前回作成したプラグインを、管理画面から有効にしてみます。
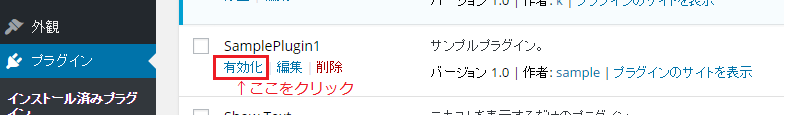
メニューのプラグインの中にアクセスすると、前回作ったプラグイン「SamplePlugin1」が見えるので、その下の有効化をクリックします。
ただ、この状態ではなにも変化は起きません。
プラグインの中になにもプログラムを書いていないので、変化しないのですね。
では、次にやることと言えば、プラグインを管理画面のメニューの表示させてみます。
<?php
/*
Plugin Name: SamplePlugin1
Plugin URI: http://
Description: サンプルプラグイン。
Version: 1.0
Author: sample
Author URI: http://
License: GPL2
License URI: https://www.gnu.org/licenses/gpl-2.0.html
*/
class SamplePlugin1
{
function __construct()
{
add_action('admin_menu', array($this, 'add_pages'));
}
function add_pages()
{
add_menu_page(
'SamplePlugin1 Plugin Settings',
'SamplePlugin1',
'manage_options',
'SamplePluginMenu',
array($this, 'sample_plugin')
);
}
}
new SamplePlugin1;
上記のコードをプログラムの中に記載します。
まず、__constructというコンストラクタ内に
add_action('admin_menu', array($this, 'add_pages'));
と書きます。
これは同じクラス内のメソッド「add_pages」を呼ぶ為のアクションとなります。
アクションについてはwordpressに備わっている考え方で、フィルターフック、アクションフックという考え方があり、それぞれ何らかのきっかけがあった時に実行する命令。という意味で覚えておくといいと思います。
次にコンストラクタに書いた命令で「add_pages」という記載がありますが、これは同じクラス内のメソッド「function add_pages()」を呼ぶという意味になります。
なので、このメソッドを新しく作り、内部にメニューに表示する命令を書きます。
add_menu_page( 'SamplePlugin1 Plugin Settings', 'SamplePlugin1', 'manage_options', 'SamplePluginMenu', array($this, 'sample_plugin') );
ここまで書いたらファイルを保存して、wordpressの管理画面内にアクセスしてみます。
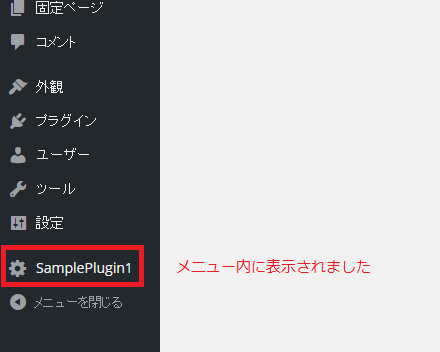
すると「SamplePlugin1」というメニューが表示されます。
クリックはできるのですが、この状態だと、まだなにも表示はされません。
add_actionと、add_menu_pageの関数はwordpressに実装済みの関数なので、以下のページを参考にするといいかと思います。
■add_action
add_action
■add_menu_page
add_menu_page