クリッピング mask 要素について(その6) maskContentUnits
mask要素に対して、maskContentUnitsの指定方法を試してみます。
前回投稿のmaskUnitsと記述は似ているので、同じサンプルを使って比較してみます。
効果としてはmask要素の内容をどのように指定(座標指定か%指定か)するかを決定します。
maskUnitsと同様に、maskContentUnitsも下記の指定方法です。
objectBoundingBox(デフォルト)はマスク領域を %指定 します。
userSpaceOnUseはマスク領域を座標指定します。
今回はサンプルを2ファイル用意しました。
1つ目は「objectBoundingBox」のサンプルで、
2つ目は「userSpaceOnUse」のサンプルです。
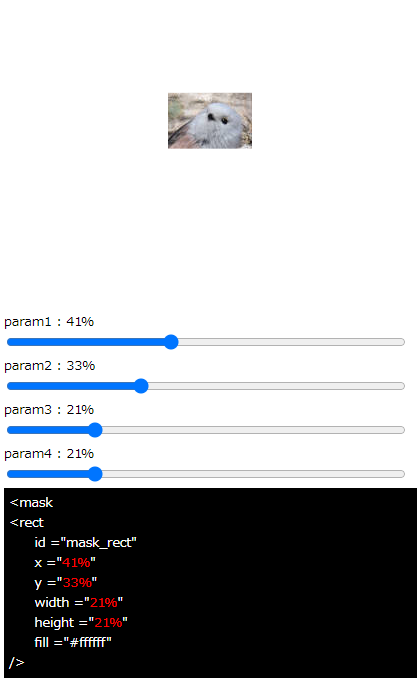
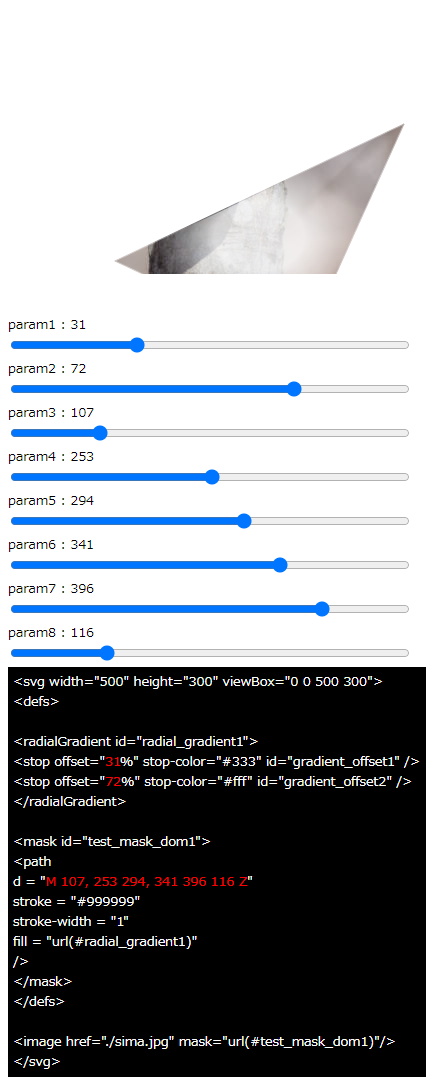
まず最初は「objectBoundingBox」のサンプルです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>テストHTML</title>
<style>
.params_box {
font-size : 0.8em;
}
.range {
width: 400px;
}
.code_view {
font-size : 0.8em;
padding: 5px;
background-color: #000000;
color: #ffffff;
}
#code_view1, #code_view2, #code_view3, #code_view4 {
color: #ff0000;
}
</style>
</head>
<body>
<svg width="500" height="300" viewBox="0 0 500 300">
<defs>
<mask
id="test_mask_dom1"
maskContentUnits="objectBoundingBox"
>
<rect
id ="mask_rect"
x ="38%"
y ="31%"
width ="23%"
height ="23%"
fill ="#ffffff"
/>
</mask>
</defs>
<image href="./sima.jpg" mask="url(#test_mask_dom1)" />
</svg>
<div>
<div class="params_box">
<span>param1 : </span><span class="params" id="range1_value"></span>
<div><input type="range" class="range" id="range1" value="38" max="100"></div>
</div>
<div class="params_box">
<span>param2 : <span class="params" id="range2_value"></span></span>
<div><input type="range" class="range" id="range2" value="31" max="100"></div>
</div>
<div class="params_box">
<span>param3 : <span class="params" id="range3_value"></span></span>
<div><input type="range" class="range" id="range3" value="23" max="100"></div>
</div>
<div class="params_box">
<span>param4 : <span class="params" id="range4_value"></span></span>
<div><input type="range" class="range" id="range4" value="23" max="100"></div>
</div>
</div>
<div class="code_view">
<mask<br />
<rect<br />
id ="mask_rect"<br />
x ="<span id="code_view1"></span>"<br />
y ="<span id="code_view2"></span>"<br />
width ="<span id="code_view3"></span>"<br />
height ="<span id="code_view4"></span>"<br />
fill ="#ffffff"<br />
/><br />
</div>
<script>
// スライダの要素を取得し、イベントを付与する
let range1_dom = document.getElementById('range1');
let range2_dom = document.getElementById('range2');
let range3_dom = document.getElementById('range3');
let range4_dom = document.getElementById('range4');
// 各スライダーごとのイベントに、共通の関数を割り当てて処理する
range1_dom.addEventListener('input', change_range_slider);
range2_dom.addEventListener('input', change_range_slider);
range3_dom.addEventListener('input', change_range_slider);
range4_dom.addEventListener('input', change_range_slider);
// スライダーを動かした時の処理
function change_range_slider()
{
console.log("range1_dom.value -> " + range1_dom.value);
console.log("range2_dom.value -> " + range2_dom.value);
console.log("range3_dom.value -> " + range3_dom.value);
console.log("range4_dom.value -> " + range4_dom.value);
// マスク要素を取得する
let mask_rect = document.getElementById('mask_rect');
// マスク要素の x, y, width, height のパラメータを「%指定」で動的に変更する
mask_rect.setAttribute('x' , (range1_dom.value) / 100);
mask_rect.setAttribute('y' , (range2_dom.value) / 100);
mask_rect.setAttribute('width' , (range3_dom.value) / 100);
mask_rect.setAttribute('height', (range4_dom.value) / 100);
// パラメータ値を出力
let range1_value_dom = document.getElementById('range1_value');
let range2_value_dom = document.getElementById('range2_value');
let range3_value_dom = document.getElementById('range3_value');
let range4_value_dom = document.getElementById('range4_value');
range1_value_dom.innerHTML = range1_dom.value + '%';
range2_value_dom.innerHTML = range2_dom.value + '%';
range3_value_dom.innerHTML = range3_dom.value + '%';
range4_value_dom.innerHTML = range4_dom.value + '%';
// DOM要素 「id="dom_ellipse" 」の cx, cy, rx, ry のパラメータを出力する
let code_view1_dom = document.getElementById('code_view1');
let code_view2_dom = document.getElementById('code_view2');
let code_view3_dom = document.getElementById('code_view3');
let code_view4_dom = document.getElementById('code_view4');
code_view1_dom.innerHTML = range1_dom.value + '%';
code_view2_dom.innerHTML = range2_dom.value + '%';
code_view3_dom.innerHTML = range3_dom.value + '%';
code_view4_dom.innerHTML = range4_dom.value + '%';
}
</script>
</body>
</html>
サーバ上のHTMLはこちら(test1.html)
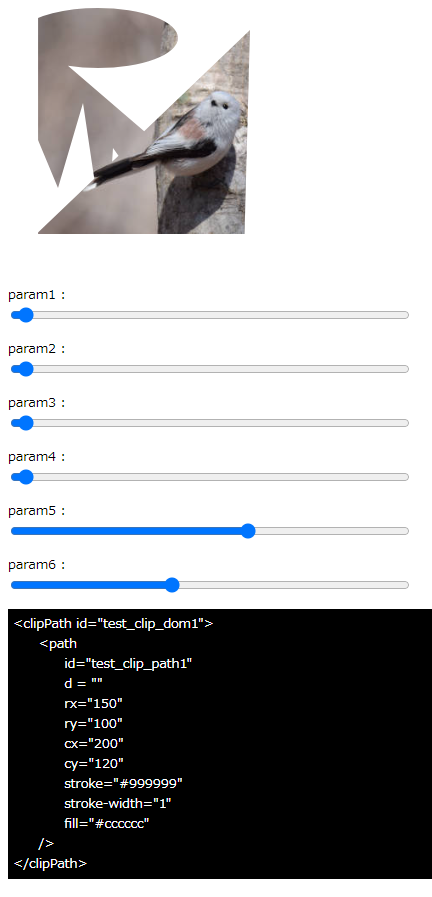
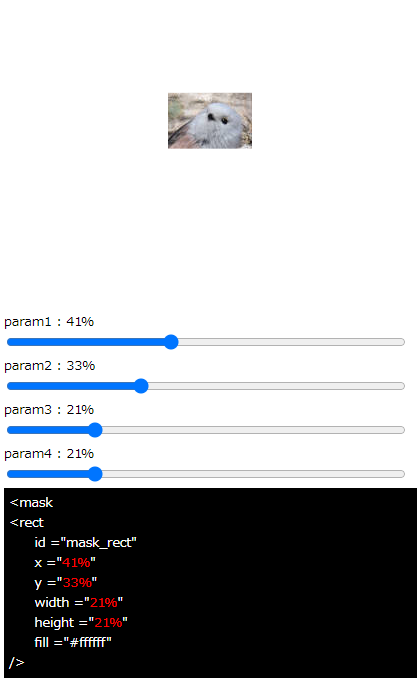
画面にアクセスすると、画像にrect要素のマスクがかかっています。
スライダーで x、y、width、height の各パラメータを動的に変更でき、
各パラメータの値が「%指定」されていることがわかります。
%指定 なので、SVGの出力領域に対して何% かで計算されていることがわかります。
以下は出力例です。

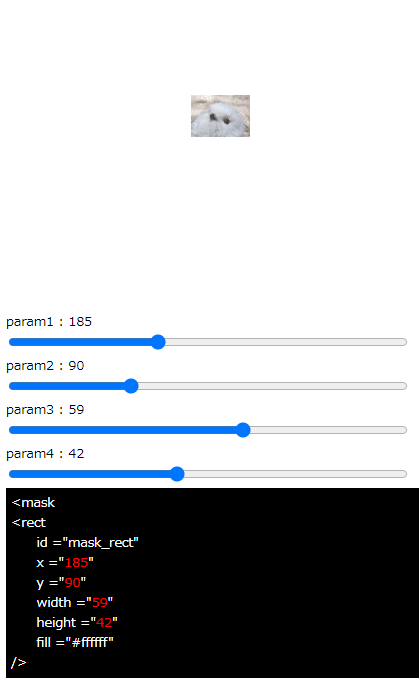
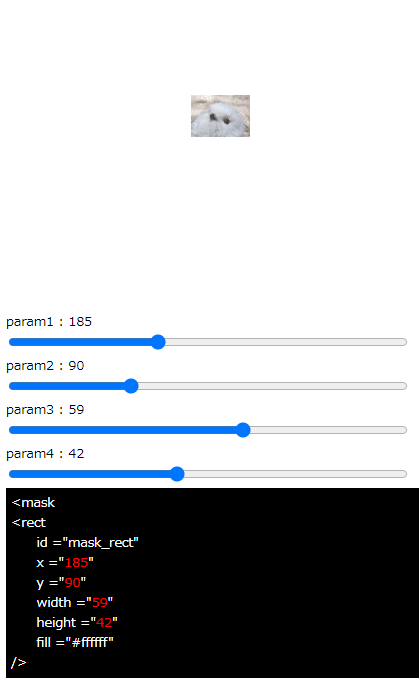
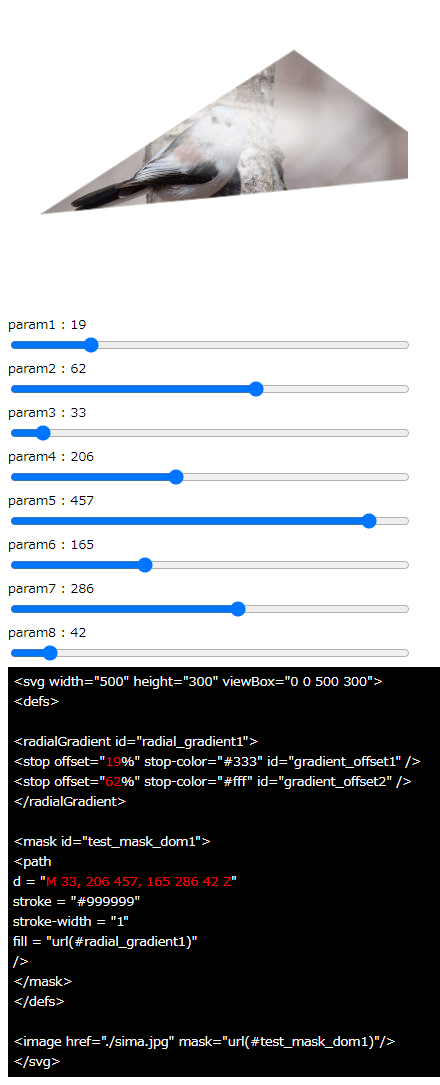
次に、「userSpaceOnUse」のサンプルです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>テストHTML</title>
<style>
.params_box {
font-size : 0.8em;
}
.range {
width: 400px;
}
.code_view {
font-size : 0.8em;
padding: 5px;
background-color: #000000;
color: #ffffff;
}
#code_view1, #code_view2, #code_view3, #code_view4 {
color: #ff0000;
}
</style>
</head>
<body>
<svg width="500" height="300" viewBox="0 0 500 300">
<defs>
<mask
id="test_mask_dom1"
maskContentUnits="userSpaceOnUse"
>
<rect
id ="mask_rect"
x ="181"
y ="95"
width ="59"
height ="42"
fill ="#cccccc"
/>
</mask>
</defs>
<image href="./sima.jpg" mask="url(#test_mask_dom1)" />
</svg>
<div>
<div class="params_box">
<span>param1 : </span><span class="params" id="range1_value"></span>
<div><input type="range" class="range" id="range1" value="181" max="500"></div>
</div>
<div class="params_box">
<span>param2 : <span class="params" id="range2_value"></span></span>
<div><input type="range" class="range" id="range2" value="95" max="300"></div>
</div>
<div class="params_box">
<span>param3 : <span class="params" id="range3_value"></span></span>
<div><input type="range" class="range" id="range3" value="59" max="100"></div>
</div>
<div class="params_box">
<span>param4 : <span class="params" id="range4_value"></span></span>
<div><input type="range" class="range" id="range4" value="42" max="100"></div>
</div>
</div>
<div class="code_view">
<mask<br />
<rect<br />
id ="mask_rect"<br />
x ="<span id="code_view1"></span>"<br />
y ="<span id="code_view2"></span>"<br />
width ="<span id="code_view3"></span>"<br />
height ="<span id="code_view4"></span>"<br />
fill ="#ffffff"<br />
/><br />
</div>
<script>
// スライダの要素を取得し、イベントを付与する
let range1_dom = document.getElementById('range1');
let range2_dom = document.getElementById('range2');
let range3_dom = document.getElementById('range3');
let range4_dom = document.getElementById('range4');
// 各スライダーごとのイベントに、共通の関数を割り当てて処理する
range1_dom.addEventListener('input', change_range_slider);
range2_dom.addEventListener('input', change_range_slider);
range3_dom.addEventListener('input', change_range_slider);
range4_dom.addEventListener('input', change_range_slider);
// スライダーを動かした時の処理
function change_range_slider()
{
console.log("range1_dom.value -> " + range1_dom.value);
console.log("range2_dom.value -> " + range2_dom.value);
console.log("range3_dom.value -> " + range3_dom.value);
console.log("range4_dom.value -> " + range4_dom.value);
// マスク要素を取得する
let mask_rect = document.getElementById('mask_rect');
// マスク要素の x, y, width, height のパラメータを「%指定」で動的に変更する
mask_rect.setAttribute('x' , range1_dom.value);
mask_rect.setAttribute('y' , range2_dom.value);
mask_rect.setAttribute('width' , range3_dom.value);
mask_rect.setAttribute('height', range4_dom.value);
// パラメータ値を出力
let range1_value_dom = document.getElementById('range1_value');
let range2_value_dom = document.getElementById('range2_value');
let range3_value_dom = document.getElementById('range3_value');
let range4_value_dom = document.getElementById('range4_value');
range1_value_dom.innerHTML = range1_dom.value;
range2_value_dom.innerHTML = range2_dom.value;
range3_value_dom.innerHTML = range3_dom.value;
range4_value_dom.innerHTML = range4_dom.value;
// DOM要素 「id="dom_ellipse" 」の cx, cy, rx, ry のパラメータを出力する
let code_view1_dom = document.getElementById('code_view1');
let code_view2_dom = document.getElementById('code_view2');
let code_view3_dom = document.getElementById('code_view3');
let code_view4_dom = document.getElementById('code_view4');
code_view1_dom.innerHTML = range1_dom.value;
code_view2_dom.innerHTML = range2_dom.value;
code_view3_dom.innerHTML = range3_dom.value;
code_view4_dom.innerHTML = range4_dom.value;
}
</script>
</body>
</html>
サーバ上のHTMLはこちら(test2.html)
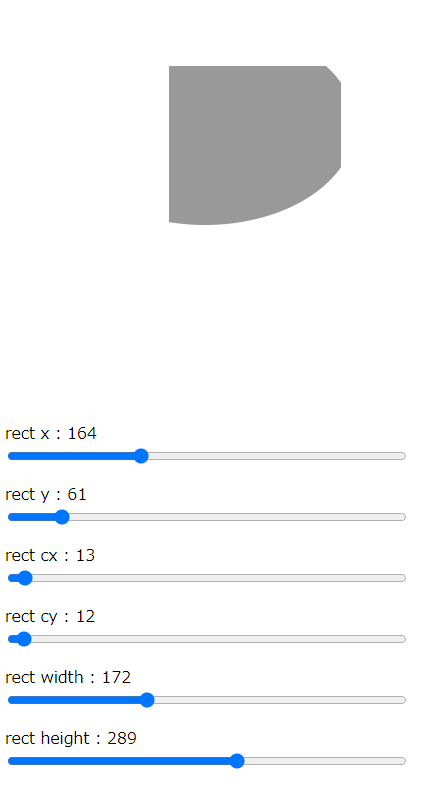
画面にアクセスすると、1つ目のサンプルと同様に画像にrect要素のマスクがかかっています。
スライダーで x、y、width、height の各パラメータを動的に変更でき、
各パラメータの値が「座標指定」されていることがわかります。
座標指定 なので、SVGの出力領域に対しての座標でマスク領域が変化することがわかります。
以下は出力例です。