座標変換 transform について – matrix について
transform属性の matrix を試してみます。
MDNドキュメントを確認すると、
matrixは、これまでに試してきた「移動」「回転」「縮小」「傾斜」の動作を、2行3列の行列形式で表して定義することができます。
また、2行3列の形ではない変換関数という考え方があり、6つの引数(変換行列)を指定して次のように定義します。
matrix(a, b, c, d, tx, ty)
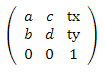
この変換関数の形で指定した各引数は、以下の3行3列の行列を指定をしたものと同じです。
(上記の説明では2行3列と記載しましたが、変換行列を適用すると3行3列と同様になります)

ここでは、変換関数を使って、SVG画像が画面上でどのように変化するかを把握する、簡単なサンプルを書いて試してみます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>テストHTML</title>
<style>
.params_box {
padding-top: 10px;
padding-bottom: 2px;
}
.range {
width: 400px;
}
.code_view {
padding: 5px;
width :400px;
background-color: #000000;
color: #ffffff;
}
</style>
</head>
<body>
<svg width="400" height="400" viewBox="100 100 400 400">
<path
id = "test_tran_dom1"
d = "M 20 20 A 20 20 0 0 1 100 100"
stroke = "#4f4f4f"
stroke-width = "1"
fill = "#cccccc"
transform = "matrix(1,0, 0,1, 200,200)"
/>
</svg>
<div class="code_view">
matrix(
<span id="code_view1"></span>
<span id="code_view2"></span>
<span id="code_view3"></span>
<span id="code_view4"></span>
<span id="code_view5"></span>
<span id="code_view6"></span>
)
</div>
<div>
<div class="params_box">
<span>パラメータa : </span><span class="params" id="range1_value"></span>
<div><input type="range" class="range" id="range1" value="100" max="360"></div>
</div>
<div class="params_box">
<span>パラメータb : <span class="params" id="range2_value"></span></span>
<div><input type="range" class="range" id="range2" value="0" max="360"></div>
</div>
<div class="params_box">
<span>パラメータc : <span class="params" id="range3_value"></span></span>
<div><input type="range" class="range" id="range3" value="0" max="360"></div>
</div>
<div class="params_box">
<span>パラメータd : <span class="params" id="range4_value"></span></span>
<div><input type="range" class="range" id="range4" value="100" max="360"></div>
</div>
<div class="params_box">
<span>パラメータtx : <span class="params" id="range5_value"></span></span>
<div><input type="range" class="range" id="range5" value="200" max="400"></div>
</div>
<div class="params_box">
<span>パラメータty : <span class="params" id="range6_value"></span></span>
<div><input type="range" class="range" id="range6" value="200" max="400"></div>
</div>
</div>
<script>
// スライダの要素を取得し、イベントを付与する
let range1_dom = document.getElementById('range1');
let range2_dom = document.getElementById('range2');
let range3_dom = document.getElementById('range3');
let range4_dom = document.getElementById('range4');
let range5_dom = document.getElementById('range5');
let range6_dom = document.getElementById('range6');
// 各スライダーごとのイベントに、共通の関数を割り当てて処理する
range1_dom.addEventListener('input', change_range_slider);
range2_dom.addEventListener('input', change_range_slider);
range3_dom.addEventListener('input', change_range_slider);
range4_dom.addEventListener('input', change_range_slider);
range5_dom.addEventListener('input', change_range_slider);
range6_dom.addEventListener('input', change_range_slider);
// スライダーを動かし時の処理
function change_range_slider()
{
console.log("range1_dom.value -> " + range1_dom.value);
console.log("range2_dom.value -> " + range2_dom.value);
console.log("range3_dom.value -> " + range3_dom.value);
console.log("range4_dom.value -> " + range4_dom.value);
console.log("range5_dom.value -> " + range5_dom.value);
console.log("range6_dom.value -> " + range6_dom.value);
// SVG画像のDOMを取得する
let test_tran_dom1 = document.getElementById('test_tran_dom1');
console.log("test_tran_dom1 -> " + test_tran_dom1);
// パラメータの値をリスト(配列)形式にして値を決定する
let param1_value = (range1_dom.value / 100);
let param2_value = (range2_dom.value / 100);
let param3_value = (range3_dom.value / 100);
let param4_value = (range4_dom.value / 100);
let param5_value = range5_dom.value;
let param6_value = range6_dom.value;
// 各パラメータを引数の形式にまとめる
let set_param_value = param1_value + ","
+ param2_value + ","
+ param3_value + ","
+ param4_value + ","
+ param5_value + ","
+ param6_value;
// SVG要素の matrix を変更する
test_tran_dom1.setAttribute('transform', 'matrix(' + set_param_value + ')');
// 画面出力
let range1_value_dom = document.getElementById('range1_value');
let range2_value_dom = document.getElementById('range2_value');
let range3_value_dom = document.getElementById('range3_value');
let range4_value_dom = document.getElementById('range4_value');
let range5_value_dom = document.getElementById('range5_value');
let range6_value_dom = document.getElementById('range6_value');
range1_value_dom.innerHTML = param1_value;
range2_value_dom.innerHTML = param2_value;
range3_value_dom.innerHTML = param3_value;
range4_value_dom.innerHTML = param4_value;
range5_value_dom.innerHTML = param5_value;
range6_value_dom.innerHTML = param6_value;
let code_view1_dom = document.getElementById('code_view1');
let code_view2_dom = document.getElementById('code_view2');
let code_view3_dom = document.getElementById('code_view3');
let code_view4_dom = document.getElementById('code_view4');
let code_view5_dom = document.getElementById('code_view5');
let code_view6_dom = document.getElementById('code_view6');
code_view1_dom.innerHTML = param1_value + ',';
code_view2_dom.innerHTML = param2_value + ',';
code_view3_dom.innerHTML = param3_value + ',';
code_view4_dom.innerHTML = param4_value + ',';
code_view5_dom.innerHTML = param5_value + ',';
code_view6_dom.innerHTML = param6_value;
}
</script>
</body>
</html>
画面にアクセスすると、これまでと同様のサンプルSVG画像が表示されます。
パラメータは a b c d tx ty の6つですが、各値は同じように処理している訳ではなく、
パラメータ 「 a b c d 」 は 100で割って、100分率の値を使用しています。
また、「 tx ty 」 については、座標(SVG画像の位置を決める)を扱うので、スライダーの値をそのまま使用しています。
各パラメータを一つづつ動かしてみると、
a と c は水平方向(x軸方向)に作用し、 b と d は垂直方向(y軸方向)に作用することがわかります。
また、 tx と ty については、SVG画像全体の位置情報(座標)に作業していることがわかります。
