クリッピング マスキング について – クリッピングパス
クリッピングとマスキングについて試してみます。
それぞれの意味は、簡単にいうと
・クリッピング 内側のものは全て見える 外側のものは覆い隠す ・マスキング グラフィックや他のコンテナ要素を含むコンテナ要素 前景のオブジェクト(グラフィックや要素)を背景に組成するグラフィック
文字だけを読んで理解するのは直感的ではないので、動作するサンプルで把握してみます。
まず、クリッピングについて試してみます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>テストHTML</title>
<style>
.params_box {
padding-top: 10px;
padding-bottom: 2px;
}
.range {
width: 400px;
}
</style>
</head>
<body>
<svg width="500" height="400" viewBox="0 0 500 400">
<defs>
<clipPath id = "test_clip_dom1">
<ellipse
rx="150"
ry="100"
cx="200"
cy="120"
stroke="#999999"
stroke-width="1"
fill="#cccccc"
/>
</clipPath>
</defs>
<rect
id="rect_dom"
x="10"
y="10"
cx="10"
cy="10"
width="300"
height="150"
fill="#999999"
clip-path="url(#test_clip_dom1)"
/>
</svg>
<div>
<div class="params_box">
<span>rect x : </span><span class="params" id="range1_value"></span>
<div><input type="range" class="range" id="range1" value="10" max="500"></div>
</div>
<div class="params_box">
<span>rect y : <span class="params" id="range2_value"></span></span>
<div><input type="range" class="range" id="range2" value="10" max="500"></div>
</div>
<div class="params_box">
<span>rect cx : <span class="params" id="range3_value"></span></span>
<div><input type="range" class="range" id="range3" value="10" max="500"></div>
</div>
<div class="params_box">
<span>rect cy : <span class="params" id="range4_value"></span></span>
<div><input type="range" class="range" id="range4" value="10" max="500"></div>
</div>
<div class="params_box">
<span>rect width : <span class="params" id="range5_value"></span></span>
<div><input type="range" class="range" id="range5" value="300" max="500"></div>
</div>
<div class="params_box">
<span>rect height : <span class="params" id="range6_value"></span></span>
<div><input type="range" class="range" id="range6" value="200" max="500"></div>
</div>
</div>
<script>
// スライダの要素を取得し、イベントを付与する
let range1_dom = document.getElementById('range1');
let range2_dom = document.getElementById('range2');
let range3_dom = document.getElementById('range3');
let range4_dom = document.getElementById('range4');
let range5_dom = document.getElementById('range5');
let range6_dom = document.getElementById('range6');
// 各スライダーごとのイベントに、共通の関数を割り当てて処理する
range1_dom.addEventListener('input', change_range_slider);
range2_dom.addEventListener('input', change_range_slider);
range3_dom.addEventListener('input', change_range_slider);
range4_dom.addEventListener('input', change_range_slider);
range5_dom.addEventListener('input', change_range_slider);
range6_dom.addEventListener('input', change_range_slider);
// スライダーを動かし時の処理
function change_range_slider()
{
console.log("range1_dom.value -> " + range1_dom.value);
console.log("range2_dom.value -> " + range2_dom.value);
console.log("range3_dom.value -> " + range3_dom.value);
console.log("range4_dom.value -> " + range4_dom.value);
console.log("range5_dom.value -> " + range5_dom.value);
console.log("range6_dom.value -> " + range6_dom.value);
// SVG画像のDOMを取得する
let rect_dom = document.getElementById('rect_dom');
console.log("rect_dom -> " + rect_dom);
// SVG要素を変更する
rect_dom.setAttribute('x' , range1_dom.value);
rect_dom.setAttribute('y' , range2_dom.value);
rect_dom.setAttribute('cx' , range3_dom.value);
rect_dom.setAttribute('cy' , range4_dom.value);
rect_dom.setAttribute('width' , range5_dom.value);
rect_dom.setAttribute('height', range6_dom.value);
// 画面出力
let range1_value_dom = document.getElementById('range1_value');
let range2_value_dom = document.getElementById('range2_value');
let range3_value_dom = document.getElementById('range3_value');
let range4_value_dom = document.getElementById('range4_value');
let range5_value_dom = document.getElementById('range5_value');
let range6_value_dom = document.getElementById('range6_value');
range1_value_dom.innerHTML = range1_dom.value;
range2_value_dom.innerHTML = range2_dom.value;
range3_value_dom.innerHTML = range3_dom.value;
range4_value_dom.innerHTML = range4_dom.value;
range5_value_dom.innerHTML = range5_dom.value;
range6_value_dom.innerHTML = range6_dom.value;
}
</script>
</body>
</html>
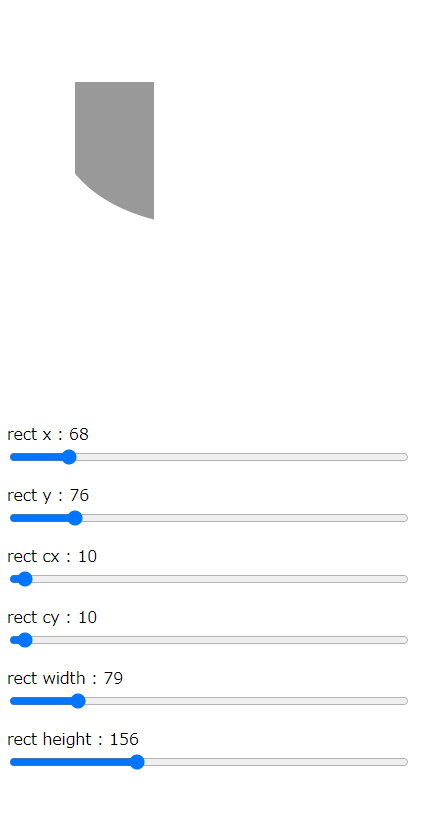
画面にアクセスすると、楕円のSVG画像「ellipse」が表示されます。
6つのスライダーは「rect」に対して、パラメータを変更するようになっていて、
スライダーを動かすと楕円がどのようにクリッピングされるかがわかります。
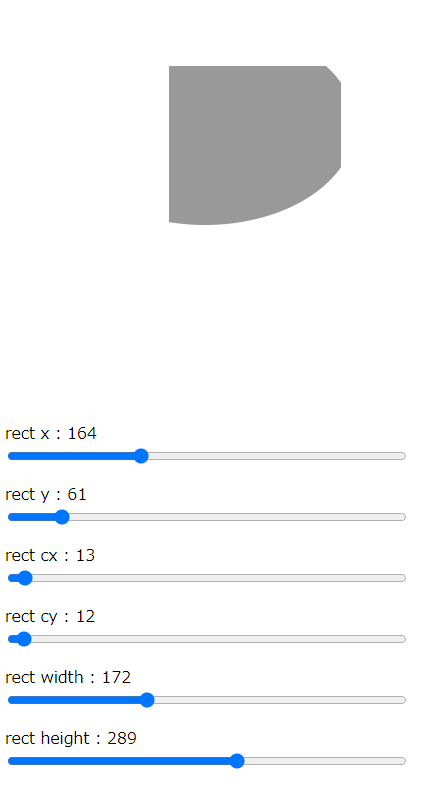
下記のキャプチャはその一例です。

また、クリッピングに使用する「rect」も画面アクセス時には出力されていますが、
「rect」のほうは視覚的に見ることができません。
冒頭でクリッピングの動作について触れましたが、クリッピングは以下の動きをします。
・クリッピング 内側のものは全て見える 外側のものは覆い隠す
ここでいう「内側のもの」は「rectで描画されている四角形の内側」という解釈ができます。
また、「外側のものは覆い隠す」については、「rectで描画される四角形の外側」という解釈もできます。
元々の楕円の「ellipse」は常に一定の大きさで描画され、rectでクリッピングされたものが出力されることがわかります。
下記は、スライダー動かし、クリッピングする位置を変更した一例です。