クリッピング マスキング について(その3) – 複数のクリッピングパス要素について
クリッピングについて、さらに調べてみます。
前回投稿したクリッピングの処理について、クリッピングするパスが複数あるケースを試してみます。
用意したサンプルでは、前回のスライダで動的に変更可能なパスと、ellipse(楕円)、polygon(多角形)の3つを用意しました。
ellipse(楕円)は単体で描画すると、下記のような楕円です。
<ellipse
cx="90"
cy="30"
rx="80"
ry="30"
stroke="#000000"
stroke-width="1"
fill="none"
/>

また、polygon(多角形)を単体で描画すると、下記のような多角形になります。
<polygon
points="10 15 25 120 50 180 75 95 98 250 105 140 130 175 135 210 150 135"
stroke="#000000"
stroke-width="1"
fill="none"
/>

この二つのパスは、当ブログの過去に投稿した際のサンプルを流用していますが、
記述するパスは特に指定はありません。
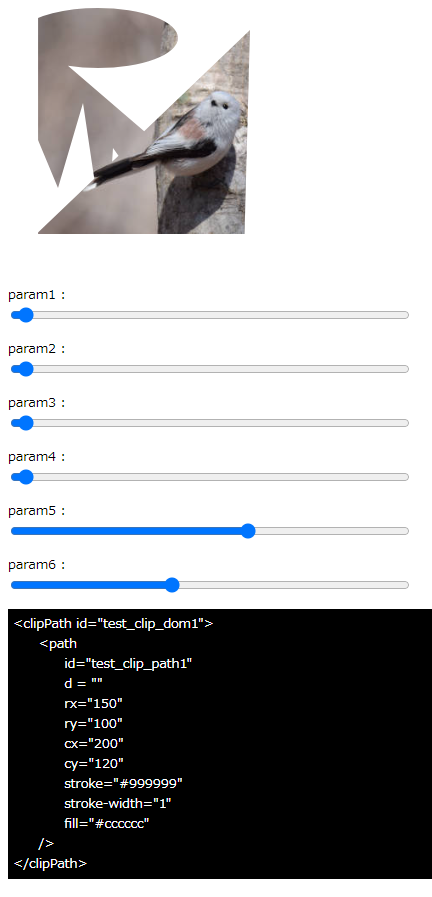
この3つのパスを使ってクリッピングする下記のサンプルを用意しました。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>テストHTML</title>
<style>
.params_box {
font-size : 0.8em;
padding-bottom: 10px;
}
.range {
width: 400px;
}
.code_view {
font-size : 0.8em;
padding: 5px;
background-color: #000000;
color: #ffffff;
}
#code_view1 {
color: #ff0000;
}
</style>
</head>
<body>
<svg width="500" height="270" viewBox="0 0 500 270">
<defs>
<clipPath id="test_clip_dom1">
<path
id="test_clip_path1"
d='M16 238 L236 246 L242 22 Z'
rx="150"
ry="100"
cx="200"
cy="120"
stroke="#999999"
stroke-width="1"
fill="#cccccc"
/>
<ellipse
cx="90"
cy="30"
rx="80"
ry="30"
stroke="#000000"
stroke-width="1"
fill="none"
/>
<polygon
points="10 15 25 120 50 180 75 95 98 250 105 140 130 175 135 210 150 135"
stroke="#000000"
stroke-width="1"
fill="none"
/>
</clipPath>
</defs>
<image href="./sima.jpg" clip-path="url(#test_clip_dom1)" width="400" height="226"/>
</svg>
<div>
<div class="params_box">
<span>param1 : </span><span class="params" id="range1_value"></span>
<div><input type="range" class="range" id="range1" value="10" max="500"></div>
</div>
<div class="params_box">
<span>param2 : <span class="params" id="range2_value"></span></span>
<div><input type="range" class="range" id="range2" value="10" max="500"></div>
</div>
<div class="params_box">
<span>param3 : <span class="params" id="range3_value"></span></span>
<div><input type="range" class="range" id="range3" value="10" max="500"></div>
</div>
<div class="params_box">
<span>param4 : <span class="params" id="range4_value"></span></span>
<div><input type="range" class="range" id="range4" value="10" max="500"></div>
</div>
<div class="params_box">
<span>param5 : <span class="params" id="range5_value"></span></span>
<div><input type="range" class="range" id="range5" value="300" max="500"></div>
</div>
<div class="params_box">
<span>param6 : <span class="params" id="range6_value"></span></span>
<div><input type="range" class="range" id="range6" value="200" max="500"></div>
</div>
</div>
<div class="code_view">
<clipPath id="test_clip_dom1"><br />
<path<br />
id="test_clip_path1"<br />
d = "<span id="code_view1"></span>"<br />
rx="150"<br />
ry="100"<br />
cx="200"<br />
cy="120"<br />
stroke="#999999"<br />
stroke-width="1"<br />
fill="#cccccc"<br />
/><br />
</clipPath><br />
</div>
<script>
// スライダの要素を取得し、イベントを付与する
let range1_dom = document.getElementById('range1');
let range2_dom = document.getElementById('range2');
let range3_dom = document.getElementById('range3');
let range4_dom = document.getElementById('range4');
let range5_dom = document.getElementById('range5');
let range6_dom = document.getElementById('range6');
// 各スライダーごとのイベントに、共通の関数を割り当てて処理する
range1_dom.addEventListener('input', change_range_slider);
range2_dom.addEventListener('input', change_range_slider);
range3_dom.addEventListener('input', change_range_slider);
range4_dom.addEventListener('input', change_range_slider);
range5_dom.addEventListener('input', change_range_slider);
range6_dom.addEventListener('input', change_range_slider);
// スライダーを動かした時の処理
function change_range_slider()
{
console.log("range1_dom.value -> " + range1_dom.value);
console.log("range2_dom.value -> " + range2_dom.value);
console.log("range3_dom.value -> " + range3_dom.value);
console.log("range4_dom.value -> " + range4_dom.value);
console.log("range5_dom.value -> " + range5_dom.value);
console.log("range6_dom.value -> " + range6_dom.value);
// クリップする側の要素を取得する
let test_clip_path1 = document.getElementById('test_clip_path1');
console.log("test_clip_path1 -> " + test_clip_path1);
let d_value = '';
// DOM要素 「id="test_clip_path1" 」の d のパラメータ
d_value = 'M' + range1_dom.value + ' ' + range2_dom.value
+ ' L' + range3_dom.value + ' ' + range4_dom.value
+ ' L' + range5_dom.value + ' ' + range6_dom.value
+ ' Z';
// SVG要素の d の値を設定する
test_clip_path1.setAttribute('d', d_value);
// パラメータ値を出力
let range1_value_dom = document.getElementById('range1_value');
let range2_value_dom = document.getElementById('range2_value');
let range3_value_dom = document.getElementById('range3_value');
let range4_value_dom = document.getElementById('range4_value');
let range5_value_dom = document.getElementById('range5_value');
let range6_value_dom = document.getElementById('range6_value');
range1_value_dom.innerHTML = range1_dom.value;
range2_value_dom.innerHTML = range2_dom.value;
range3_value_dom.innerHTML = range3_dom.value;
range4_value_dom.innerHTML = range4_dom.value;
range5_value_dom.innerHTML = range5_dom.value;
range6_value_dom.innerHTML = range6_dom.value;
// DOM要素 「id="test_clip_path1" 」の d のパラメータを動的に出力する
let code_view1_dom = document.getElementById('code_view1');
code_view1_dom.innerHTML = d_value;
}
</script>
</body>
</html>
画面にアクセスすると、3つのパス要素が出力され、元画像の表示をクリッピングしていることがわかります。

このように1つのパスでは表現が難しいクリッピングを、複数のパスで実現することができます。
