メディアの状態について
メディアの再生状態について、検証してみます。
前回の投稿のサンプルをもとに、メディアの再生状態を把握するプロパティを抜粋して下記のサンプルを用意しました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>テストHTML</title>
</head>
<body>
<audio controls id="audiodata1">
<source src="test.mp3" id="sound1">
</audio>
<div id="sound_play">サウンドを再生する</div>
<div id="sound_pause">サウンドを一時停止する</div>
<hr>
プロパティ出力<br />
<div id="property_result"></div>
<script type="text/javascript">
// サウンド制御のDOM要素を取得
let button_play = document.getElementById('sound_play');
let button_pause = document.getElementById('sound_pause');
// 再生イベント
button_play.addEventListener('click', function() {
let audiodata1 = document.getElementById("audiodata1");
audiodata1.play();
// プロパティの状態を確認する
display_property();
}, false);
// 一時停止イベント
button_pause.addEventListener('click', function() {
let audiodata1 = document.getElementById("audiodata1");
audiodata1.pause();
// プロパティの状態を確認する
display_property();
}, false);
function display_property()
{
// 結果確認用DOMを取得
let property_result = document.getElementById("property_result");
// サウンド制御のDOM要素を取得
let audiodata1 = document.getElementById("audiodata1");
// サウンドファイルのsource要素を取得
let sound1 = document.getElementById('sound1');
// 一旦表示を初期化する
property_result.innerHTML = '';
// メディアの長さ
property_result.innerHTML += "duration -> " + audiodata1.duration + '<br />';
// メディアの現在再生位置(秒)
property_result.innerHTML += "currentTime -> " + audiodata1.currentTime + '<br />';
// TimeRangesオブジェクト
property_result.innerHTML += "buffered -> " + audiodata1.buffered + '<br />';
property_result.innerHTML += "played -> " + audiodata1.played + '<br />';
property_result.innerHTML += "seekable -> " + audiodata1.seekable + '<br />';
// 開始位置と終了位置を取得
property_result.innerHTML += "played.length -> " + audiodata1.played.length + '<br />';
property_result.innerHTML += "buffered.length -> " + audiodata1.buffered.length + '<br />';
property_result.innerHTML += "seekable.length -> " + audiodata1.seekable.length + '<br />';
property_result.innerHTML += "played.start -> " + audiodata1.played.start(0) + '<br />';
property_result.innerHTML += "buffered.start -> " + audiodata1.buffered.start(0) + '<br />';
property_result.innerHTML += "seekable.start -> " + audiodata1.seekable.start(0) + '<br />';
property_result.innerHTML += "played.end -> " + audiodata1.played.end(0) + '<br />';
property_result.innerHTML += "buffered.end -> " + audiodata1.buffered.end(0) + '<br />';
property_result.innerHTML += "seekable.end -> " + audiodata1.seekable.end(0) + '<br />';
// 状態
property_result.innerHTML += "readyState -> " + audiodata1.readyState + '<br />';
property_result.innerHTML += "networkState -> " + audiodata1.networkState + '<br />';
property_result.innerHTML += "error -> " + audiodata1.error + '<br />';
}
</script>
</body>
</html>
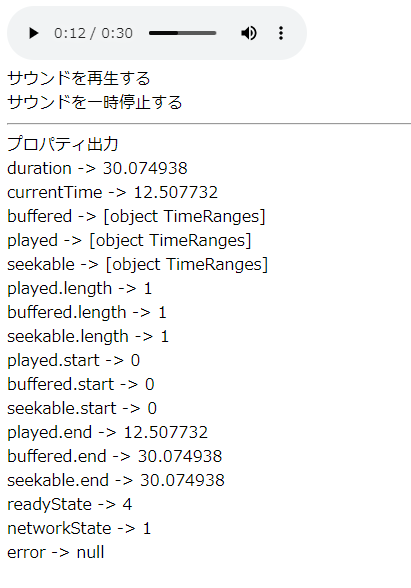
画面上でサウンドの再生、一時停止、等の操作を行うと、audioタグから取得した要素のプロパティが表示されます。

主なプロパティの意味は、次になります。
durationは再生するファイルの長さ(秒) currentTimeは再生した秒数
また、下の3つは TimeRangesオブジェクト です。
buffered played seekable
bufferedは現在バッファされている時間の範囲、
playedは再生された時間の範囲、
seekableは現在移動できる時間の範囲
をそれぞれ返します。
TimeRangesオブジェクト はそれぞれlengthプロパティと、start、endメソッドを持ち、
lengthはオブジェクトで表す範囲、startとendは開始時間と終了時間を秒単位で返します。
また、readyStateプロパティ、networkStateプロパティはメディアオブジェクトの状態の情報を持ちます。
上記サンプル画面のサウンドを再生、一時停止、再生を行うと
readyState -> 4 networkState -> 1
という結果が画面に表示されます。
readyStateはメディアデータがどの程度読み込まれているかを示します。
それぞれ値と意味は次のようになります。
0 : HAVE_NOTHING メディアファイルはロード未完了 1 : HAVE_METADATA メディアファイルはロード完了 現在再生位置はロード未完了 currentTime位置のメディアは再生不可 2 : HAVE_CURRENT_DATA currentTimeのロード完了 3 : HAVE_FUTURE_DATA ロード完了 再生可能 全データを再生するには不十分 4 : HAVE_ENOUGH_DATA ロード完了 再生可能 全データを再生するには十分(但し未保証)
networkStateはメディア要素がネットワークをどれくらい利用しているかを取得
それぞれ値と意味は次のようになります。
0 : NETWORK_EMPTY ネットワーク未使用 1 : NETWORK_IDLE ネットワークからロード未使用(ロード未完了とは異なる) 現在必要データをバッファ済 2 : NETWORK_LOADING ネットワークからデータロード中 3 : NETWORK_NO_SOURCE 再生可能なメディア無し
また、errorプロパティは、サンプル画面ではnullを表示していますが、
もしメディアの再生にエラーが生じた場合は次の表示になります。
1 : MEDIA_ERR_ABORTED ユーザによる読み込み停止 2 : MEDIA_ERR_NETWORK ネットワークエラーにより、ロード停止 3 : MEDIA_ERR_DECODE エンコーディングエラーにより再生不可 4 : MEDIA_ERR_SRC_NOT_SUPPORTED メディアの種類が、使用ブラウザでは再生不可
エラーが発生しなかった場合は、nullになり、通常再生が可能になります。
