クリッピング マスキング について(その6) – clipPathUnitsの指定について
クリッピングパスその6は、clipPathUnitsの指定について試してみます。
clipPathUnitsは、clipPathのDOMを記述する際の、パラメータとして追加します。
今回のサンプルでは、以前の投稿(クリッピング マスキング について(その2) – クリッピングパスに画像を使用した場合)で使用したHTMLソースをもとに、clipPathUnitsの記述を追記して動きを確認します。
(一部抜粋)
<defs>
<clipPath id="test_clip_dom1" clipPathUnits="objectBoundingBox">
<path
id="test_clip_path1"
d='M16 238 L236 246 L242 22 Z'
rx="0.5"
ry="0.5"
cx="0.5"
cy="0.5"
stroke="#999999"
stroke-width="1"
fill="#cccccc"
/>
<ellipse
id="dom_ellipse"
cx="0.5"
cy="0.5"
rx="0.2"
ry="0.2"
stroke="#000000"
stroke-width="1"
fill="none"
/>
</clipPath>
</defs>
追記したパラメータは下記の場所で、
<clipPath id="test_clip_dom1" clipPathUnits="objectBoundingBox">
「clipPathUnits=”objectBoundingBox”」という指定をしています。
この記述を省略するとデフォルト値として、userSpaceOnUse という値が暗黙的に適用されます。
デフォルトの場合はクリッピングする要素を「座標の値で指定」します。
今回の例では、objectBoundingBox として、クリッピングする要素を「比率(100分率)で指定」します。
例えば、0を指定すると0%、0.5を指定すると50%、1を指定すると100%、というように作用します。
サンプルでは、スライダをつけてクリッピングする側の要素(楕円)の
「位置(x軸、y軸)」「サイズ(x軸、y軸)」を100分率で動的に確認できるものを用意しました。
下記、サンプルの全体です。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>テストHTML</title>
<style>
.params_box {
font-size : 0.8em;
padding-bottom: 10px;
}
.range {
width: 400px;
}
.code_view {
font-size : 0.8em;
padding: 5px;
background-color: #000000;
color: #ffffff;
}
#code_view1, #code_view2, #code_view3, #code_view4 {
color: #ff0000;
}
</style>
</head>
<body>
<svg width="500" height="270" viewBox="0 0 500 270">
<defs>
<clipPath id="test_clip_dom1" clipPathUnits="objectBoundingBox">
<path
id="test_clip_path1"
d='M16 238 L236 246 L242 22 Z'
rx="0.5"
ry="0.5"
cx="0.5"
cy="0.5"
stroke="#999999"
stroke-width="1"
fill="#cccccc"
/>
<ellipse
id="dom_ellipse"
cx="0.5"
cy="0.5"
rx="0.2"
ry="0.2"
stroke="#000000"
stroke-width="1"
fill="none"
/>
</clipPath>
</defs>
<image href="./sima.jpg" clip-path="url(#test_clip_dom1)" width="400" height="226"/>
</svg>
<div>
<div class="params_box">
<span>param1 : </span><span class="params" id="range1_value"></span>
<div><input type="range" class="range" id="range1" value="50" max="100"></div>
</div>
<div class="params_box">
<span>param2 : <span class="params" id="range2_value"></span></span>
<div><input type="range" class="range" id="range2" value="50" max="100"></div>
</div>
<div class="params_box">
<span>param3 : <span class="params" id="range3_value"></span></span>
<div><input type="range" class="range" id="range3" value="20" max="100"></div>
</div>
<div class="params_box">
<span>param4 : <span class="params" id="range4_value"></span></span>
<div><input type="range" class="range" id="range4" value="20" max="100"></div>
</div>
</div>
<div class="code_view">
<clipPath id="dom_ellipse"><br />
<path<br />
id="dom_ellipse"<br />
cx="<span id="code_view1"></span>"<br />
cy="<span id="code_view2"></span>"<br />
rx="<span id="code_view3"></span>"<br />
ry="<span id="code_view4"></span>"<br />
stroke="#000000"<br />
stroke-width="1"<br />
fill="none"<br />
/><br />
</clipPath><br />
</div>
<script>
// スライダの要素を取得し、イベントを付与する
let range1_dom = document.getElementById('range1');
let range2_dom = document.getElementById('range2');
let range3_dom = document.getElementById('range3');
let range4_dom = document.getElementById('range4');
// 各スライダーごとのイベントに、共通の関数を割り当てて処理する
range1_dom.addEventListener('input', change_range_slider);
range2_dom.addEventListener('input', change_range_slider);
range3_dom.addEventListener('input', change_range_slider);
range4_dom.addEventListener('input', change_range_slider);
// スライダーを動かした時の処理
function change_range_slider()
{
console.log("range1_dom.value -> " + (range1_dom.value / 100));
console.log("range2_dom.value -> " + (range2_dom.value / 100));
console.log("range3_dom.value -> " + (range3_dom.value / 100));
console.log("range4_dom.value -> " + (range4_dom.value / 100));
// クリップする側の要素を取得する
let dom_ellipse = document.getElementById('dom_ellipse');
console.log("dom_ellipse -> " + dom_ellipse);
// DOM要素 「id="dom_ellipse" 」の cx, cy, rx, ry のパラメータを動的に変更する
dom_ellipse.setAttribute('cx', (range1_dom.value / 100));
dom_ellipse.setAttribute('cy', (range2_dom.value / 100));
dom_ellipse.setAttribute('rx', (range3_dom.value / 100));
dom_ellipse.setAttribute('ry', (range4_dom.value / 100));
// パラメータ値を出力
let range1_value_dom = document.getElementById('range1_value');
let range2_value_dom = document.getElementById('range2_value');
let range3_value_dom = document.getElementById('range3_value');
let range4_value_dom = document.getElementById('range4_value');
range1_value_dom.innerHTML = range1_dom.value;
range2_value_dom.innerHTML = range2_dom.value;
range3_value_dom.innerHTML = range3_dom.value;
range4_value_dom.innerHTML = range4_dom.value;
// DOM要素 「id="dom_ellipse" 」の cx, cy, rx, ry のパラメータを出力する
let code_view1_dom = document.getElementById('code_view1');
let code_view2_dom = document.getElementById('code_view2');
let code_view3_dom = document.getElementById('code_view3');
let code_view4_dom = document.getElementById('code_view4');
code_view1_dom.innerHTML = (range1_dom.value / 100);
code_view2_dom.innerHTML = (range2_dom.value / 100);
code_view3_dom.innerHTML = (range3_dom.value / 100);
code_view4_dom.innerHTML = (range4_dom.value / 100);
}
</script>
</body>
</html>
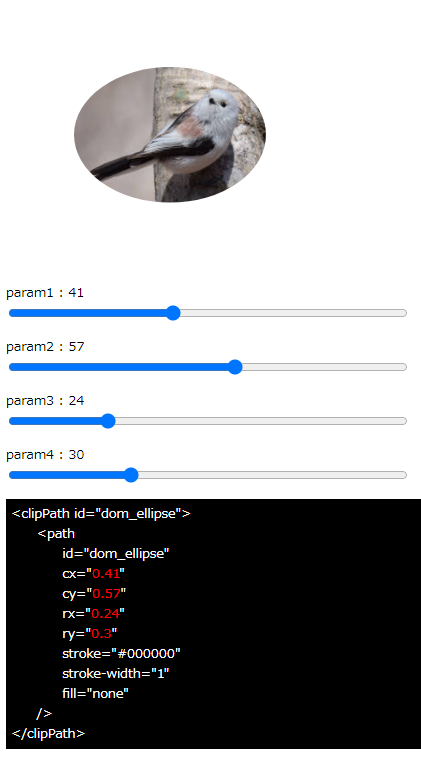
画面にアクセスすると、初期表示の状態で、
位置が画面全体の x = 0.5(画面の50%の大きさ) 、 y = 0.5(画面の50%の大きさ) 、
サイズが x = 0.2(画面左から20%の位置) 、 y = 0.2(画面上から20%の位置) 、に
クリッピング要素の楕円が表示されることがわかります。
また、スライダを操作すると、その下に表示されるDOM要素のソースが変化するので、
objectBoundingBox 指定時の値が100分率(%)で指定され、画面にどのように作用するかが動的にわかります。
下記は、スライダの操作例です。