SVGについて – 塗りについて
図形を着色する
stroke属性が図形を囲む線の着色、fill属性が図形内部の着色です。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>テストHTML</title>
</head>
<body>
<svg width="200" height="200" viewBox="0 0 200 200">
<path
d = "M 20 20
A 20 20 0 0 1 100 100"
stroke = "#4f4f4f"
stroke-width = "1"
fill = "#cccccc"
/>
</svg>
</body>
</html>
実行結果
stroke属性の値は
色名 RGB値 16進数 RGBA値
の表記方法になります。
透明度を決定する
図形を囲む線の透明度はstroke-opacity属性、
図形の透明度はfill-opacity属性でそれぞれ決定します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>テストHTML</title>
</head>
<body>
<svg width="200" height="200" viewBox="0 0 200 200">
<path
d = "M 20 20
A 20 20 0 0 1 100 100"
stroke = "#4f4f4f"
stroke-width = "1"
stroke-opacity = "0.3"
fill = "#cccccc"
fill-opacity = "0.3"
/>
</svg>
</body>
</html>
実行結果
ストローク(線の種類)を決定する
ストロークの属性(stroke-linecap)を指定すると、ストロークの端の描画方法を制御できます。
属性の値と効果は以下になります。
stroke-width 幅
stroke-linecap 形状
butt ストローク方向に垂直な直線
square ストロークの終端をstroke-widthの半分の値で描画(垂直)
round ストロークの終端を丸める(非垂直に描画)
サンプル
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>テストHTML</title>
</head>
<body>
<div>例1 (butt)</div>
<svg width="200" height="200" viewBox="0 0 200 200">
<path
d = "M 30 30
A 30 30 0 0 1 110 110"
stroke = "#4f4f4f"
stroke-width = "15"
stroke-linecap = "butt"
stroke-opacity = "0.3"
fill = "#cccccc"
fill-opacity = "0.3"
/>
</svg>
<div>例2 (square)</div>
<svg width="200" height="200" viewBox="0 0 200 200">
<path
d = "M 30 30
A 30 30 0 0 1 110 110"
stroke = "#4f4f4f"
stroke-width = "15"
stroke-linecap = "square"
stroke-opacity = "0.3"
fill = "#cccccc"
fill-opacity = "0.3"
/>
</svg>
<div>例3 (round)</div>
<svg width="200" height="200" viewBox="0 0 200 200">
<path
d = "M 30 30
A 30 30 0 0 1 110 110"
stroke = "#4f4f4f"
stroke-width = "15"
stroke-linecap = "round"
stroke-opacity = "0.3"
fill = "#cccccc"
fill-opacity = "0.3"
/>
</svg>
</body>
</html>
実行結果
ストローク(線の種類)を決定する (破線)
ストロークの線種(stroke-dasharray)を制御できます。
値は「カンマ区切りで複数の数値」で指定できます。
下記の例では、「stroke-dasharray = “15, 5″」としており、
動作例を見てみると、実線で15ピクセル描画した後、5ピクセルの空白、その次にまた実線で15ピクセル、空白で5ピクセルという順で線が描画されています。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>テストHTML</title>
</head>
<body>
<div>例1</div>
<svg width="200" height="200" viewBox="0 0 200 200">
<path
d = "M 30 30
A 30 30 0 0 1 110 110"
stroke = "#4f4f4f"
stroke-width = "15"
stroke-linecap = "butt"
stroke-dasharray = "15, 5"
stroke-opacity = "0.3"
fill = "#cccccc"
fill-opacity = "0.3"
/>
</svg>
</body>
</html>
実行結果
stroke-dasharrayの値をカンマ区切りで複数の数値を記載したパターンを試します。
下記のサンプルを用意しました。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>テストHTML</title>
</head>
<body>
<div>例1</div>
<svg width="200" height="200" viewBox="0 0 200 200">
<path
d = "M 30 30
A 30 30 0 0 1 110 110"
stroke = "#4f4f4f"
stroke-width = "15"
stroke-linecap = "butt"
stroke-dasharray = "15, 5, 30"
stroke-opacity = "0.3"
fill = "#cccccc"
fill-opacity = "0.3"
/>
</svg>
</body>
</html>
画面にアクセスすると下記のような表示になります。
実行結果
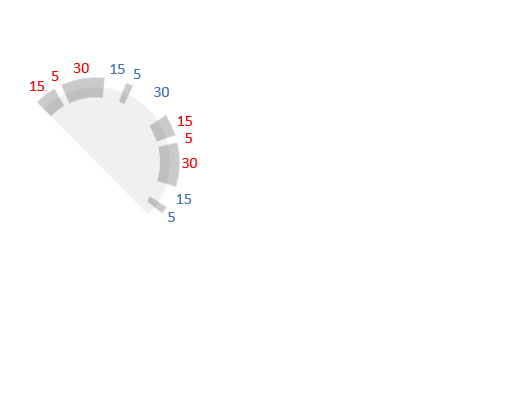
この破線の描画ルールは、「15, 5, 30」の各ピクセルごとに、実線 → 空白 → 実線 という幅で破線が描画されています。
また、始点から終点まで上記のルールを繰り返して描画します。
各、実線と空白、そして幅のルールがわかりやすいように数値と色をつけたものが下記の図です。
最初、赤文字で「15, 5, 30」の間隔で破線(実線 → 空白 → 実線)を描画し、
次に、青文字で「15, 5, 30」の間隔で破線(空白 → 実線 → 空白)を描画しています。
その次に、また赤文字の「15, 5, 30」の間隔で描画がされ、その後、青文字での描画 → 赤文字での描画 ・・・と線分が終わるまで繰り返されます。

(注:図形のサイズは、数値をわかりやすくする為に拡大しています)
