クリッピング マスキング について(その7) – clip-ruleの指定について
クリッピングパスその7は、clip-ruleの指定について試してみます。
clip-ruleは、clipPathの要素に含まれるグラフィックス要素に適用されます。
値は2種類あり、nonzero と evenodd です。(デフォルトはnonzero)
それぞれの定義を仕様から抜粋します。
nonzero
この規則においては、キャンバス上の点が「内側」にあるかどうかは、 その点から適当な方向(どの方向でも良い)へ無限遠まで伸びる射線をひき, その射線と図形のパスとの交わり方を吟味することにより決定される。 パスが点から見て射線の左から右へ交差するときは 1, 右から左へ交差するときは -1 と数え、 その総和が0のとき点はパスの外側にあるとされ, それ以外の場合は内側とされる
evenodd
この規則においては、キャンバス上の点が「内側」にあるかどうかは、 その点から適当な方向(どの方向でも良い)へ無限遠まで伸びる射線をひき, その射線と図形のパスとの交わり方を吟味することにより決定される。 パスが点から見て射線の左から右へ交差するときは 1, 右から左へ交差するときは -1 と数え、 その総和が偶数のとき点はパスの外側にあるとされ, それ以外の場合は内側とされる。
個人的には上記の文章で読んでもどのような効果があるのかがイメージしにくいと思いました。
実際にサンプルを書いて試してみます。
今回のサンプルは、基になる画像(鳥の画像)に、クリッピング対象となるパス情報でクリップするように構成されています。
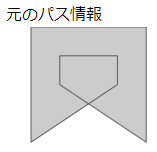
例として、以下のパス情報を使って、clip-ruleの属性「nonzero」と「evenodd」の両方を出力して比較してみます。

全体のサンプルは以下です。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>テストHTML</title> </head> <body> 元のパス情報 <div> <svg width="500" height="180" viewBox="0 0 500 200"> <path d = "M0 128 L0 0 L128 0 L128 128 L32 64 L32 32 L96 32 L96 64 Z" stroke = "#4f4f4f" stroke-width = "1" fill = "#cccccc" /> </svg> </div> nonzero <div> <svg width="500" height="180" viewBox="0 0 500 200"> <defs> <clipPath id="test_clip_dom2" clip-rule="nonzero"> <path d='M0 128 L0 0 L128 0 L128 128 L32 64 L32 32 L96 32 L96 64 Z' /> </clipPath> </defs> <image href="./sima.jpg" clip-path="url(#test_clip_dom2)"/> </svg> </div> evenodd <div> <svg width="500" height="180" viewBox="0 0 500 200"> <defs> <clipPath id="test_clip_dom1" clip-rule="evenodd"> <path d='M0 128 L0 0 L128 0 L128 128 L32 64 L32 32 L96 32 L96 64 Z' /> </clipPath> </defs> <image href="./sima.jpg" clip-path="url(#test_clip_dom1)"/> </svg> </div> </body> </html>
画面にアクセスすると、元のパス情報とevenodd指定した場合、nonzero指定した場合の比較ができます。
