クリッピング マスキング について(その5) – クリッピングパスのグループ化
クリッピングパスその5は、クリッピングされる対象(本サンプルでは画像)のDOM要素を、
gタグで囲い、グルーピングを行ったうえでクリッピングする例を試してみます。
一つのクリッピングする側の要素を、gタグで囲い、gタグで囲った要素をひとまとめにして制御することが可能です。
今回のサンプルでは、楕円(ellipse)を一つ用意し、
<ellipse
id="ellipse_group"
cx="200"
cy="100"
rx="100"
ry="150"
fill-opacity="0.2"
/>
それをgタグで囲った中で4つのクリッピング(する側)の要素として記述し、
<g clip-path="url(#test_clip_dom1)">
<use href="#ellipse_group" x="0" y="0" fill="#808080" />
<use href="#ellipse_group" x="0" y="0" fill="#4169e1" transform="rotate(30,120,120)" />
<use href="#ellipse_group" x="0" y="0" fill="#3cb371" transform="rotate(60,120,120)" />
<use href="#ellipse_group" x="0" y="0" fill="#ff0011" transform="rotate(90,120,120)" />
</g>
楕円(ellipse)のパラメータを動的にスライダで変更、確認できる画面を用意しました。
下記、サンプルの全体です。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>テストHTML</title>
<style>
.params_box {
font-size : 0.9em;
padding-bottom: 10px;
}
.range {
width: 500px;
}
.code_view {
font-size : 0.8em;
padding: 5px;
background-color: #000000;
color: #ffffff;
}
#code_view1, #code_view2, #code_view3, #code_view4 {
color: #ff0000;
}
</style>
</head>
<body>
<svg width="500" height="320" viewBox="0 0 500 320">
<defs>
<ellipse
id="ellipse_group"
cx="280"
cy="200"
rx="70"
ry="70"
fill-opacity="0.2"
/>
<clipPath id="test_clip_dom1">
<circle cx="160" cy="160" r="150">
</clipPath>
</defs>
<g clip-path="url(#test_clip_dom1)">
<use href="#ellipse_group" x="0" y="0" fill="#808080" />
<use href="#ellipse_group" x="0" y="0" fill="#4169e1" transform="rotate(30,120,120)" />
<use href="#ellipse_group" x="0" y="0" fill="#3cb371" transform="rotate(60,120,120)" />
<use href="#ellipse_group" x="0" y="0" fill="#ff0011" transform="rotate(90,120,120)" />
</g>
</svg>
<div>
<div class="params_box">
<div>
<input type="range" class="range" id="range1" value="40" max="500">
param1 : <span class="params" id="range1_value"></span>
</div>
<div>
<input type="range" class="range" id="range2" value="140" max="500">
param2 : <span class="params" id="range2_value"></span></span>
</div>
<div>
<input type="range" class="range" id="range3" value="100" max="500">
param3 : <span class="params" id="range3_value"></span></span>
</div>
<div>
<input type="range" class="range" id="range4" value="100" max="500">
param4 : <span class="params" id="range4_value"></span></span>
</div>
</div>
</div>
<div class="code_view">
<ellipse<br />
id="ellipse_group"<br />
cx="<span id="code_view1"></span>"<br />
cy="<span id="code_view2"></span>"<br />
rx="<span id="code_view3"></span>"<br />
ry="<span id="code_view4"></span>"<br />
fill-opacity="0.2"<br />
/><br />
</div>
<script>
// スライダの要素を取得し、イベントを付与する
let range1_dom = document.getElementById('range1');
let range2_dom = document.getElementById('range2');
let range3_dom = document.getElementById('range3');
let range4_dom = document.getElementById('range4');
// 各スライダーごとのイベントに、共通の関数を割り当てて処理する
range1_dom.addEventListener('input', change_range_slider);
range2_dom.addEventListener('input', change_range_slider);
range3_dom.addEventListener('input', change_range_slider);
range4_dom.addEventListener('input', change_range_slider);
// スライダーを動かした時の処理
function change_range_slider()
{
console.log("range1_dom.value -> " + range1_dom.value);
console.log("range2_dom.value -> " + range2_dom.value);
console.log("range3_dom.value -> " + range3_dom.value);
console.log("range4_dom.value -> " + range4_dom.value);
// クリップする側の要素を取得する
let test_clip_dom1 = document.getElementById('ellipse_group');
console.log("test_clip_dom1 -> " + test_clip_dom1);
// SVG要素の x y font の値を設定する
test_clip_dom1.setAttribute('cx' , range1_dom.value);
test_clip_dom1.setAttribute('cy' , range2_dom.value);
test_clip_dom1.setAttribute('rx' , range3_dom.value);
test_clip_dom1.setAttribute('ry' , range4_dom.value);
// パラメータ値を出力
let range1_value_dom = document.getElementById('range1_value');
let range2_value_dom = document.getElementById('range2_value');
let range3_value_dom = document.getElementById('range3_value');
let range4_value_dom = document.getElementById('range4_value');
range1_value_dom.innerHTML = range1_dom.value;
range2_value_dom.innerHTML = range2_dom.value;
range3_value_dom.innerHTML = range3_dom.value;
range4_value_dom.innerHTML = range4_dom.value;
// DOM要素 「id="test_clip_dom1" 」の 各パラメータを動的に出力する
let code_view1_dom = document.getElementById('code_view1');
let code_view2_dom = document.getElementById('code_view2');
let code_view3_dom = document.getElementById('code_view3');
let code_view4_dom = document.getElementById('code_view4');
code_view1_dom.innerHTML = range1_dom.value;
code_view2_dom.innerHTML = range2_dom.value;
code_view3_dom.innerHTML = range3_dom.value;
code_view4_dom.innerHTML = range4_dom.value;
}
</script>
</body>
</html>
画面にアクセスすると、半径150ピクセル、中心位置 x:160、y:160の円に対して、
gタグで囲った中で4つのクリッピング要素をもとにクリッピングされていることがわかります。
また、スライダを動的に変更すると、クリッピングする要素がグループとして作用していることがわかります。
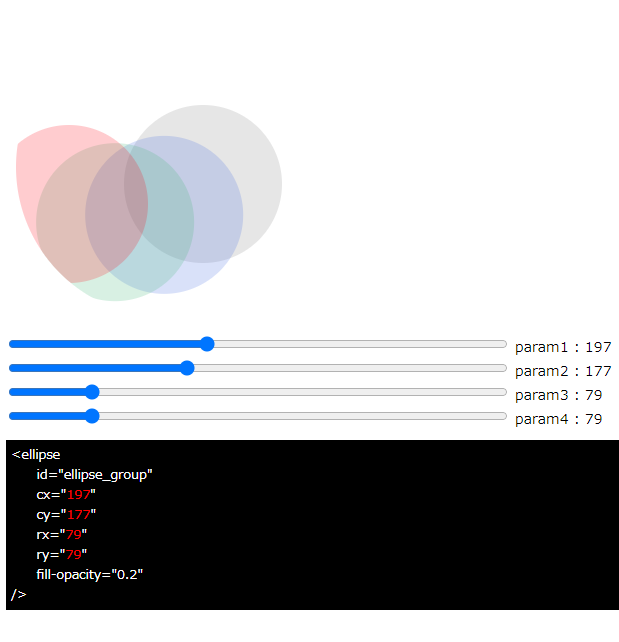
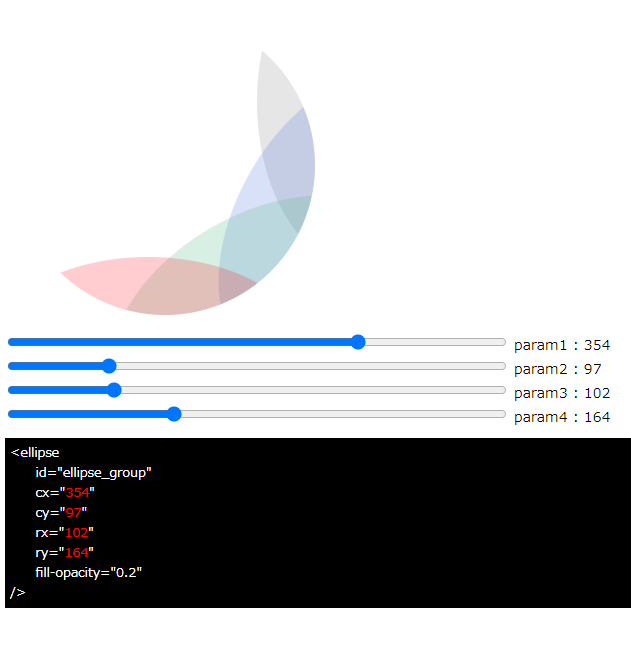
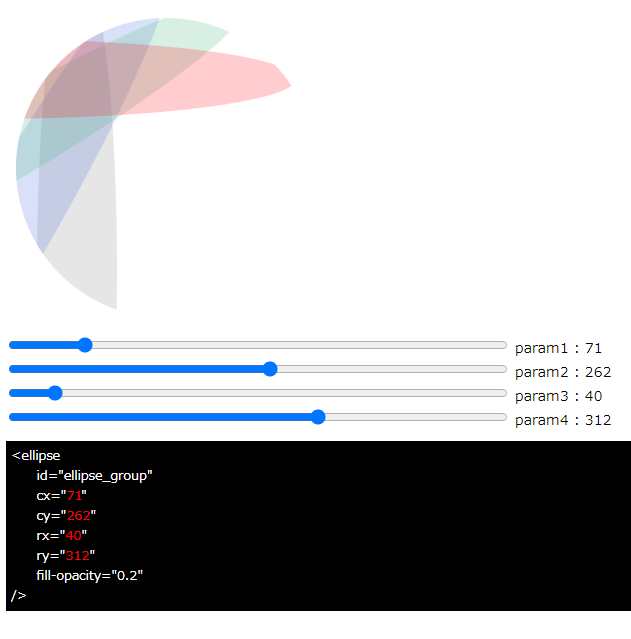
下記のキャプチャ例は、スライダーを調整した例です。
例1

例2

例3

例4