SVGアニメーション – Web Animations API を使う – KeyFrameEffectのkeyframeを変更する
KeyFrameEffectのkeyframeをスクリプトから変更することができます。
画面上にkeyframeを変更するボタンを設置し、ボタン押下によってアニメーション再生中にkeyfarmeを変更するサンプルを用意しました。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>テストHTML</title>
<style>
.animate_timeline_dom {
background-color: #cccccc;
width: 150px;
}
</style>
</head>
<body>
<input type="button" id="animate_timline_test" value="animate start">
<input type="button" id="set_keyframe_1" value="set [keyframe 1]">
<input type="button" id="set_keyframe_2" value="set [keyframe 2]">
<div class="KeyframeEffectDom">
<div>keyframe -> <span id="keyframe"></span></div>
</div>
<div class="animate_timeline_dom">TestDom</div>
<script>
let keyf1 = [
{transform: "translateX(0px)" },
{transform: "translateX(400px)"},
{transform: "translateY(300px)"},
{transform: "scale(2)" },
];
let keyf2 = [
{transform: "scale(1)" },
{transform: "scale(0.2)" },
{transform: "translateY(300px)"},
{transform: "scale(3)" },
{transform: "translateX(500px)"},
];
let animate_timeline_dom = document.querySelector(".animate_timeline_dom");
let keyframes_test = new KeyframeEffect(
animate_timeline_dom,
keyf1,
{
duration: 5000,
delay : 100,
endDelay: 300
}
);
let anim_test = new Animation(
keyframes_test,
document.timeline,
);
let keyframedom = document.querySelector("#keyframe");
keyframedom.innerHTML = 'keyframe 1';
animate_timline_test.addEventListener('click', () => {
anim_test.play();
}, false);
set_keyframe_1.addEventListener('click', () => {
keyframedom.innerHTML = 'keyframe 1';
anim_test.effect.setKeyframes(keyf1); // keyframe 1 のセット
}, false);
set_keyframe_2.addEventListener('click', () => {
keyframedom.innerHTML = 'keyframe 2';
anim_test.effect.setKeyframes(keyf2); // keyframe 2 のセット
}, false);
</script>
</body>
</html>
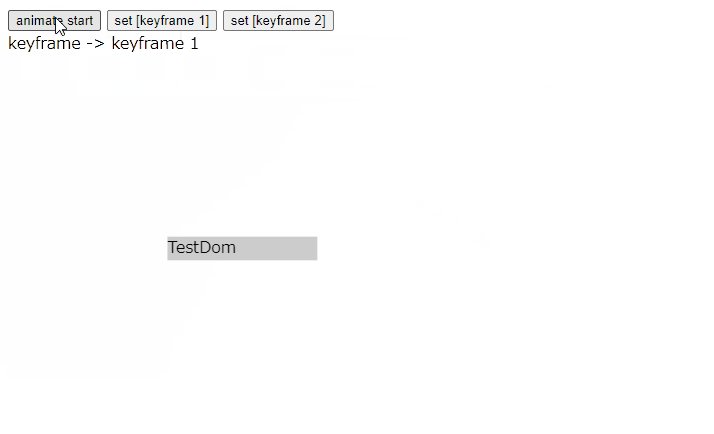
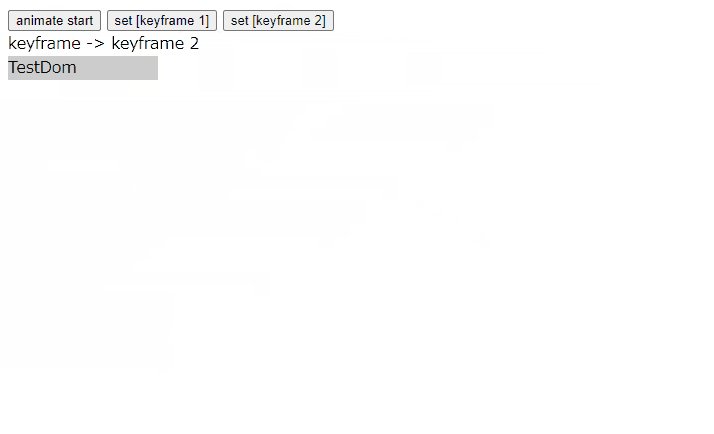
画面にアクセスし、set [keyframe 1]および、set [keyframe 2]ボタンを押下し、
animate startボタンを押下すると、変更されたkeyframeでアニメーションされることがわかります。
以下の画像は実行時の画面キャプチャです。

アニメーション操作を複数回していますが、最後のアニメーション再生の際には、アニメーション途中でkeyframeの変更ボタンを押下していますが、アニメーション再生中でもkeyframeが動的に切り替わっていることがわかります。
