SVGアニメーション – Web Animations API を使う – Element.animate()メソッドの options – 同一DOM要素に多重付与したanimate()をcomposite合成する
SVGアニメーション – Web Animations API を使う – Element.animate()メソッドの options – 同一DOM要素に多重付与したanimate()をcomposite合成する
同一DOM要素に多重に付与した animate()を合成するには、compositeプロパティを使用します。
このプロパティには下記の3つのうち、いずれかを指定します。
replace add accumulate
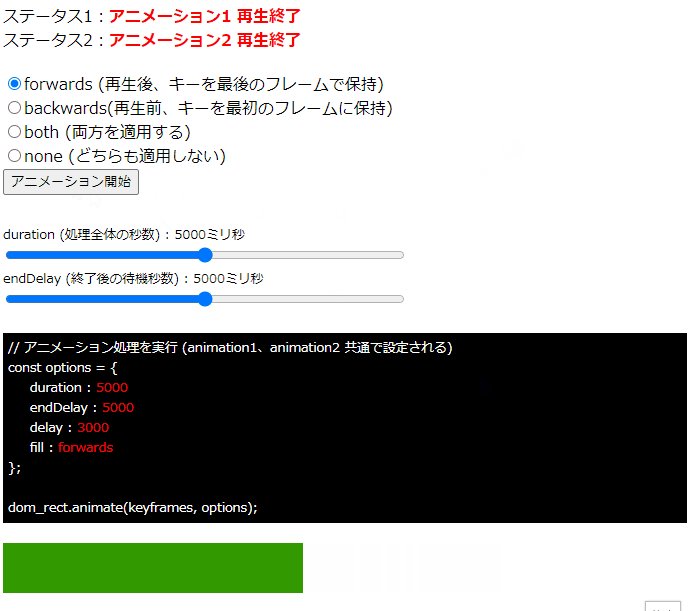
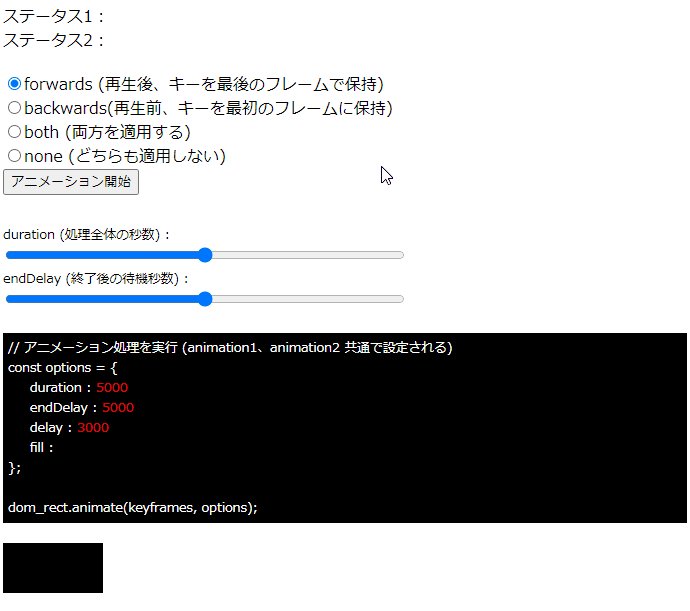
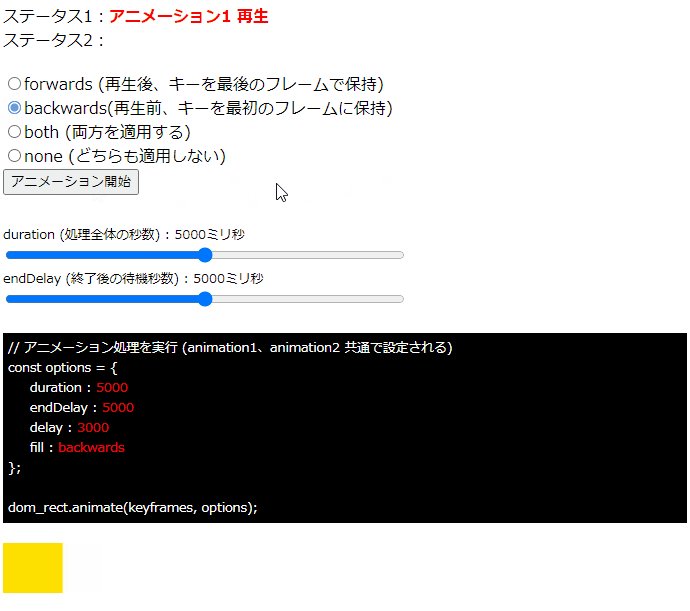
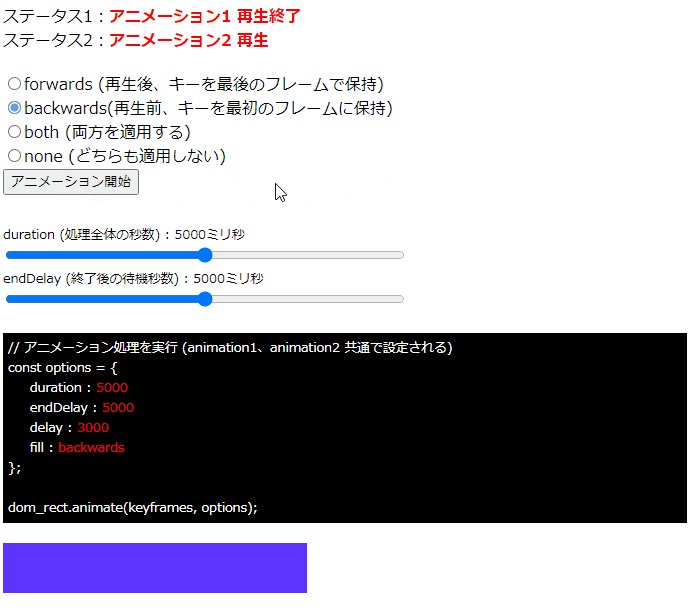
composite プロパティに「replace」を指定する場合
replace を指定した場合
transform の値は keyframes2 のtransformの値に置き換わって制御されます。
width と backgroundColor はそのまま keyframes1 の値が制御されます
(keyframes2と別項目なので置き換わりません)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>テストHTML</title>
<style>
.pseudoElementTest {
color: #000000;
font-size: 1.2rem;
width: 100px;
}
</style>
</head>
<body>
<div class="pseudoElementTest">test</div>
<input type="button" id="button_test1" value="pseudoElementTest1">
<script>
// DOM要素を取得
let pseudoElementTest = document.querySelector(".pseudoElementTest");
// アニメーション用
let animation1;
// アニメーション1 keyframesの定義
const keyframes1 = [
{transform: 'translateX(0px)' , width:'100px', backgroundColor:'#FF6600'},
{transform: 'translateX(100px)', width:'50px' , backgroundColor:'#669933'},
];
// アニメーション2 keyframesの定義
const keyframes2 = [
{transform: 'translateY(0px)' },
{transform: 'translateY(100px)'},
];
// botton1
let dom_test1 = document.getElementById('button_test1');
// botton1押下
dom_test1.addEventListener('click', () => {
if (animation1) {
animation1.pause(); // アニメーション1を一時停止
}
const currentOptions1 = {
duration : 8000
};
const currentOptions2 = {
duration : 8000,
composite : 'replace'
};
// オプションを再設定する
animation1 = pseudoElementTest.animate(keyframes1, currentOptions1);
// オプションを再設定する
animation1 = pseudoElementTest.animate(keyframes2, currentOptions2);
// アニメーション1の再生と停止
animation1.play();
}, false);
</script>
</body>
</html>
composite プロパティに「add」を指定する場合
add を指定した場合
transform の値は keyframes1とkeyframes2 のtransformの値が加算されて制御されます。
width と backgroundColor はそのまま keyframes1 の値が制御されます
(keyframes2と別項目なので加算もされず、置き換わりもしません)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>テストHTML</title>
<style>
.pseudoElementTest {
color: #000000;
font-size: 1.2rem;
width: 100px;
}
</style>
</head>
<body>
<div class="pseudoElementTest">test</div>
<input type="button" id="button_test1" value="pseudoElementTest1">
<script>
// DOM要素を取得
let pseudoElementTest = document.querySelector(".pseudoElementTest");
// アニメーション用
let animation1;
// アニメーション1 keyframesの定義
const keyframes1 = [
{transform: 'translateX(0px)' , width:'100px', backgroundColor:'#FF6600'},
{transform: 'translateX(100px)', width:'50px' , backgroundColor:'#669933'},
];
// アニメーション2 keyframesの定義
const keyframes2 = [
{transform: 'translateY(0px)' },
{transform: 'translateY(100px)'},
];
// botton1
let dom_test1 = document.getElementById('button_test1');
// botton1押下
dom_test1.addEventListener('click', () => {
if (animation1) {
animation1.pause(); // アニメーション1を一時停止
}
const currentOptions1 = {
duration : 8000
};
const currentOptions2 = {
duration : 8000,
composite : 'add'
};
// オプションを再設定する
animation1 = pseudoElementTest.animate(keyframes1, currentOptions1);
// オプションを再設定する
animation1 = pseudoElementTest.animate(keyframes2, currentOptions2);
// アニメーション1の再生と停止
animation1.play();
}, false);
</script>
</body>
</html>
composite プロパティに「accumulate」を指定する場合
accumulate を指定した場合
transform の値は keyframes1とkeyframes2 のtransformの値が累積されて制御されます。
width と backgroundColor はそのまま keyframes1 の値が制御されます
(keyframes2と別項目なので累積もされず、置き換わりもしません)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>テストHTML</title>
<style>
.pseudoElementTest {
color: #000000;
font-size: 1.2rem;
width: 100px;
}
</style>
</head>
<body>
<div class="pseudoElementTest">test</div>
<input type="button" id="button_test1" value="pseudoElementTest1">
<script>
// DOM要素を取得
let pseudoElementTest = document.querySelector(".pseudoElementTest");
// アニメーション用
let animation1;
// アニメーション1 keyframesの定義
const keyframes1 = [
{transform: 'translateX(0px)' , width:'100px', backgroundColor:'#FF6600'},
{transform: 'translateX(100px)', width:'50px' , backgroundColor:'#669933'},
];
// アニメーション2 keyframesの定義
const keyframes2 = [
{transform: 'translateY(0px)' },
{transform: 'translateY(100px)'},
];
// botton1
let dom_test1 = document.getElementById('button_test1');
// botton1押下
dom_test1.addEventListener('click', () => {
if (animation1) {
animation1.pause(); // アニメーション1を一時停止
}
const currentOptions1 = {
duration : 8000
};
const currentOptions2 = {
duration : 8000,
composite : 'accumulate'
};
// オプションを再設定する
animation1 = pseudoElementTest.animate(keyframes1, currentOptions1);
// オプションを再設定する
animation1 = pseudoElementTest.animate(keyframes2, currentOptions2);
// アニメーション1の再生と停止
animation1.play();
}, false);
</script>
</body>
</html>
補足
keyframes1 では、
transform
width
backgroundColor
の値を制御しており、
keyframes2 では、
transform
の値を制御しています。
accumulateはこの例ではaddと同様の動きになりますが、keyframesの項目数が多くなり、制御する項目を設定する順番でアニメーションに作用する順が変わります。