クリッピング マスキング について(その4) – 文字列でのクリッピングパス
クリッピングパスその4はクリッピングされる対象(本サンプルでは画像)のDOM要素を、
文字列でクリッピングするサンプルを試してみます。
クリッピングされる対象と、クリッピングする対象の関係はこれまでのサンプルと同様で、
クリッピングする要素が text 要素で指定されているという違いのみになります。
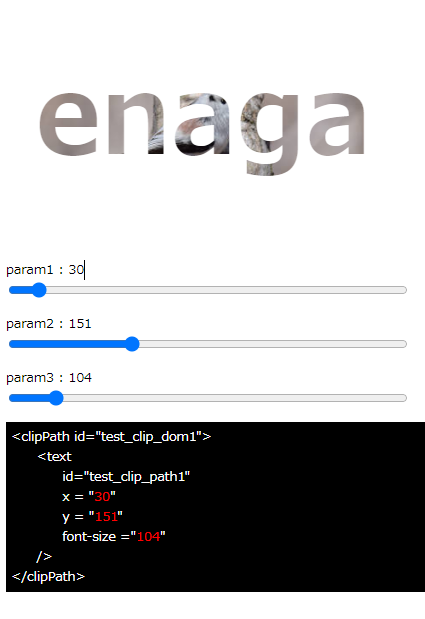
下記のサンプルを用意しました。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>テストHTML</title>
<style>
.params_box {
font-size : 0.8em;
padding-bottom: 10px;
}
.range {
width: 400px;
}
.code_view {
font-size : 0.8em;
padding: 5px;
background-color: #000000;
color: #ffffff;
}
#code_view1, #code_view2, #code_view3 {
color: #ff0000;
}
</style>
</head>
<body>
<svg width="500" height="250" viewBox="0 0 500 250">
<defs>
<clipPath id="test_clip_dom1">
<text
id="test_clip_path1"
x="30"
y="70"
font-size="50"
font-weight="bold"
>enaga</text>
</clipPath>
</defs>
<image href="./sima.jpg" clip-path="url(#test_clip_dom1)" width="400" height="226"/>
</svg>
<div>
<div class="params_box">
<span>param1 : </span><span class="params" id="range1_value"></span>
<div><input type="range" class="range" id="range1" value="40" max="500"></div>
</div>
<div class="params_box">
<span>param2 : <span class="params" id="range2_value"></span></span>
<div><input type="range" class="range" id="range2" value="140" max="500"></div>
</div>
<div class="params_box">
<span>param3 : <span class="params" id="range3_value"></span></span>
<div><input type="range" class="range" id="range3" value="100" max="500"></div>
</div>
</div>
<div class="code_view">
<clipPath id="test_clip_dom1"><br />
<text<br />
id="test_clip_path1"<br />
x = "<span id="code_view1"></span>"<br />
y = "<span id="code_view2"></span>"<br />
font-size ="<span id="code_view3"></span>"<br />
/><br />
</clipPath><br />
</div>
<script>
// スライダの要素を取得し、イベントを付与する
let range1_dom = document.getElementById('range1');
let range2_dom = document.getElementById('range2');
let range3_dom = document.getElementById('range3');
// 各スライダーごとのイベントに、共通の関数を割り当てて処理する
range1_dom.addEventListener('input', change_range_slider);
range2_dom.addEventListener('input', change_range_slider);
range3_dom.addEventListener('input', change_range_slider);
// スライダーを動かした時の処理
function change_range_slider()
{
console.log("range1_dom.value -> " + range1_dom.value);
console.log("range2_dom.value -> " + range2_dom.value);
console.log("range3_dom.value -> " + range3_dom.value);
// クリップする側の要素を取得する
let test_clip_path1 = document.getElementById('test_clip_path1');
console.log("test_clip_path1 -> " + test_clip_path1);
// SVG要素の x y font の値を設定する
test_clip_path1.setAttribute('x' , range1_dom.value);
test_clip_path1.setAttribute('y' , range2_dom.value);
test_clip_path1.setAttribute('font-size', range3_dom.value);
// パラメータ値を出力
let range1_value_dom = document.getElementById('range1_value');
let range2_value_dom = document.getElementById('range2_value');
let range3_value_dom = document.getElementById('range3_value');
range1_value_dom.innerHTML = range1_dom.value;
range2_value_dom.innerHTML = range2_dom.value;
range3_value_dom.innerHTML = range3_dom.value;
// DOM要素 「id="test_clip_path1" 」の 各パラメータを動的に出力する
let code_view1_dom = document.getElementById('code_view1');
let code_view2_dom = document.getElementById('code_view2');
let code_view3_dom = document.getElementById('code_view3');
code_view1_dom.innerHTML = range1_dom.value;
code_view2_dom.innerHTML = range2_dom.value;
code_view3_dom.innerHTML = range3_dom.value;
}
</script>
</body>
</html>
画面にアクセスすると、テキスト要素の位置、サイズにより、元画像がクリッピングされることがわかります。
下記のキャプチャ例は、スライダーを調整した一例です。