200 200">
<path
d = "M 30 30
A 20 30 180 1 1 100 150"
stroke = "#4f4f4f"
stroke-width = "1"
fill = "#cccccc"
/>
</svg>
</body>
</html>
画面にアクセスすると、以下の円孤が表示されます。

それぞれの度数によって、楕円の座標の描画が回転して描画されます。
ただ、0度の出力と、180度の出力は同じ結果になります。
